制作実績
WORKS
制作実績
5段階平均評価
4.6更新日:2025年07月06日
-
顧客満足度
96.6 ※1%
-
ホームページ制作実績
3,000 件
以上 -
サービス継続率
95.5 ※2%
※1 自社お客様アンケート調査調べ 2020.1~
※2 2024.1~時点
2024年最新デザインの
Webサイト制作実績
全てがオリジナル、
常に最新トレンド
ホームページの効果を最大化するための「綿密な設計」と、プロのデザイナーが手がける「最新トレンドのデザイン」を両立した高品質なホームページをご紹介します。ネオインデックスでは、これまで多種多様な業種やサイトタイプのホームページを制作しており、その数なんと3,000超。「全てがオリジナル、常に最新トレンド」を基本とした、Sランク・Aランクのこだわりのフルオーダーメイドホームページの制作事例一覧をご紹介しています。
ネオインデックスでは、細部までこだわったWebサイト設計・デザインは貴社のポリシーや世界観を最大限に引き出した形で、コーポレートサイト、採用サイト、サービスサイト、店舗サイト、ECサイト、オフィシャルサイト、LPサイト等を制作いたします。最高品質の「ホームページ制作会社」をお探しの方は、まず当社の制作実績をご覧ください。
続きを見る…
NEW WORKS
最新の制作実績
ネオインデックスでは、業種を問わず、3,000を超える数多くのお客様からホームページの制作のご依頼をいただいてきました。豊富な実績とWeb制作に関する高い専門性を活かした、「コンバージョンを生み出す」こだわりの設計・デザインのホームページを、ぜひご覧ください。
-

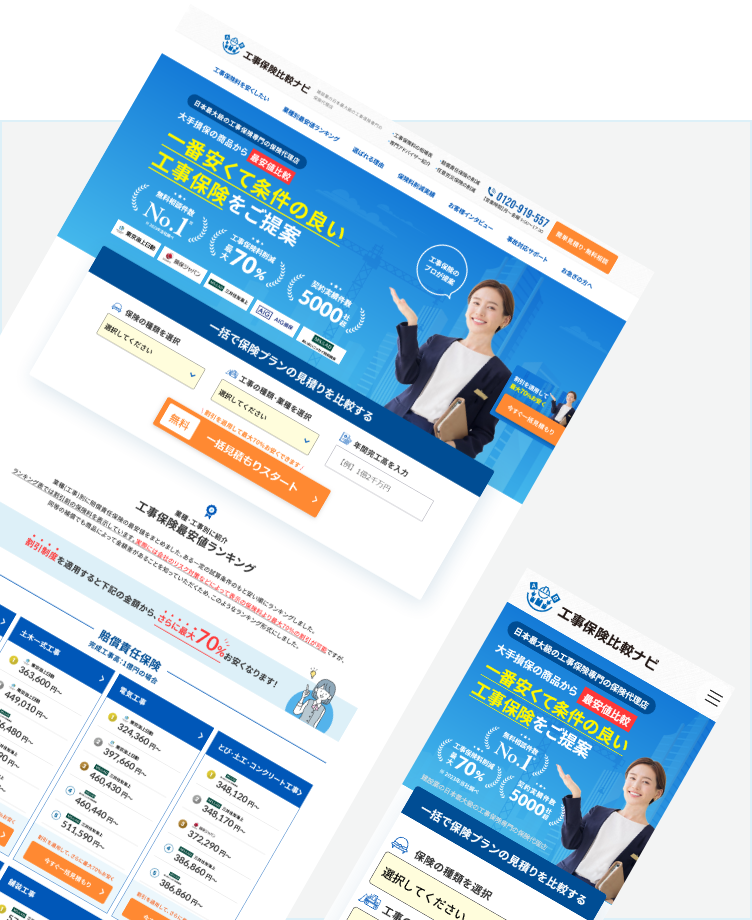
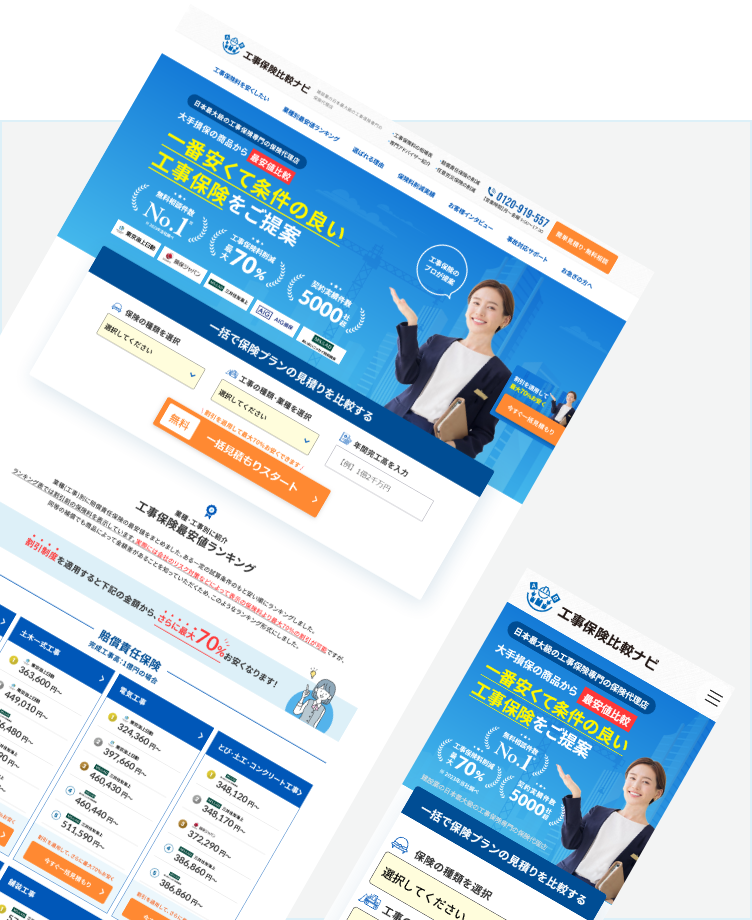
HOKEN SALON様
Meta定額制30プラン
サービスサイト その他
今回、新規作成の主要な目的として、「問い合わせ数を増やしたい」というご要望をいただきました。そのため、保険金額を知りたいと考えているユーザーがスムーズに見積もり依頼できるよう、メインビジュアルのすぐ下に、保険プランの見積もりを一括で比較できるコンテンツを配置しています。こちらのコンテンツでは、「保険の種類」と「工事の種類・業種」を選択できるプルダウンメニューと、「年間完工高」を入力できるテキストエリアを設置しました。必要な情報を入力して「【無料】一括見積もりスタート」ボタンをクリックするだけで、お問い合わせフォームに情報が自動入力され、そのまま簡単にお問い合わせができる設計に仕上げております。
-

コスモヘルス様
Meta定額制30プラン
サービスサイト コーポレートサイト・事務所 施設関連 その他
今回、リニューアルの主要な目的として、「企業としてのブランディングを強化したい」というご要望をいただきました。そのため、お客様が展開されている7つの多様なサービスに関するページをそれぞれ新規作成しました。各サービス内容を整理して掲載できることで、予防医療講演をはじめとした健康維持への取り組みや社会貢献活動、製品力の高さなど、お客様ならではの魅力をユーザーに分かりやすく、かつ効果的に伝えるホームページに仕上げています。
-

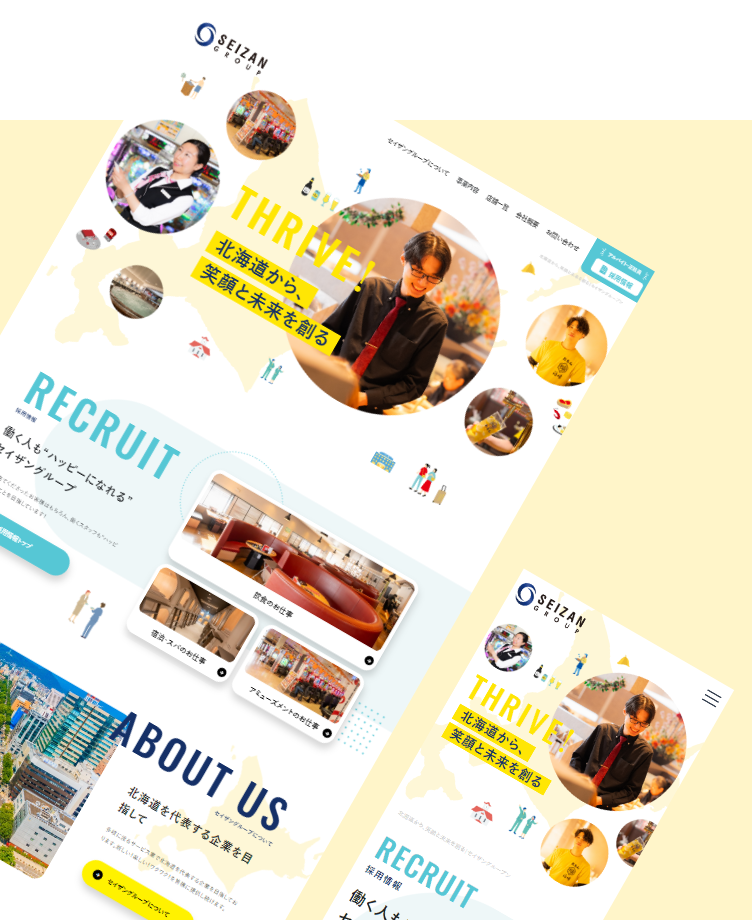
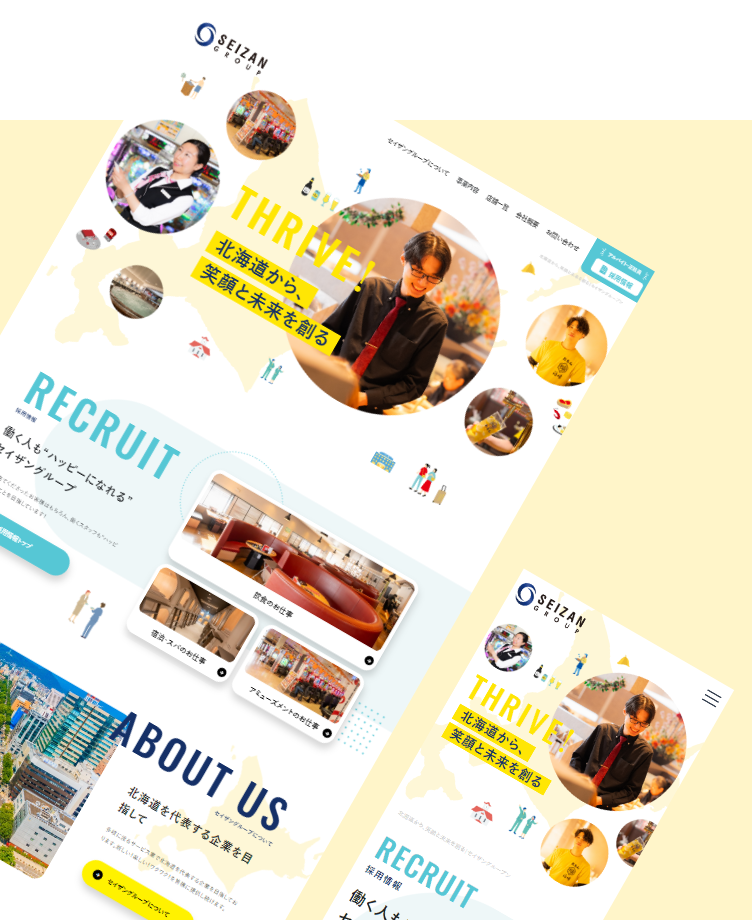
セイザングループ様
Meta定額制30プラン
サービスサイト コーポレートサイト・事務所 施設関連 その他
今回、リニューアルの主要な目的として、「採用を強化したい」というご要望をいただきました。そのため、求職者がスムーズに採用情報へアクセスできる導線を重視し、綿密に設計しています。まず、「採用情報」ページへの導線ボタンを画面右上に固定表示することで、ユーザーがグループの強みや事業内容を確認し「ここで働いてみたい!」と感じたタイミングですぐに採用情報を閲覧できる導線設計に仕上げました。
-

