株式会社フードナビ様(コーポレートサイト)|Web制作実績 レスポンシブ対応|制作実績

”綿密な設計”と”最新トレンドデザイン”により、ホームページの効果を最大化
| クライアント | 株式会社フードナビ様(東京都中央区) |
|---|---|
| 制作プラン | Meta定額制30プラン |
| カテゴリ | コーポレートサイト コーポレートサイト・事務所 ブランディング |
| URL | https://foodnavi.co.jp/ |
| 制作チーム |
|
POINT
制作のポイント
お客様のご要望
- 集客(新規)を増やしたい
- リクルートを強化したい
- ブランディング向上
- HPデザインを良くしたい
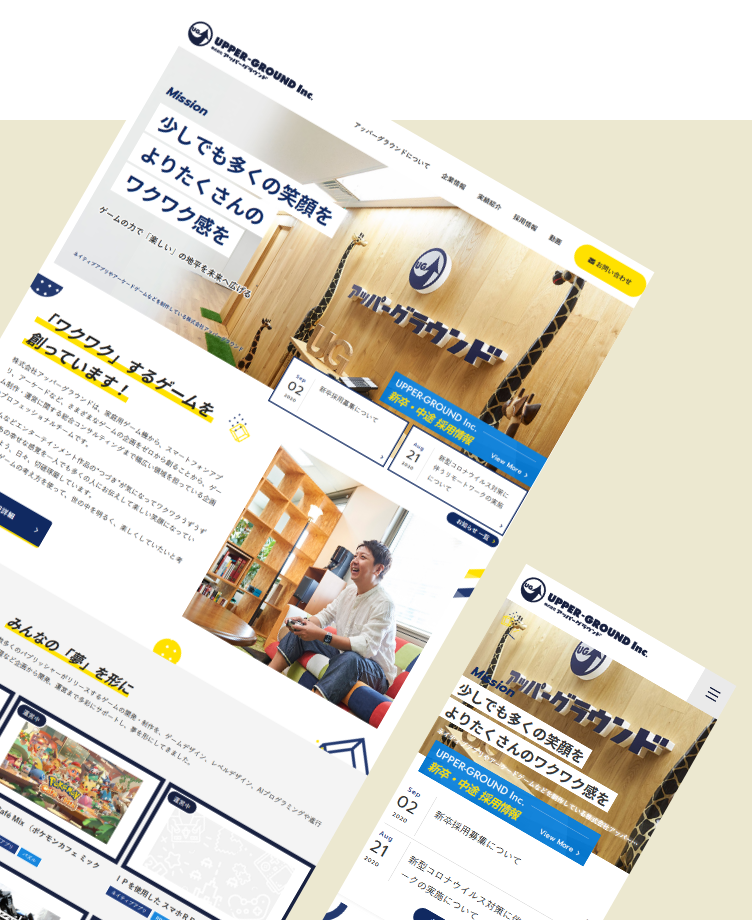
飲食店コンサル事業をされている、株式会社フードナビ様のコーポレートサイトをリニューアルいたしました。
今回のリニューアルの目的としては、「企業ブランドのイメージアップ」と「お問い合わせ数の増加」の2つのご要望を頂きました。そのため、初めて飲食業の経営を検討されている方や、他の業種を営んでおり飲食業に興味のある方など、40~50代の男性の経営者をメインターゲットに設定し、業種別に綿密なペルソナ設計を行いました。用途に応じた「資料請求」「説明会申込み」「お問い合わせ」の3種類のフォームを設け、各動線をページ上部に固定することで、ユーザーは目的と一致したフォームで思い立ったらすぐにお問い合わせしていただけるようユーザビリティを考慮して設計いたしました。
