オーラルアカデミー様(コーポレートサイト)|Web制作実績 レスポンシブ対応|制作実績

”綿密な設計”と”最新トレンドデザイン”により、ホームページの効果を最大化
| クライアント | オーラルアカデミー様(東京都中野区) |
|---|---|
| 制作プラン | Meta定額制30プラン |
| カテゴリ | コーポレートサイト コーポレートサイト・事務所 医療・美容・薬品 ブランディング |
| URL | https://oral-academy.com/ |
| 制作チーム |
|
REPUTATION
お客様アンケート評価
修正の要望に納得がいくまで何度も応えてもらい、理想通りのサイトを作ることができました!
5段階評価平均
5
-
担当者の評価
5/5
-
担当者の知識
5/5
-
リクエスト対応
5/5
-
デザイン
5/5
-
フルオーダーメイド設計
5/5
-
CMS更新システム
5/5
-
制作料金
5/5
ネオインデックスを選んだ理由は?
- 高品質なWebデザイン
- 制作実績が良かった
- 納期が早かった
POINT
制作のポイント
お客様のご要望
- 集客(新規)を増やしたい
- ブランディング向上
- HPデザインを良くしたい
- ECの売り上げを伸ばしたい
医療器具販売をされている、オーラルアカデミー様のコーポレートサイトを新規製作いたしました。
今回のリニューアルの目的としては、「取り扱い製品の良さを広めたい」「企業イメージを向上させたい」「美容や介護にも役立つことをアピールしたい」「新規顧客を獲得したい」という4つのご要望を頂きました。