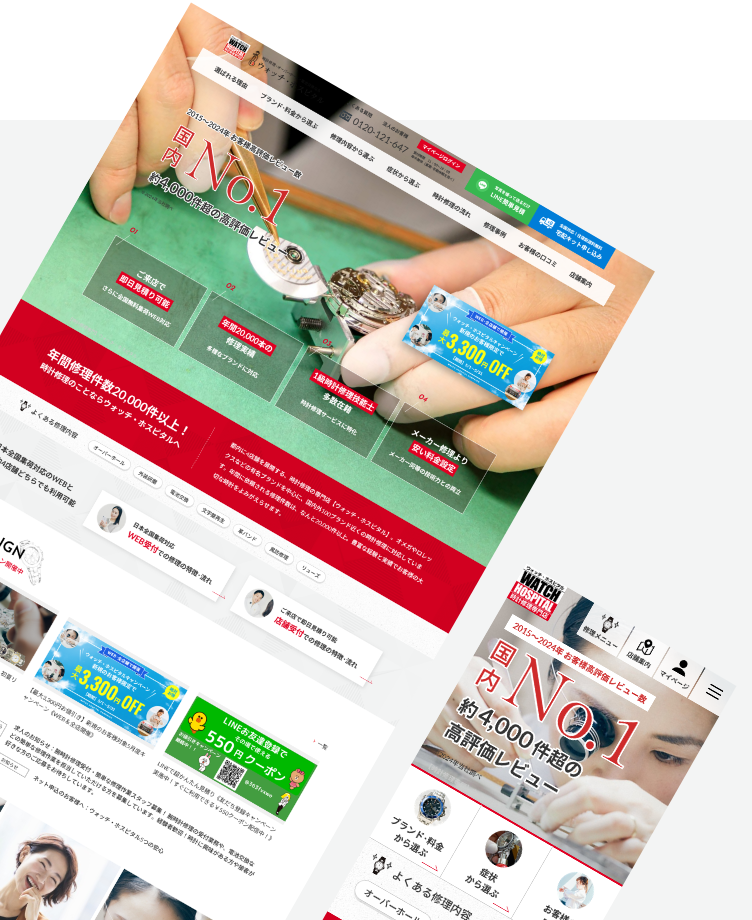
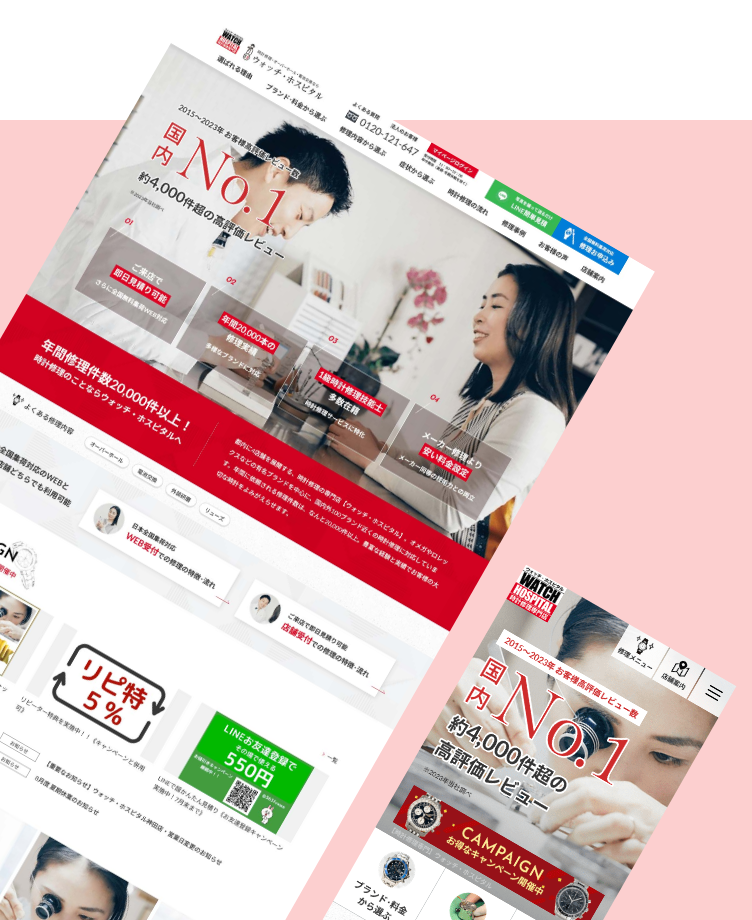
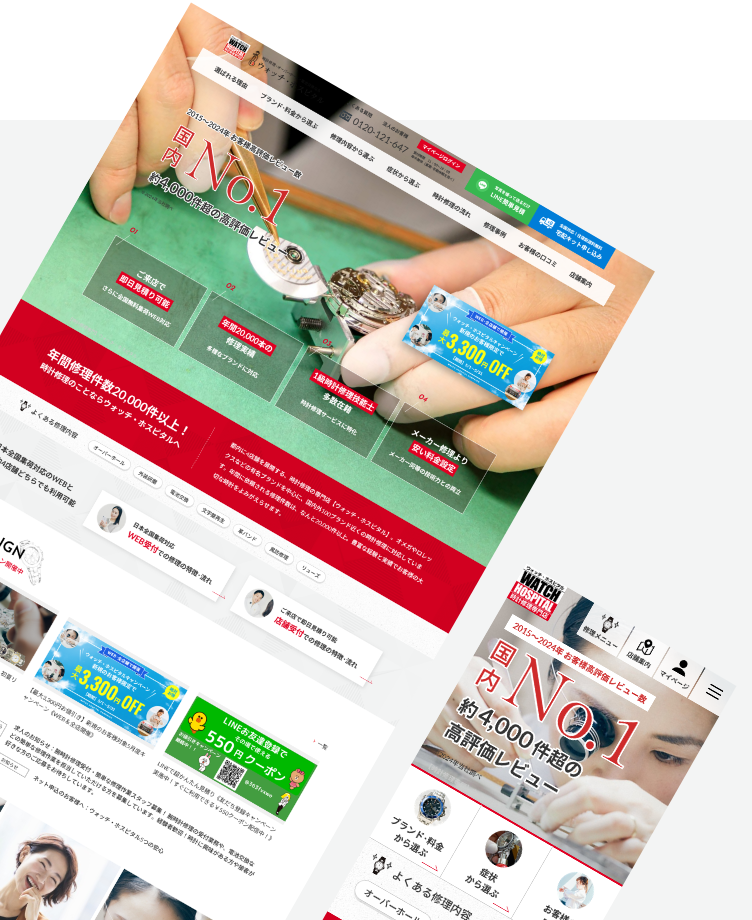
ウォッチ・ホスピタル様
Meta定額制30プラン
サービスサイト その他
今回、新規作成の主要な目的として、「ホームページからのお申し込み数を増やしたい」というご要望をいただきました。そのため、来店しなくても郵送で腕時計の修理が行えるというお客様の強みをしっかり訴求できるよう、各エリアのページに「時計修理の流れ」というコンテンツを設置しました。こちらのコンテンツでは、実際にWEB受付で使用している精密機器BOXの写真や、対応の丁寧さが伝わる説明文を掲載しています。そうすることで、実店舗のない地域や高価な腕時計を郵送するのが不安と感じているユーザーに、郵送修理でも安心して依頼できることを伝え、郵送修理のお申し込みを後押しする設計になっています。
-

ユアーズ・トレード様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 その他
今回、リニューアルの主要な目的として、「LED照明事業の訴求比率を高めて、問い合わせ数を増やしたい」というご要望をいただきました。そのため、LED照明の開発からODM/OEM受託生産、販売、施工まで幅広く手掛けるお客様ならではの強みをユーザーに訴求できるよう、「LED照明事業」ページと「ODM/OEM受託生産」ページを作成いたしました。どちらのページも、お客様にプロのライターが取材をさせていただき、原稿を作成いたしました。お客さまならでは提案力の高さや豊富な製品ラインアップ、柔軟な対応力など、実際の現場で積み重ねてきた強みを具体的に紹介することで、開発から施工まで任せられる安心感をユーザーに印象づけるコンテンツに仕上げました。
-