飲食店には不向きといわれるブルーをあえてメインカラーに使用し、他にはない上品でスマートなデザインに仕上げることで、企業ブランドのイメージアップをはかったことが最大のポイントです。新設したコンテンツ「適正ブランドシミュレーション」では、YesとNoの2択で質問に回答していただくだけで、一人ひとりのユーザーに合ったおすすめのブランドを簡単に認知していただけます。また、その先にあるブランド詳細ページでは、ブランドの強みや収益モデル、出店までの流れなど、ユーザーの知りたい情報を充実させ項目別に分類し、それらの情報にたどり着きやすいよう動線をページ上部に固定することで、ユーザー想いの充実したコンテンツに仕上げ競合他社との差別化をはかりました。
デザイン面では、メインカラーであるブルーの「食欲を低下させてしまう」というデメリットを解消するために、トーンが低く落ち着いた色味のブルーを採用し、さらに余白や写真を多く用いることで、全体的なカラーバランスを調整いたしました。特に訴求したいコンテンツにはアクセントカラーのオレンジを用いることで、流し読みをされるユーザーも目に留まりやすいデザインにいたしました。
![]()
Webデザイン
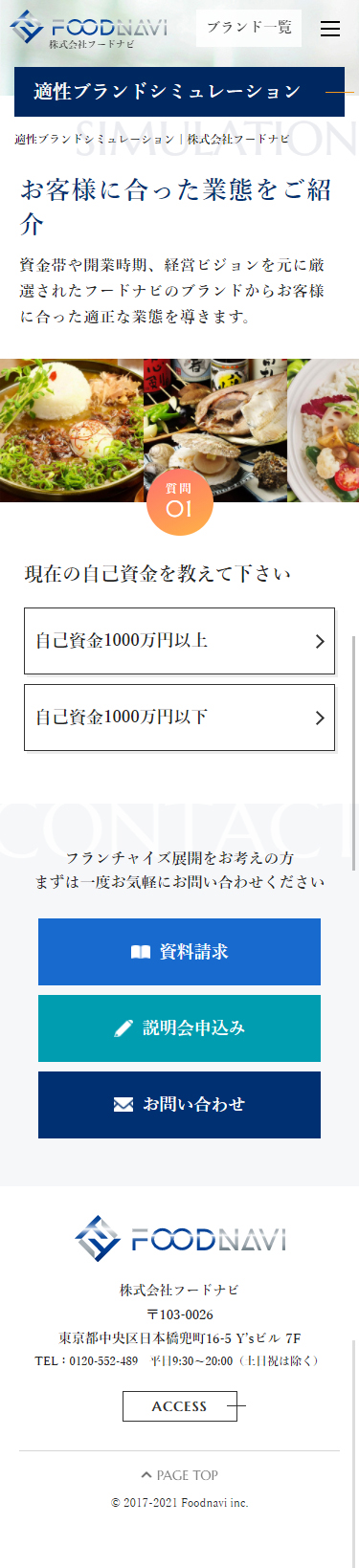
モバイル用サイトでは、イメージが湧きやすい写真やアイコンを多く使用したり、ブランド名は文字の代わりにロゴを用いることで、多忙な経営者が外出先でも流し読みによる直感的な操作で必要な情報をスムーズに取得していただけるよう工夫したところがポイントです。また、ユーザーがどこから閲覧してもすぐにお問い合わせできるよう、ページ下部には資料請求、説明会の申し込み、お問い合わせの各フォームへのリンクバナーを固定しております。