そのため、医療器具の購入を検討されている介護や美容、歯科関係の企業担当者や、表情筋を鍛えてフェイスラインをリフトアップさせたい方など、主に30代の女性をメインターゲットとして設定し、綿密なペルソナ設計を行いました。
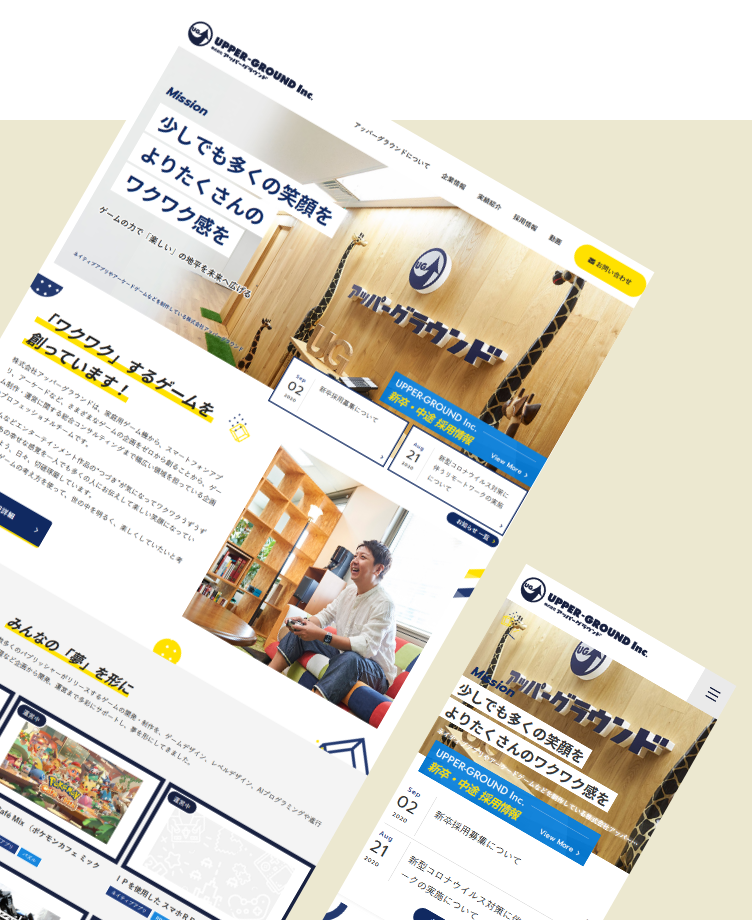
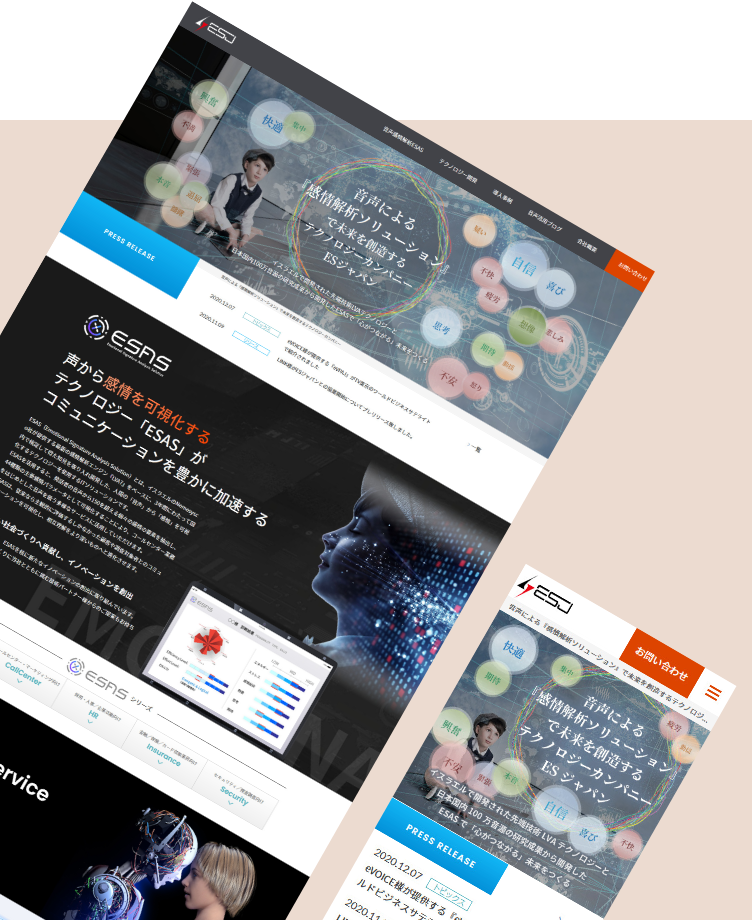
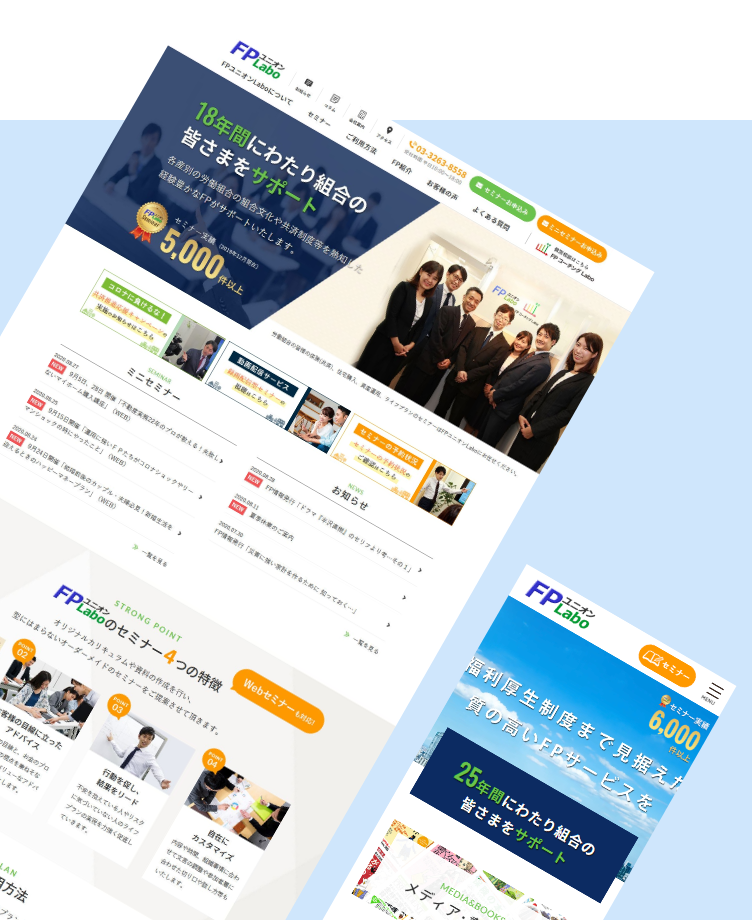
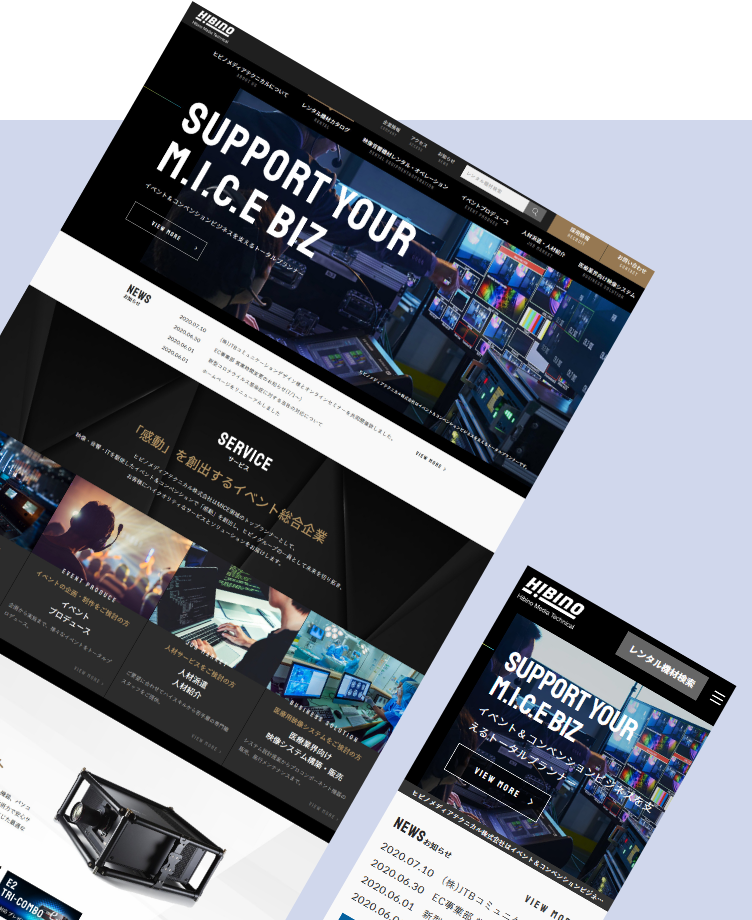
トップページでは訴求コンテンツである製品情報に、ピックアップした商品を陳列して掲載できるエリアを設置いたしました。自動的にスライドする動きを加えることで、流し読みをされるユーザーでも自然と目に留まりやすいよう工夫しております。ほかにも、メインビジュアルに製品情報への動線を設置したり、グローバルメニューには製品名や品番で自由に製品検索できるサーチボックスを配置しており、さらにaboutページにも製品情報への動線を設けることで、訴求コンテンツを最大限アピールできる設計にいたしました。こちらのコーポレートサイトは本サイト公開前にティザーサイトを先行公開し、サイトリリースの周知をいち早く行いました。お急ぎのお客様のご要望など、幅広く柔軟な対応ができるのがネオインデックスのフルオーダーメイド制作の特徴です。
独自のコンテンツ「口腔トレーニング器具」を充実させることで、競合他社との差別化をはかったことが最大のポイントです。口腔トレーニングという新たなコンテンツを設け、さらに介護向けと美容向けでディレクトリを分けることで、口腔トレーニング器具が歯科治療のほかにもさまざまな用途で利用できることを表現し、これまでになかったターゲット層にも訴求する設計にいたしました。