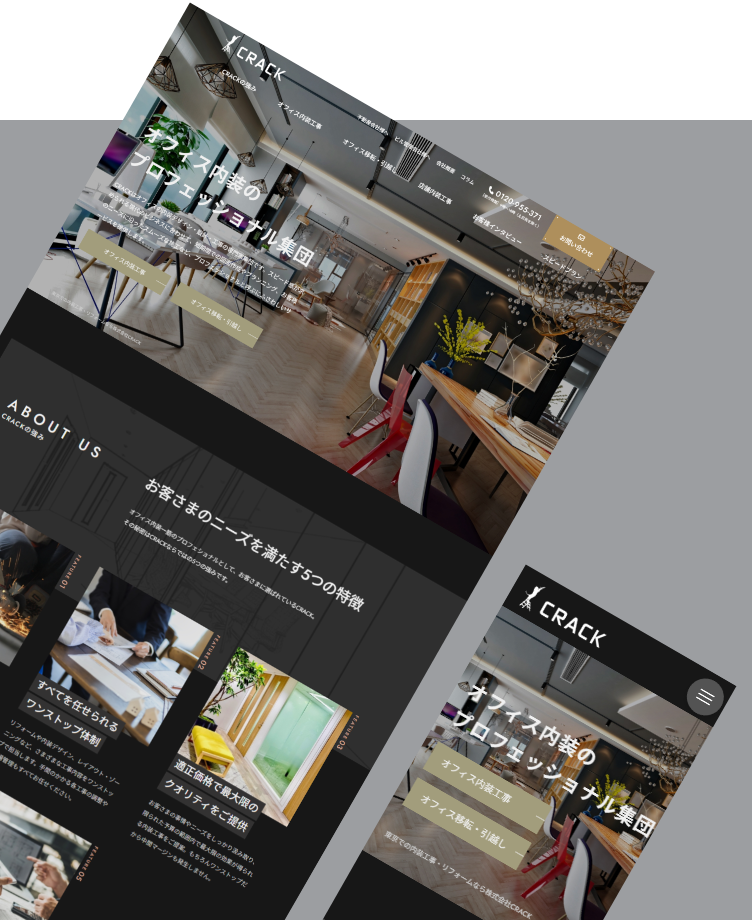
CRACK様
Meta定額制30プラン
コーポレートサイト 建築・住宅・不動産
今回、リニューアルの主要な目的として、「新規問い合わせ数を増やしたい」というご要望をいただきました。そのため、「スピードプラン」ページを新たに作成し、急ぎで内装工事を依頼したいユーザーに向けて、「スピード対応」や「ワンストップ」など、圧倒的なスピード感で幅広いサービスを提供しているお客様ならではの5つの強みを、余すことなくリッチに伝えています。
さらに、「スピードプラン」ページの上部には、「こんな理由でお急ぎの方へ」というコンテンツを作成しました。こちらのコンテンツでは、「繫忙期を理由に他社から内装工事を断られてしまった」「移転は決まっているが、内装工事のことを考えていなかった」という緊急性の高いユーザーの悩みを具体的に明記し、急な相談にも迅速に対応できるというメッセージと、お問い合わせ用のフリーダイヤル番号を掲載しました。そうすることで、「すぐに内装工事を行ってほしい」というユーザーがスムーズにお問い合わせできる導線設計となっています。 -

ビルドエフ様
Meta定額制30プラン
サービスサイト 建築・住宅・不動産
今回、リニューアルの主要な目的として、「新規顧客からの注文住宅の依頼を増やしたい」というご要望をいただきました。そのため、「自由設計注文住宅」ページを新たに作成し、「家を支える強固な地盤と基礎」や「『長期優良住宅』認定取得」など、注文住宅に関するお客様ならではの5つの強みを、余すことなくリッチに伝えています。さらに、「自由設計注文住宅」ページの配下には、サービスごとに情報をまとめた「Smart」ページと「Eternity」ページをそれぞれ新規作成しました。こちらのページでは、それぞれのサービス内容の魅力を伝えるキャッチコピーと「標準仕様」を掲載することで、サービスごとの違いや強みが明確に伝わる構成に仕上げております。
-

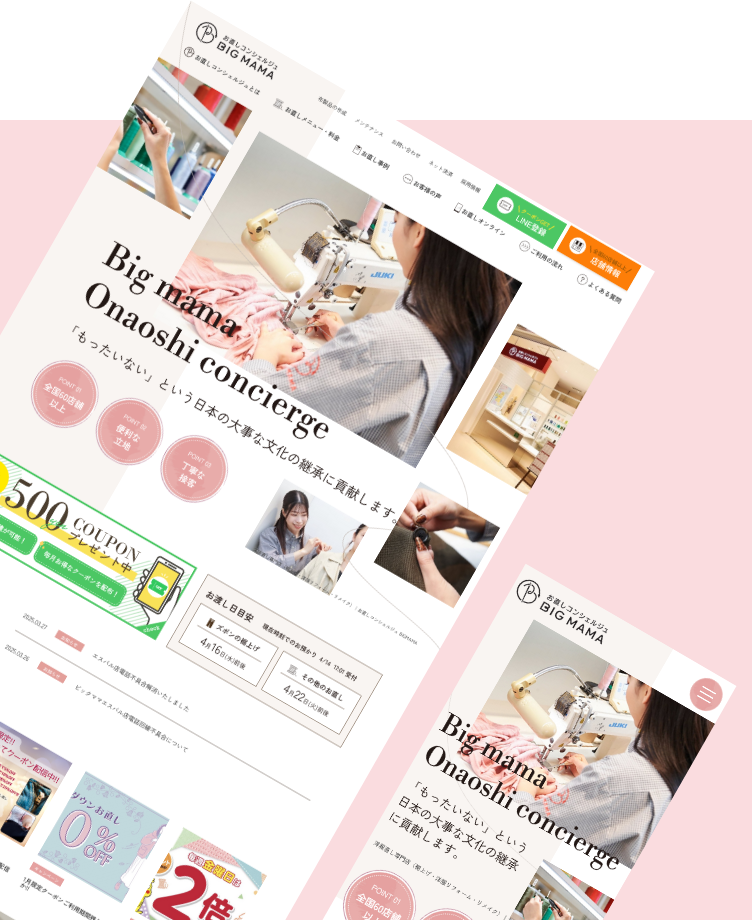
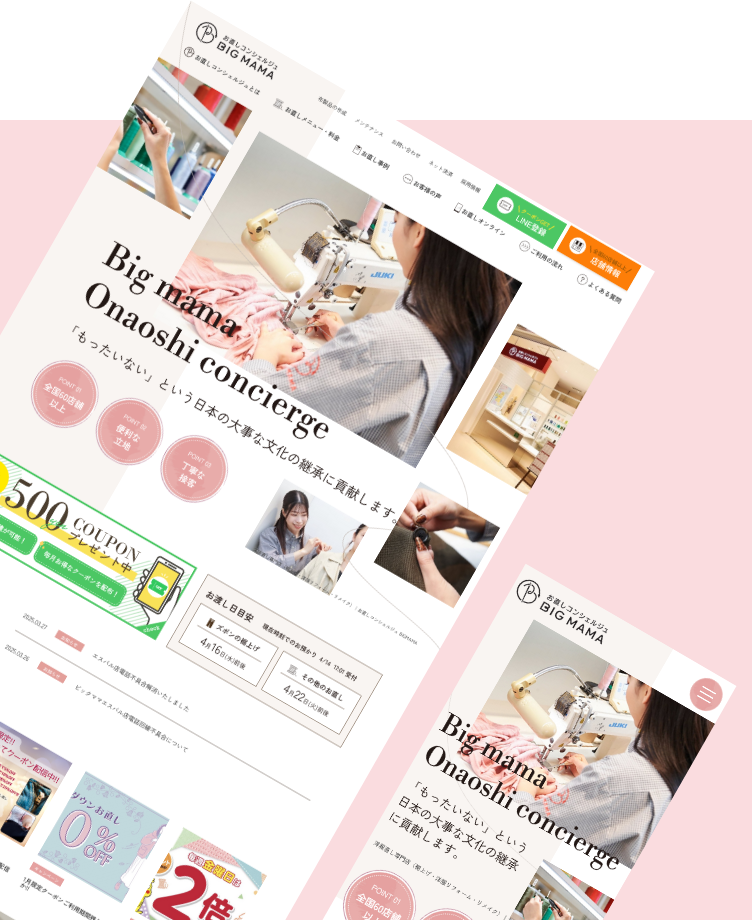
ビック・ママ様
Meta定額制30プラン
サービスサイト アパレル・ファッション その他
今回、リニューアルの主要な目的として、「来店数を増やしたい」というご要望をいただきました。そのため、サービスの利用を検討しているユーザーが、「近くの店舗情報」や「お直しメニューの料金」などの知りたい情報をすぐに確認できる設計にいたしました。具体的には「トップページ」や「お直しコンシェルジュとは」ページに、「ズボンの裾上げ」や「洋服のお直し」などのお直しメニューの料金が記載されたコンテンツに直接遷移する導線ボタンを、サムネイル写真付きで設置いたしました。また、「店舗情報」ページでは、全国に60以上ある店舗の中から近くの店舗を簡単に確認できるよう、都道府県や対応サービスごとに絞込検索ができるようにいたしました。そうすることで、必要な情報までスムーズにたどり着くことができ、 ユーザーの来店の後押しに効果的な設計となっています。
-

歯ならび矯正クリニック様
Meta定額制30プラン
店舗サイト 医療・美容・薬品
今回、リニューアルの主要な目的として、「新規顧客の契約を増やしたい」というご要望をいただきました。そのため、ユーザーにお客様の強みである「オーダーメイド矯正治療」の魅力やサービスの特徴をしっかりと訴求できるよう、「初めての方へ」「表側矯正」「裏側強制」という3つのページを新規作成いたしました。そうすることで、「初めて矯正治療を検討している方」や「既に他院で矯正治療を行っているが、乗り換えを検討している方」などの異なる背景を持つユーザーに向けて、それぞれが必要な情報をスムーズに確認できるホームページに仕上げました。
-

株式会社森末建築設備様
Meta定額制30プラン
コーポレートサイト 建築・住宅・不動産
トイレ・洗面台の交換や壁・床の貼り換えなど、幅広い住宅リフォームを行う森末建築設備様のコーポレートサイトをリニューアルいたしました。
今回、リニューアルの主要な目的として、「ユーザーからのお問い合わせを増やしたい」というご要望をいただきました。そのため、蛇口の交換やコンセントの増設などの軽微なリフォームに関する「ちょこっとリフォーム」ページを新たに作成しました。 -