デザイン面では、透け感のある淡いブルーと上品な濃いブルーでメリハリをつけることで企業の信頼感とメッセージ性を、明朝体の線の柔らかいフォントを使用することで相談のしやすさを演出し、デザイン性と有用性を両立したサイトに仕上げました。
Web制作・運用サポート一覧
PC・タブレット用フルオーダーメイド設計、オリジナルWebデザイン、PC用UI/UX設計、ワイヤーフレーム作成、HTML/CSSコーディング(レスポンシブサイト)、Googleアナリティクス設定、各種CMS開発、jQueryコーディング、PLESKサーバー、アフターサポート
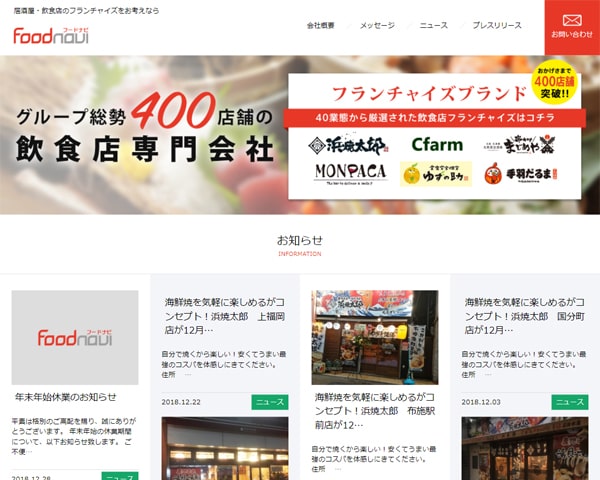
BEFORE AFTER
劇的ビフォーアフター
旧サイトにメスを入れ、お問い合わせが絶えないホームページへ


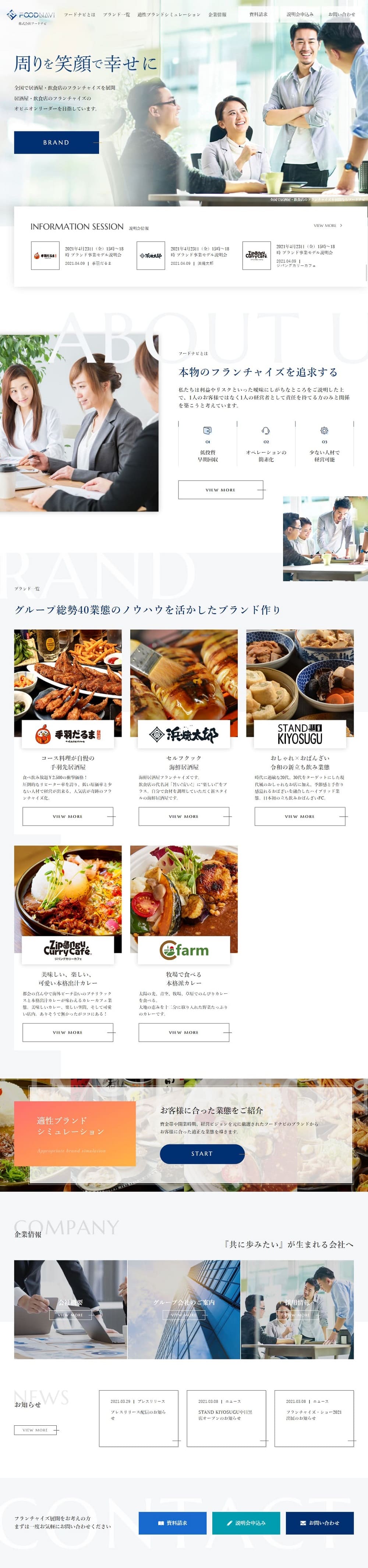
PC DESIGN
PCサイトデザイン
お客様の特長を活かした、”世界にひとつ”のオリジナルデザイン


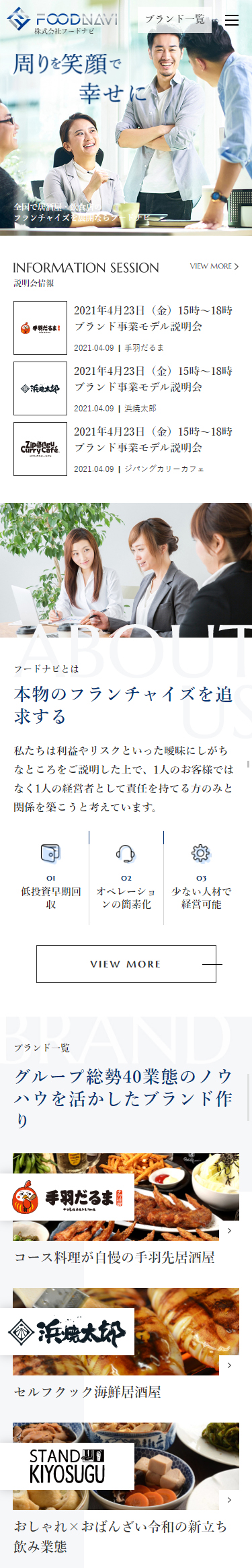
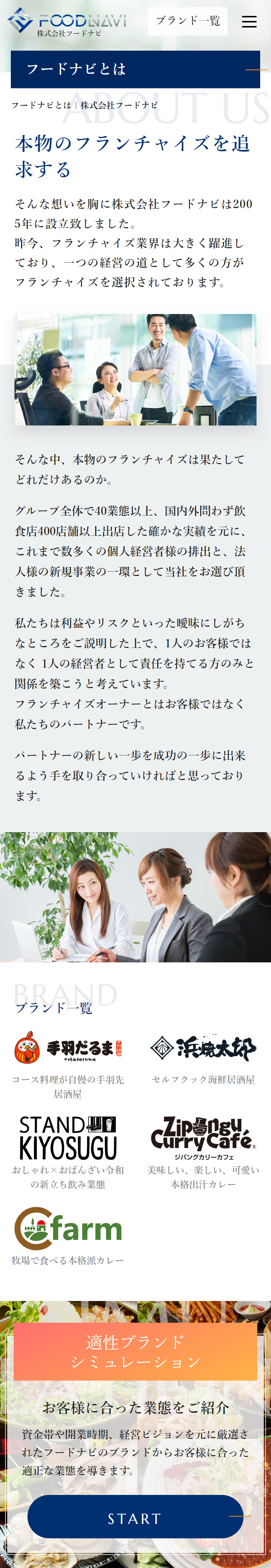
SMARTPHONE DESIGN
スマートフォンサイト
デザイン
ターゲットに最適なユーザビリティを考慮した、UI/UXデザイン



WORKS