また、口腔トレーニング器具の紹介エリアでは美容向けと介護向けそれぞれのおすすめ商品を、イメージ写真、ロゴ、使い方付きで画面いっぱいに掲載しており、詳細ページを見る前に、どのような製品なのかがひと目でわかるエリアとなっております。
製品情報ページでは商品をカテゴリーごとに分類し、おすすめの商品を写真付きで並べることで、ユーザーの目的に合ったアイテムを直感的に見つけられるよう工夫いたしました。CMS管理画面から商品登録が簡単にできるほか、ユーザーへ特に訴求したい製品をカテゴリーごとに4つずつピックアップして表示できる機能を組み込んでいるため、臨機応変に変更ができる柔軟さを備えたシステムとなっております。また、フッターにはオレンジ色で強調したお問い合わせのリンクバナーをはじめ、ご注文申し込み、電話番号の各動線を固定し、ユーザーがどこから閲覧してもCVに繋がるよう工夫しており、ホームページ公開後は「商品の注文数が増えてきた」と喜びの声をいただいております。
デザイン面では、ベースカラーにすっきりとしたホワイト、サブカラーに爽やかなライトブルーとライトグレーを使用することで、企業イメージに合わせたクリーンな清潔感を演出いたしました。また、画像やバナーの角を取ったり、タイトル付近に丸みのある装飾を加えたほか、テキストカラーを黒に近いグレーに設定することで、デザイン性と安心感を両立したサイトに仕上げました。
![]()
Webデザイン