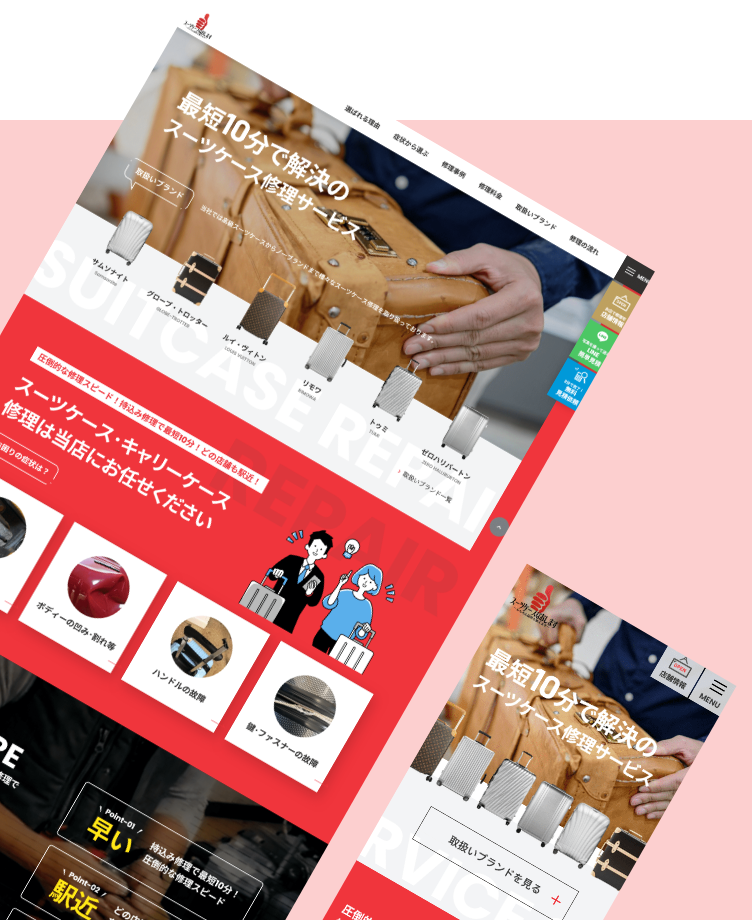
株式会社サンバースト
Meta定額制30プラン
サービスサイト その他
今回、新規作成の主要な目的として、「日本全国からの郵送修理のお問い合わせを増やしたい」というご要望をいただきました。そのため、来店しなくても郵送でスーツケース修理が行えるというお客様の強みをしっかり訴求できるよう、メインビジュアルの下部にトラックのユニバーサルアイコンを使用した「郵送修理の流れ」ページへの導線ボタンと、郵送修理の流れがわかる動画への導線を配置しました。そうすることで、実店舗のない地域や来店が面倒と感じているユーザーに、郵送修理サービスを行っていることと、手間がかからず簡単に利用できることを訴求でき、郵送修理のお問い合わせを後押しする設計になっています。
-

有限会社コピーイン様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所
「低価格・短納期・高品質」を強みとして、全国の大学生・大学院生に論文製本サービスを展開している、コピーイン様のコーポレートサイトをリニューアルいたしました。
今回、リニューアルの主要な目的として、「論文製本の受注を増やしたい」というご要望をいただきました。そのため、論文製本を検討している方に向けた「お急ぎの方へ」ページを新たに作成しました。
こちらのページのターゲットは、卒業論文の提出締切が迫り、急いで製本を終える必要がある全国の大学生・大学院生です。そこで、「最短即日対応」や「オンラインでの入稿が可能」など、ユーザーから選ばれる理由を詳細に掲載したうえ、「3つの製本タイプの特徴」や「料金・納期の比較表 」なども併せて掲載しました。 -

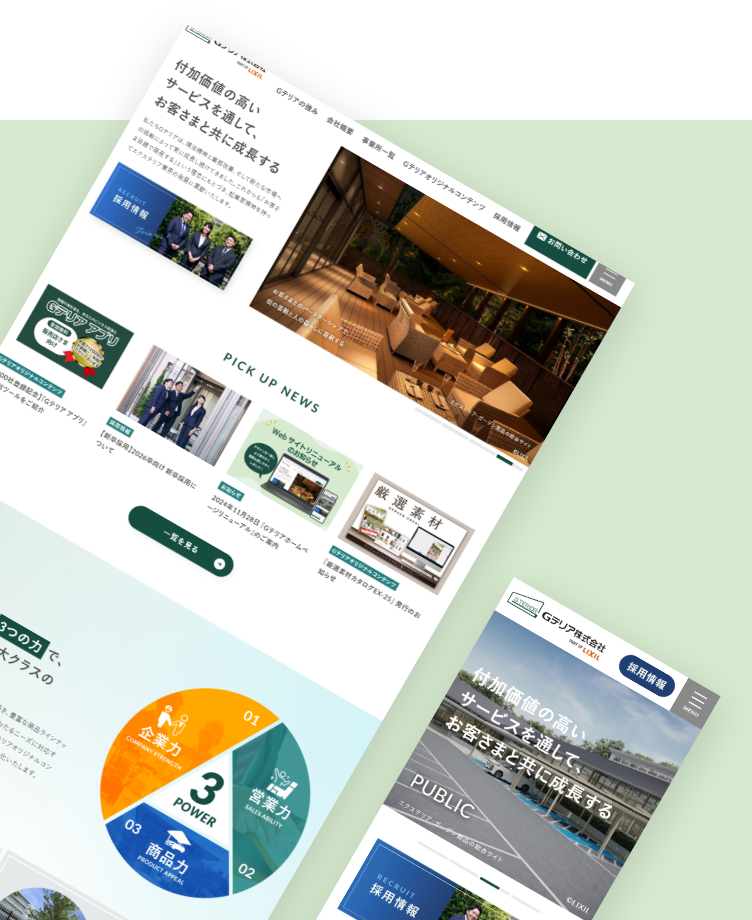
Gテリア株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産 採用強化
今回、リニューアルの主要な目的として、「ブランドイメージをしっかり訴求できるようなホームページにしたい」というご要望をいただきました。そのため、ユーザーにお客様の強みを視覚的にわかりやすく伝えるため、「企業力」「営業力」「商品力」という3つの強みをお写真やイラストを用いて表現した、スタイリッシュな円形チャートをデザインしました。さらに、「Gテリアの強み」ページを作成し、それぞれの強みを具体的な数字や地図、商品イラストなどによって詳細に記載することで、お客様ならではの強みをしっかりと訴求し、ブランドイメージ向上を後押ししています。
-

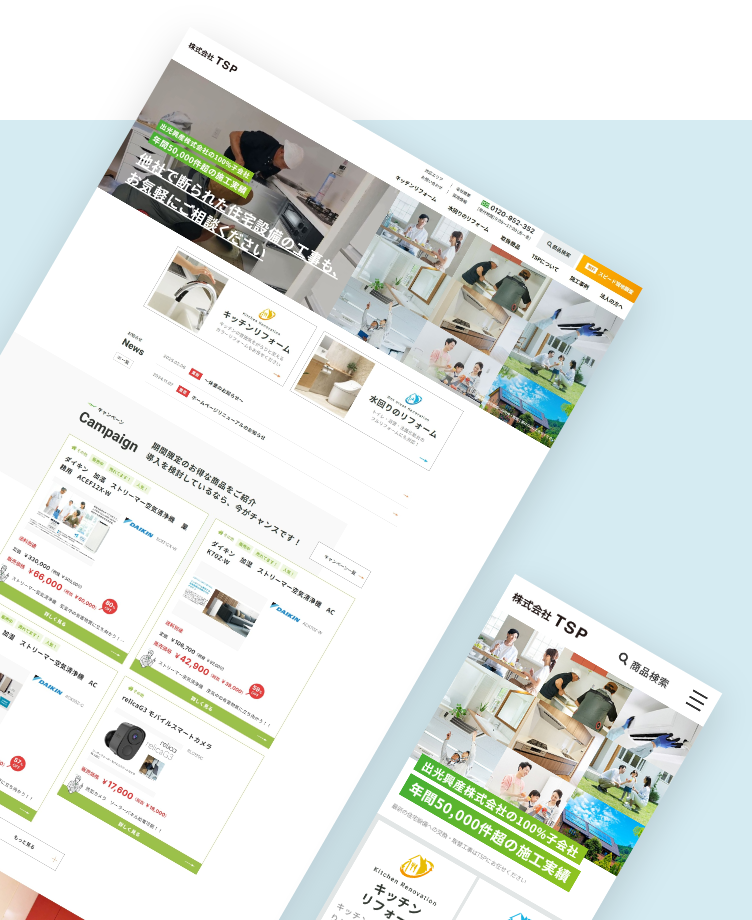
株式会社TSP様
オリジナルホームページ(納品型)
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産 採用強化
キッチンやお風呂などの住宅設備の工事・販売を行っている、TSP様のコーポレートサイトをリニューアルいたしました。
今回、リニューアルの主要な目的として、「ホームページからのお問い合わせを増やしたい」というご要望をいただきました。そのため、ユーザーにお客様の強みをしっかり訴求できるよう、お客様のサービスを「キッチンリフォーム」「水回りのリフォーム」という2つのページに分けて掲載しました。さらに、サービスごとに選ばれる理由や事例、費用、おすすめセット商品などを掲載し、コンテンツ量を充実させました。そうすることで、1ページで必要な情報がすべて網羅できるうえ、豊富な取扱商品と幅広い工事に対応できるお客様ならではの強みを訴求できる設計になっています。 -

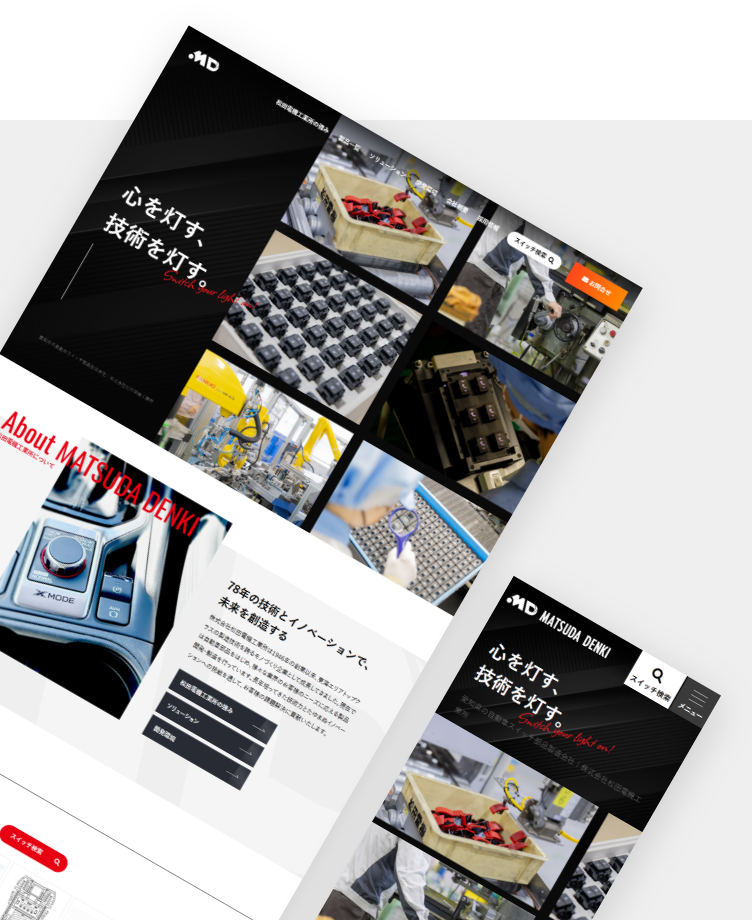
松田電機工業所様
Meta定額制30プラン
コーポレートサイト 製造・開発・IT・AI
今回、リニューアルの主要な目的として、「ホームページからのお問い合わせを増やしたい」というご要望をいただきました。そのため、お客様ならではの強みを分かりやすく伝えられるよう 「松田電機工業所の強み」ページ を作成しました。こちらのページでは、お客様の5つの強みと共に製造ラインや製品、会議の様子のお写真を掲載することで、お客様の強みを文字情報のみならず視覚的にもしっかりと訴求でき、お問い合わせの後押しとなるコンテンツに仕上げております。
-

妙行寺様
Meta定額制30プラン
コーポレートサイト ホテル・旅館・葬儀 施設関連 その他
今回、リニューアルの主要な目的として、「当寺院をよく知ってもらい、門徒を増やしたい」というご要望をいただきました。そのため、お客様の最大の特徴である「地域に寄り添った幅広い活動」の情報を整理し、分かりやすく伝えられるよう 「定期行事・イベント案内」ページ を作成しました。こちらのページでは、「学ぶ」「相談する」「安心する」「楽しむ」という4つのカテゴリーに分けて掲載することで、ユーザーの目的に合ったイベントをすぐに確認できる設計に仕上げております。
-

合同会社LIFE様
Meta定額制30プラン
コーポレートサイト 医療・美容・薬品
今回、リニューアルの主要な目的として、「採用応募を増やしたい」というご要望をいただきました。そのため、弊社のプロのライターが入念なヒアリングを行うことで、「採用情報」ページの「代表メッセージ」や「働く環境」をはじめとするコンテンツにおいて、代表者様の熱意あるメッセージや看護の仕事を楽しく続けられる魅力的な働く環境を、ユーザーを惹きつけるキャッチコピーと分かりやすい文章構成で伝えております。
-

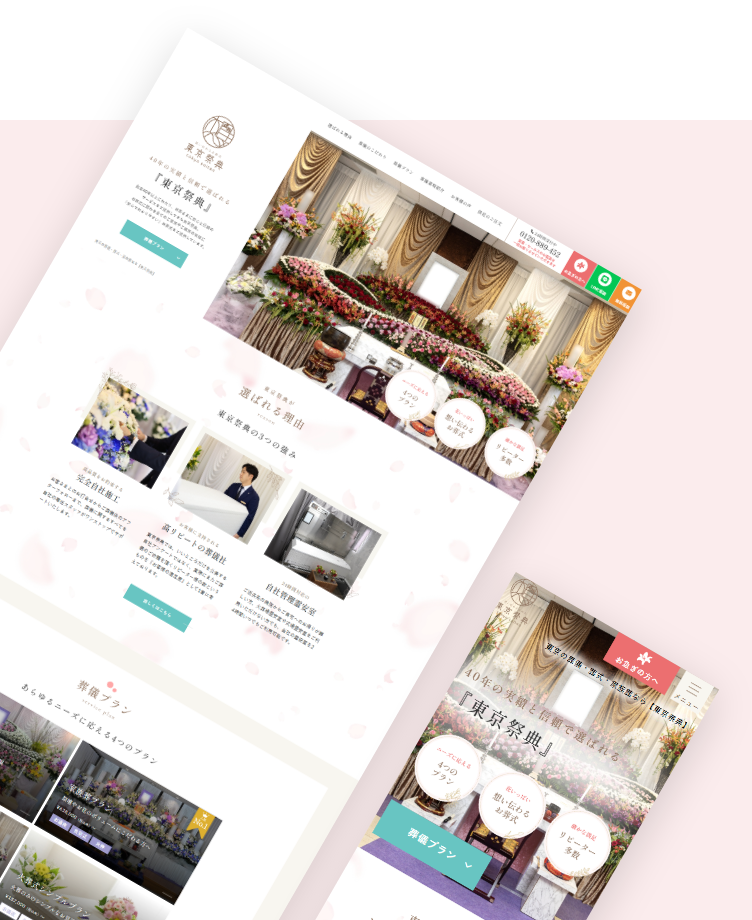
株式会社東京祭典様
Meta定額制30プラン
コーポレートサイト ホテル・旅館・葬儀
今回、リニューアルの主要な目的として、「ホームページから新規顧客を獲得をしたい」というご要望をいただきました。そのため、突然の不幸により葬儀社を急いで探しているユーザーに向けて「お急ぎの方へ」ページを新規作成しました。こちらのページでは、ファーストビューに電話番号を大きく配置し、対応の早さが伝わるテキストや安心感のあるオペレーターの写真を配置することで、メインターゲットである年齢層が高いユーザーでも迷うことなくお問い合わせができるページ設計に仕上げております。
-

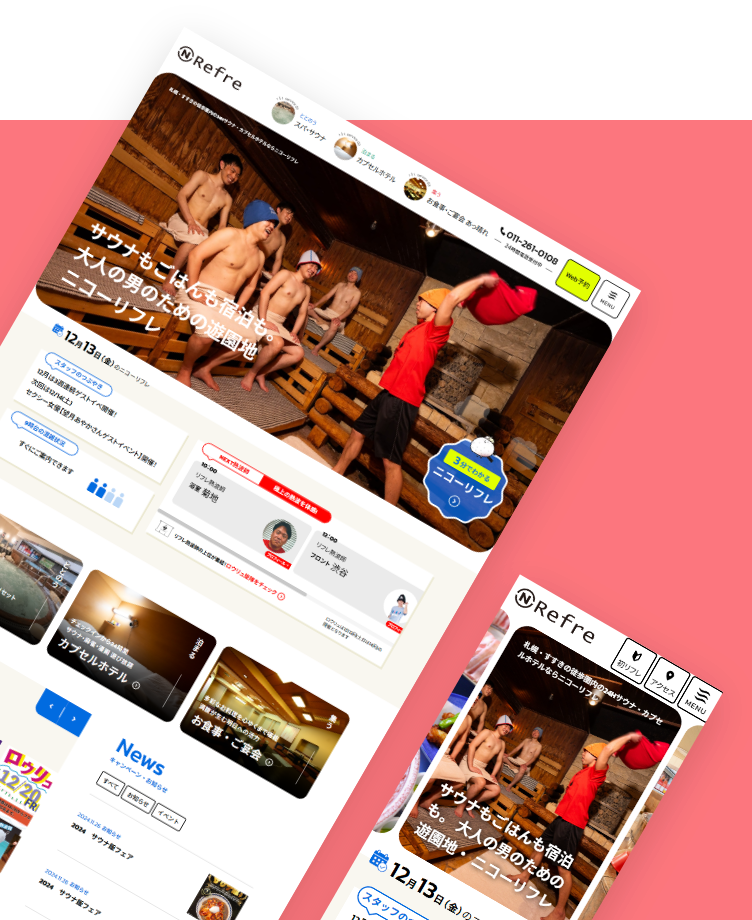
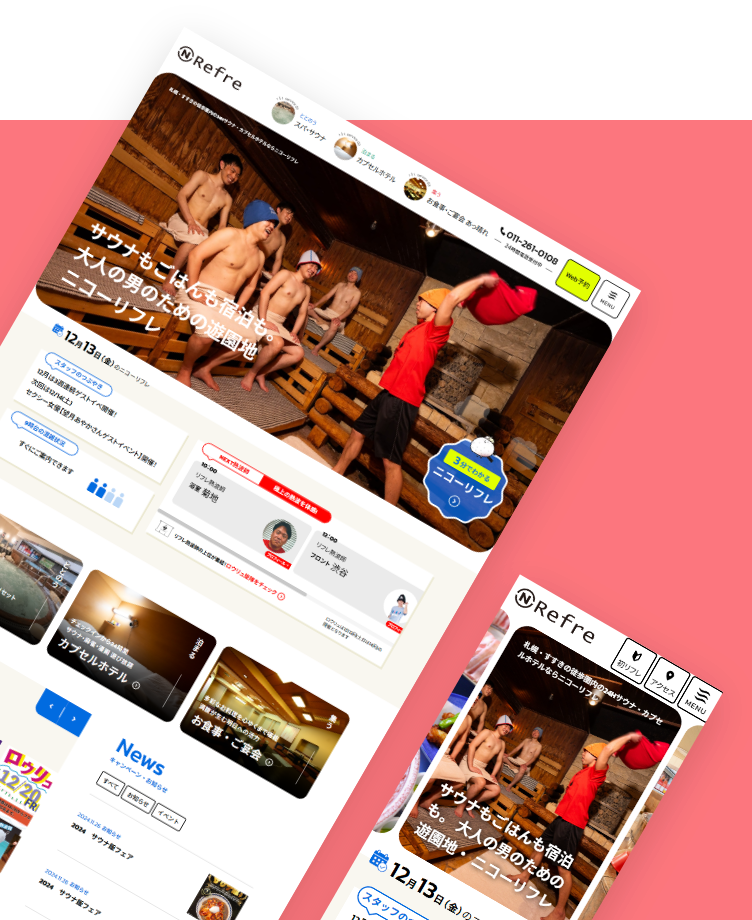
ニコーリフレ様
Meta定額制30プラン
店舗サイト ホテル・旅館・葬儀 施設関連
ニコーリフレ様
-

エスプランニング様
Meta定額制30プラン
サービスサイト 建築・住宅・不動産
今回、新規制作の主要な目的として、「自然検索を強化し、対応エリア内での問い合わせを増やしていきたい」というご要望をいただいたため、エリアページをお客様ご自身で簡単に量産できるオリジナルCMSを自社開発いたしました。こちらのCMSにより、「遺品整理+エリア名」というキーワードでのSEO対策を強化し、一都三県を中心に、より広い地域からのお問い合わせ増加に効果的なホームページ設計に仕上げております。
-