モバイル用サイトでは、一人ひとりのユーザーが用途に合った商品をすぐに見つけられるよう、ページ上部に動線を設置するなど製品のカテゴリーへの動線を増やしたことがポイントです。また、画面サイズの小さいスマートフォンでもすっきりと見やすいよう、アコーディオンや横スクロールを導入したり、リンクバナーのサイズを大きくすることで訴求イメージを整理したことがポイントです。分かりやすさや操作性を高めるためナビゲーションメニュー内の訴求コンテンツには画像やアイコンを使用し、背景色や枠線を付けるなど、自然と目に留まりやすいよう細部まで工夫をこらしております。PCサイトと同様にフッターには各CV導線を固定しており、モバイル用サイトでは電話番号をリンクバナーにすることでユーザービリティを考慮し、スマートフォンでもお問い合わせしやすい設計にいたしました。
デザイン面では、全体的に控えめなカラーを使用しつつ、シンプルになりすぎてしまわないよう背景にはホワイト一色ではなく、ドットやパターンなどさりげなく装飾のある背景を使用していたり、動線や英字タイトルにグラデーションカラーを用いているほか、マウスオーバー時に動きのあるアニメーションを使用して全体を引き締めるなど、単調にならない工夫を取り入れております。
Web制作・運用サポート一覧
PC・タブレット用フルオーダーメイド設計、オリジナルWebデザイン、PC用UI/UX設計、ワイヤーフレーム作成、HTML/CSSコーディング(レスポンシブサイト)、Googleアナリティクス設定、各種CMS開発、原稿作成、アフターサポート
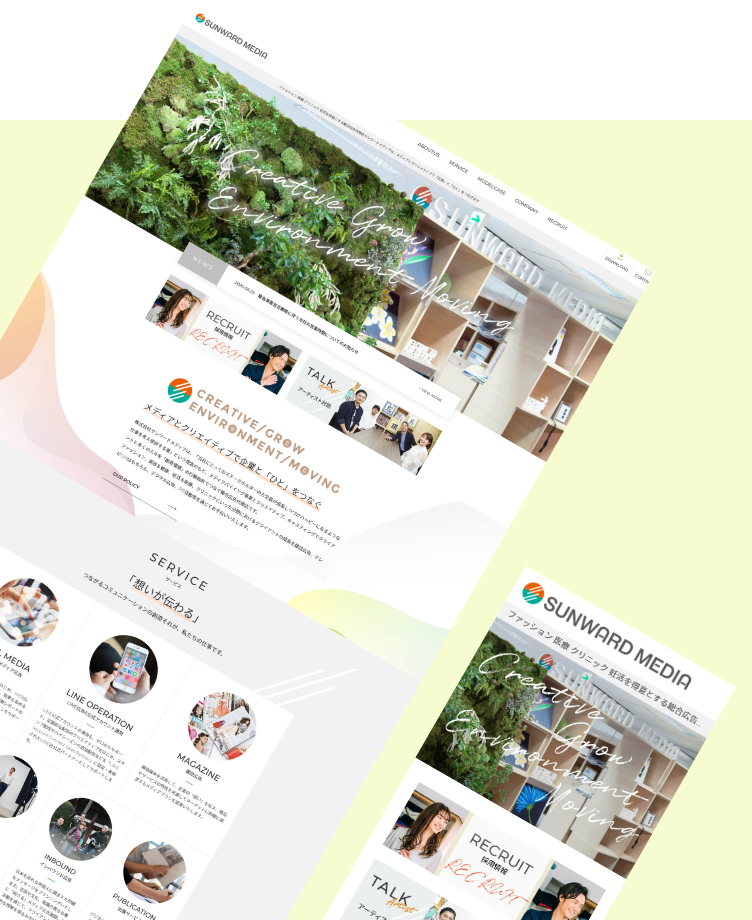
PC DESIGN
PCサイトデザイン
お客様の特長を活かした、”世界にひとつ”のオリジナルデザイン


SMARTPHONE DESIGN
スマートフォンサイト
デザイン
ターゲットに最適なユーザビリティを考慮した、UI/UXデザイン



WORKS