株式会社ケアギバー・ジャパン様
Meta定額制30プラン
コーポレートサイト 医療・美容・薬品 施設関連
今回、リニューアルの主要な目的として、「ホスピス運営企業としてのブランディングを強化したい」というご要望をいただきました。そのため、トップページのメインビジュアルには、自然の中で生き生きと過ごす動物や植物、人々の生活の様子を映した”生命の尊さ”を感じられるイメージ動画を画面いっぱいに配置しました。そうすることで、お客様が伝えたい「最期まで、ともに生きる」というキャッチコピーのメッセージ性を一層高めています。
-

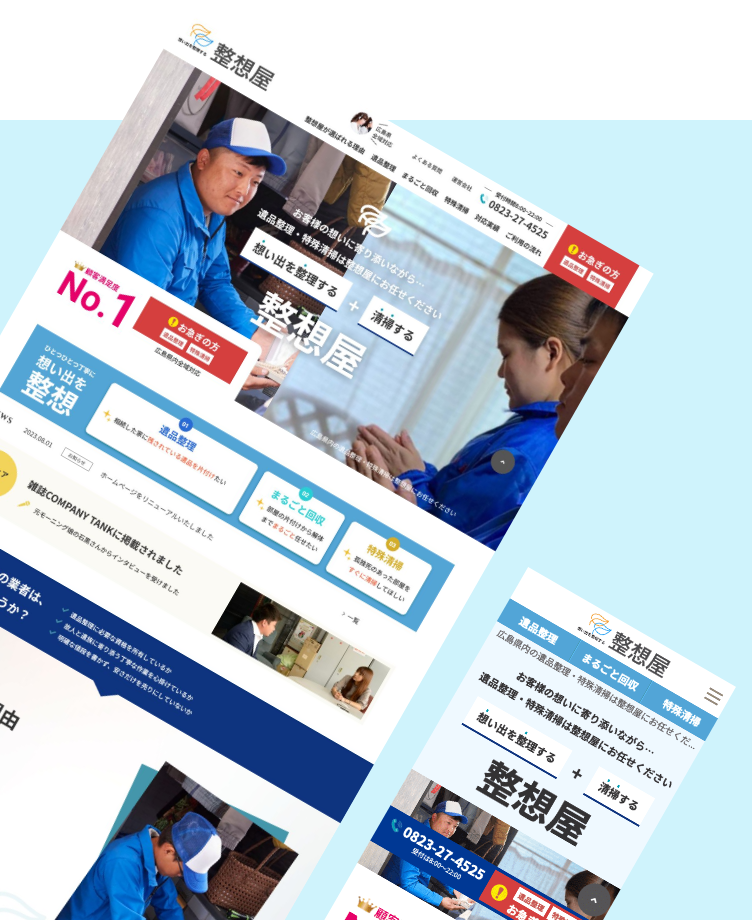
小笠原住宅環境株式会社様
Meta定額制30プラン
サービスサイト 建築・住宅・不動産
今回、リニューアルの主要な目的として、「ホームページからの集客を増やしたい」というご要望をいただきました。そのため、今すぐにでも遺品整理やゴミ屋敷清掃を依頼したいと考えているユーザーに向けて「お急ぎの方へ」ページを新規作成しました。こちらのページでは、ファーストビューに電話番号やお問い合わせフォームへの導線ボタン、「ゴミ屋敷清掃」「遺品整理」「生前整理」の料金、対応の早さが伝わるテキストとイラストを配置することで、必要な情報を瞬時に得ることのできるページ設計に仕上げております。
-

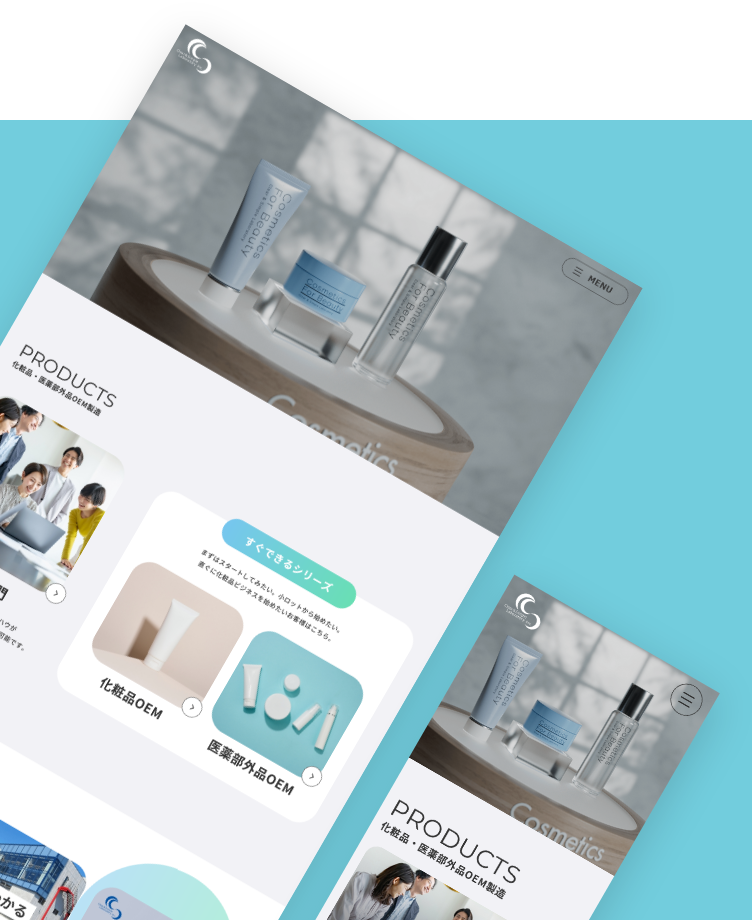
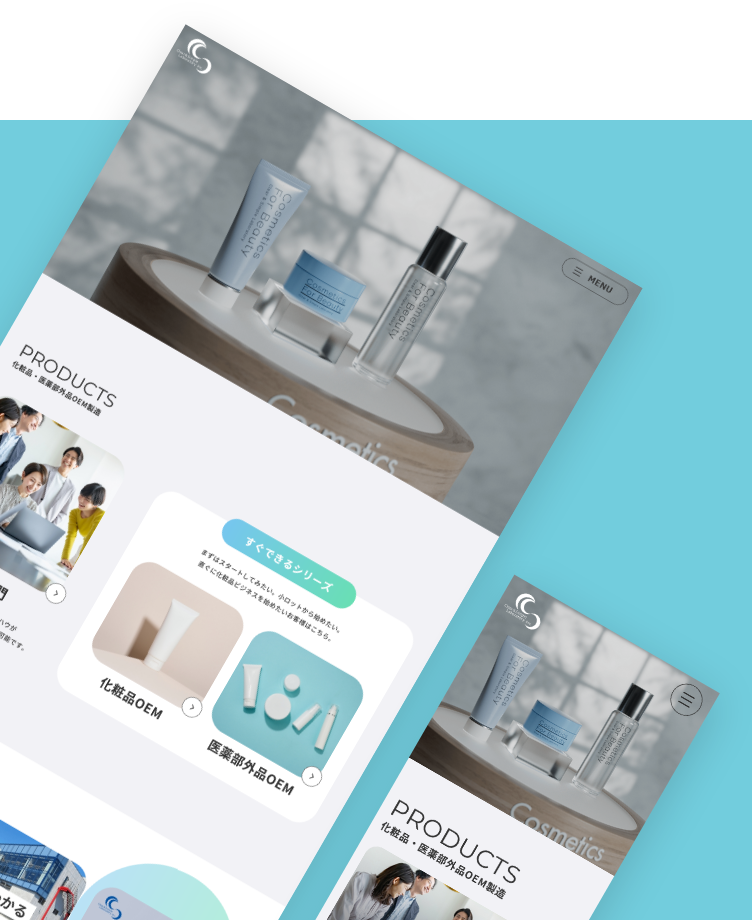
株式会社シーエスラボ様
Meta定額制30プラン
サービスサイト 医療・美容・薬品 ブランディング
今回、新規制作の主要な目的の一つとして、「お問い合わせを増やしたい」というご要望をいただきました。そのため、右下にチャットボットへの導線ボタンを明るいオレンジで、左下にメールマガジン登録フォームへの導線ボタンを明るいグリーンで固定表示いたしました。そうすることで、化粧品開発や製造に関するお問い合わせをしたいユーザーと、最新情報を取得したいユーザーという異なるターゲットが、どちらもスムーズに目的を実現できる導線設計に仕上げております。
-

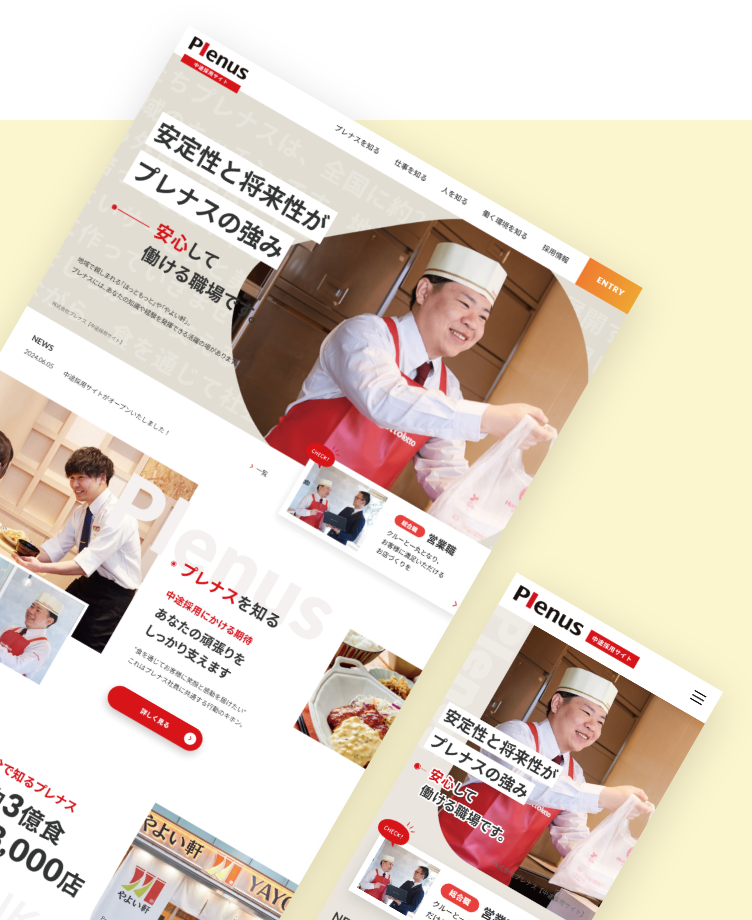
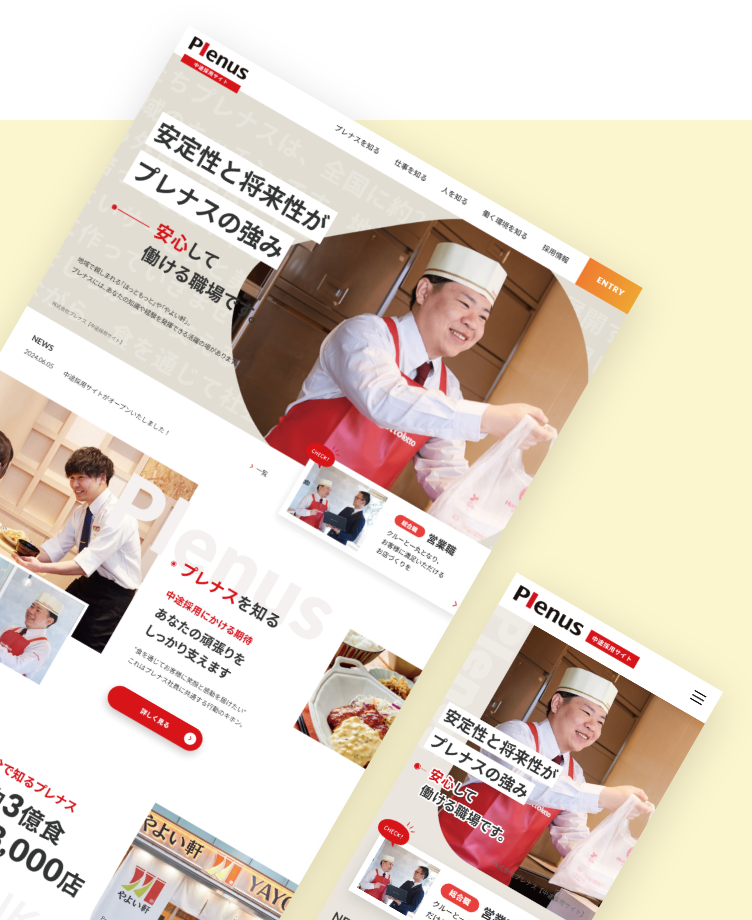
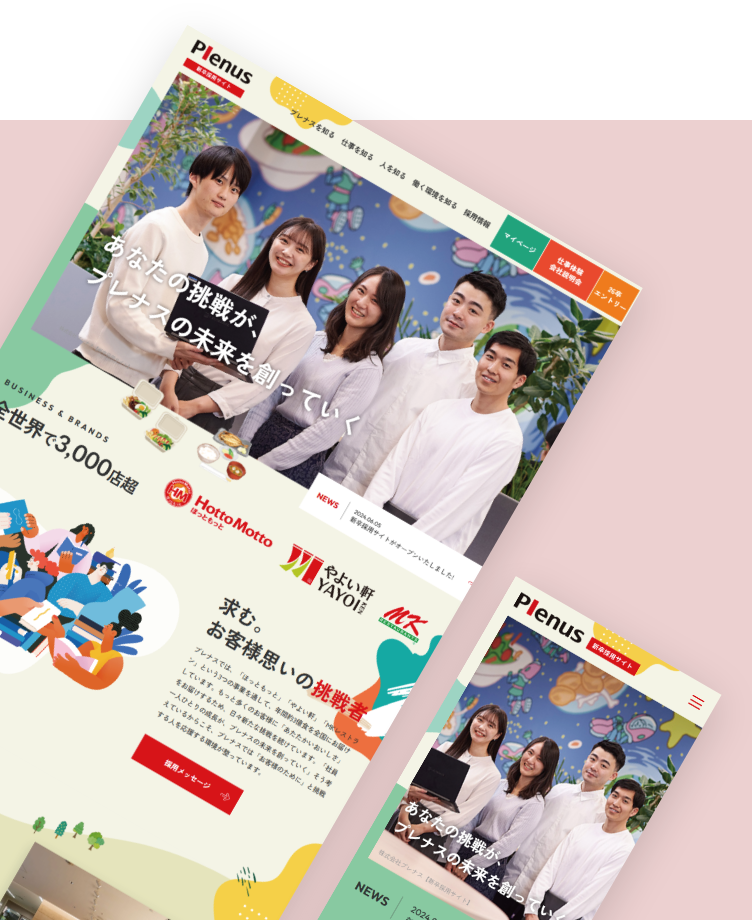
株式会社プレナス様 中途採用サイト
Meta定額制30プラン
採用サイト 求人・リクルート強化 採用強化
今回、リニューアルの主要な目的の一つとして、「働く”人”(社員様)の姿を訴求し、働きやすい職場環境や安定性をしっかりと伝えたい」というご要望をいただきました。そのため、「キャリアプラン」ページを作成し、役職ごとのキャリアパスや仕事内容を詳しく紹介することで、ユーザーが将来の具体的なキャリアプランをより明確にイメージできるページ設計にしております。
-

KRdontics様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所
今回、リニューアルの主要な目的として、「講習会へのお申込みを増やしたい」というご要望をいただきました。そのため、新たに「講習会受講を検討中の方へ」ページを作成しました。こちらのページでは、「KR Donticsの強み」や「KR Donticsを導入するメリット」についてのコンテンツでお客様独自の矯正方法をしっかりと訴求した後に、5つの講習会コースページへの導線ボタンを配置しております。そうすることで、ターゲットが講習会を受けるメリットをしっかりと理解してから、「基礎コース」や「スキルアップコース」など自分のレベルに合った講習会コースを選んでページ遷移できる構成に仕上げました。
-

株式会社ユニカン様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 採用強化
今回、新規制作の主要な目的として、「採用応募を増やしたい」というご要望をいただきました。そのため、「採用情報」ページでは弊社のプロのライターが入念なヒアリングを行うことで、代表者様の熱意あるメッセージや看護の仕事を楽しく続けられる魅力的な働く環境などについて、ユーザーを惹きつけるキャッチコピーと分かりやすい文章構成で伝えております。
-

株式会社PFP様
Meta定額制30プラン
サービスサイト 建築・住宅・不動産
今回、新規制作の主要な目的として、「自然検索を強化し、エリアごとにお問い合わせを増やしていきたい」というご要望をいただきました。そのため、こちらのホームページでは各エリアのランディングページを作成することで、「シャッター修理+エリア名」のキーワードで各エリアでのSEOを強化し、一都三県のみならずさまざまな市区町村からお問い合わせをいただけるホームページ設計になっております。
-

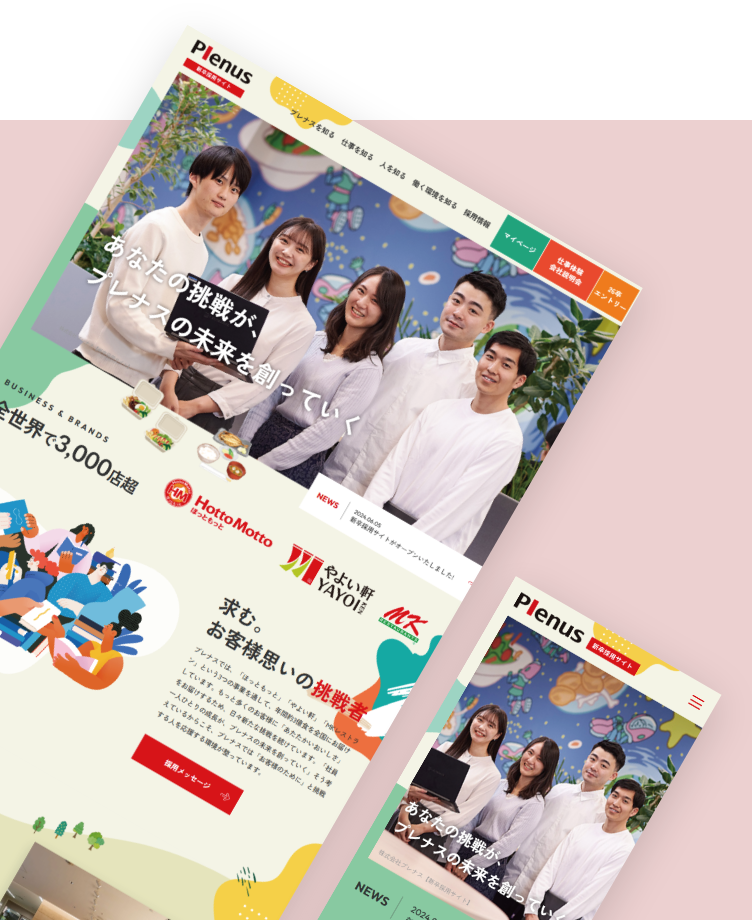
株式会社プレナス様 新卒採用サイト
Meta定額制30プラン
採用サイト 求人・リクルート強化 採用強化
今回のリニューアルの主要な目的として、「自社の魅力を伝えて、新卒の応募数を増やしたい」というご要望をいただきました。そのため、ユーザーにお客様ならではの働く魅力を伝え応募に繋げられるよう、お客様の強みや特徴を数字で視覚的に紹介する「3分で知るプレナス」ページを新規作成いたしました。ページ内には、店舗数や年間休日数を大きく表示することで、お客様の事業の規模感や働きやすさをスクロールするだけで感覚的に理解でき、安心感を持って採用応募をしていただくためのコンテンツとなっております。
-

株式会社セフォラ様
Meta定額制30プラン
サービスサイト その他
今回のリニューアルの主要な目的として、「ホームページからの集客を増やしたい」というご要望をいただきました。そのため、ユーザーがLINEから気軽にお問い合わせできるよう、競合他社にはない「LINE相談」ページを新規作成いたしました。こちらのページでは、実際の操作画面の写真とLINEのQRコードを配置し、無料相談の流れを掲載しました。そうすることで、LINEの操作に慣れていないユーザーでもスムーズにお問い合わせができるような設計となっております。
-

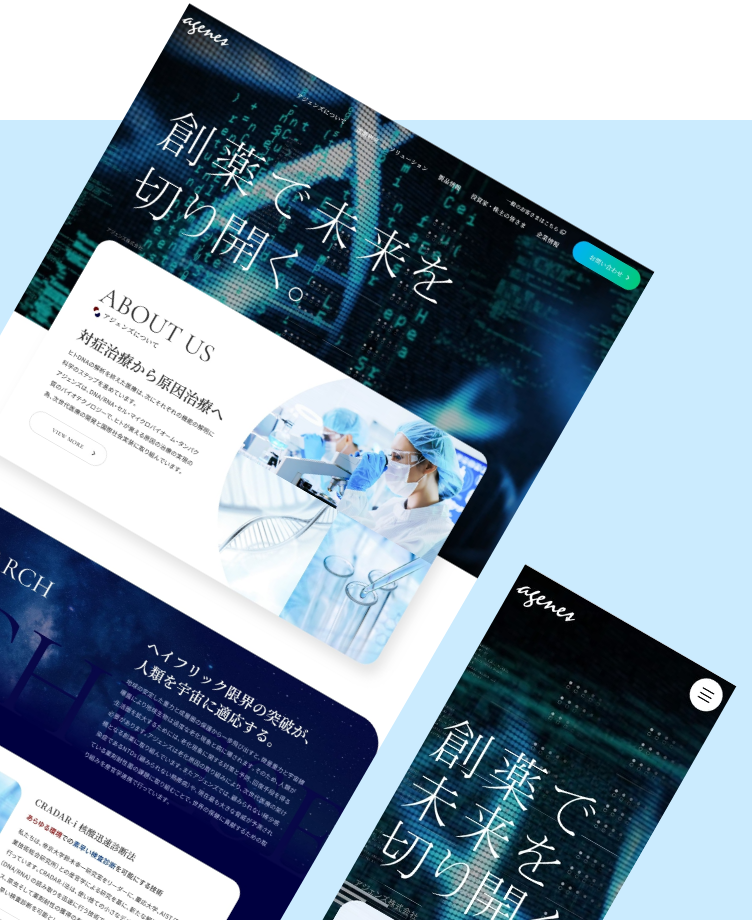
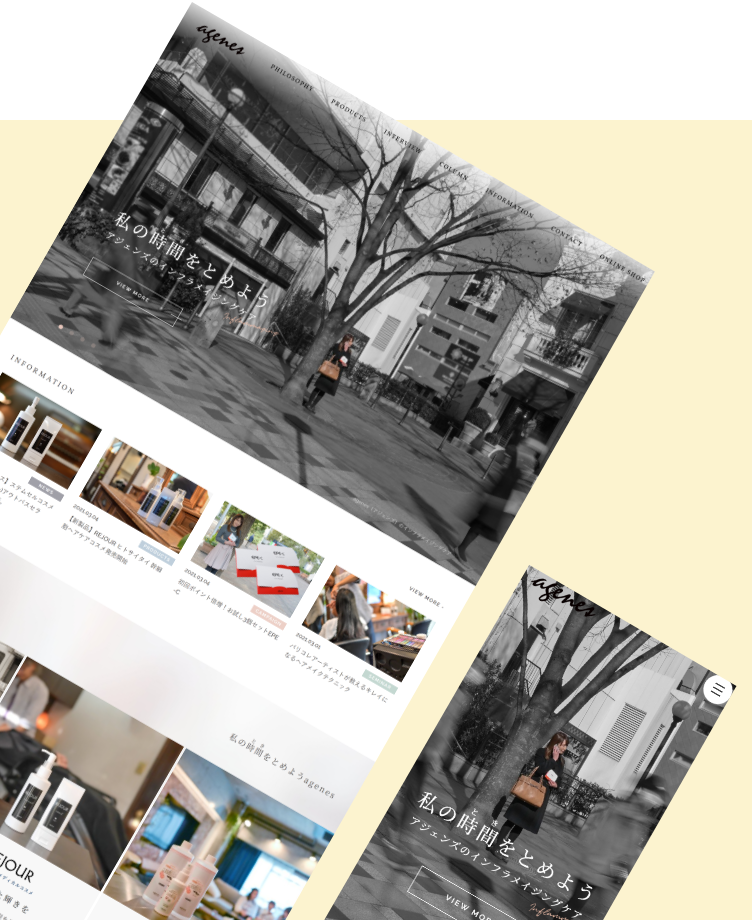
アジェンズ株式会社様
Meta定額制30プラン
コーポレートサイト 製造・開発・IT・AI 医療・美容・薬品
今回、リニューアルする主要な目的として、「製薬会社に向けて、自社の研究内容を分かりやすく訴求したい」というご要望をいただきました。そのため、お客様が取り組む数々の創薬研究の中から、ユーザーが知りたい研究内容をスムーズに確認できるよう、「核酸迅速診断法」「アジェンズの老化研究」「マイクロバイオーム LBPs」「間葉系幹細胞エクソソーム」という4つの創薬研究に関するページをそれぞれ新規作成いたしました。
-

3c fitness様
Meta定額制30プラン
店舗サイト エステ・ジム・鍼灸院
今回のリニューアルの主要な目的として、「お問い合わせの数を増やしたい」というご要望をいただきました。そのため、ユーザーのトレーニングへの不安を解消しお問い合わせに繋がるよう、「ダイエットしたい方へ」「ボディメイクしたい方へ」「機能改善したい方へ」という目的別の3つのページを作成いたしました。さらに、ページ内には実際に通われている会員様のビフォーアフターのお写真を「体重」「体脂肪率」「筋肉量」の数値と共に大きく表示いたしました。そうすることで、「本当に効果が期待できるのだろうか」と不安を感じているユーザーに対して、3c fitnessに通うことで期待できる効果や信頼感を訴求し、体験予約などのお問い合わせを後押しするコンテンツとなっております。
-

キャリアリーダーズメディカル様
Meta定額制30プラン
サービスサイト 求人・リクルート強化 医療・美容・薬品
今回、新規制作する主要な目的として、「求職者からのお問い合わせを増やしたい」というご要望をいただきました。そのため、「お仕事を探す」ページでは、画面の左横に「すぐに転職したい方」という無料会員登録ページへの導線バナーと、「転職するか悩んでいる方」というLINE転職相談ページへの導線バナーを配置しました。
-

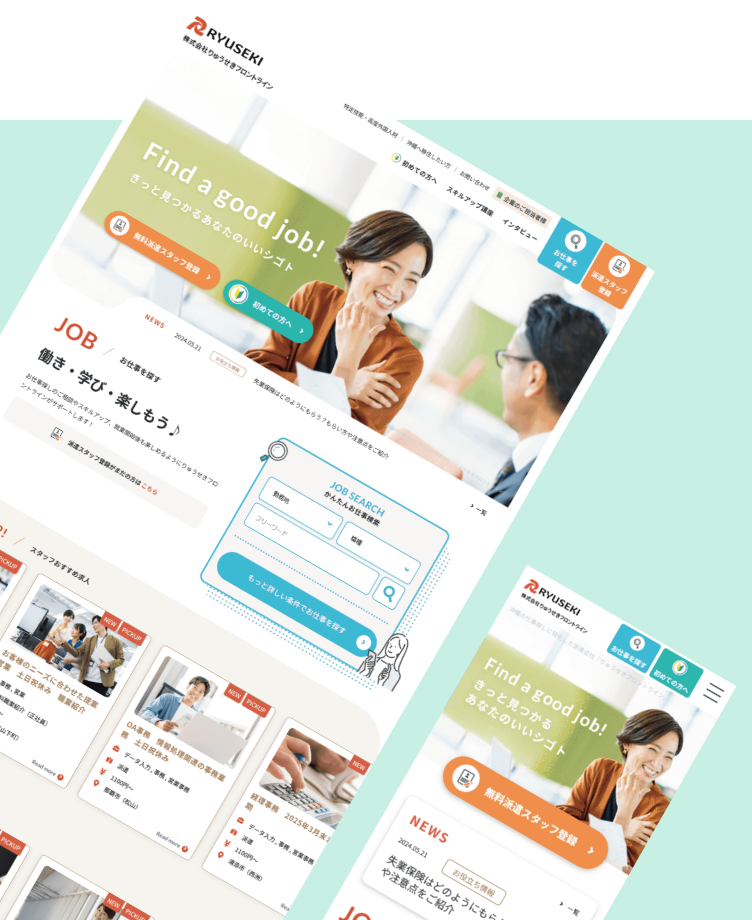
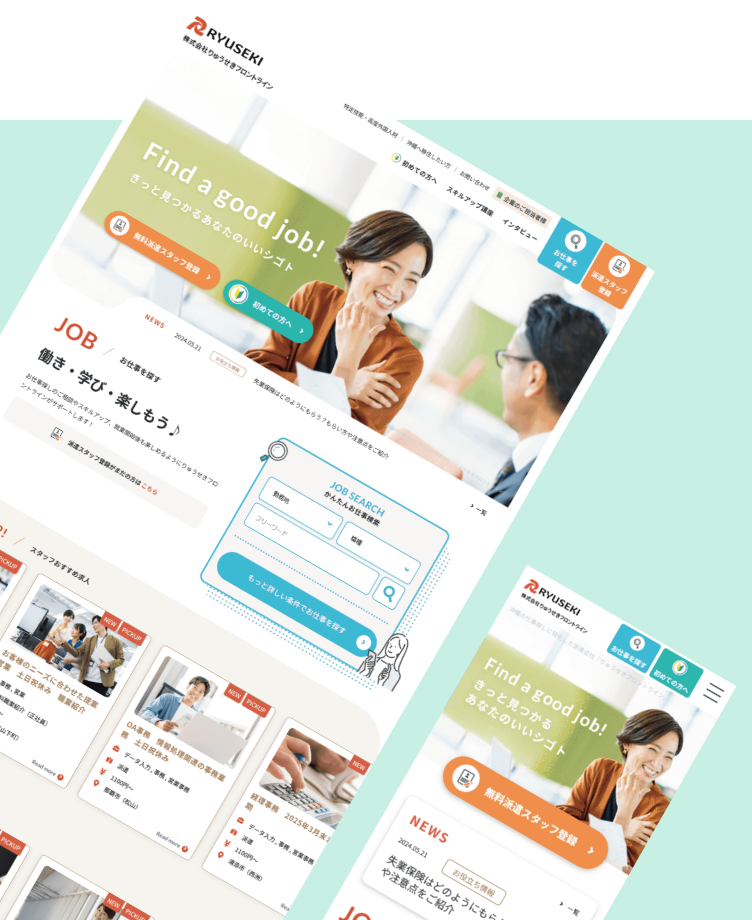
株式会社りゅうせきフロントライン様
Meta定額制30プラン
採用サイト 求人・リクルート強化
今回のリニューアルの主要な目的として、「ホームページからの派遣スタッフ登録を増やしたい」というご要望をいただきました。そのため、ユーザーが応募したい求人を見つけた際にスムーズに派遣スタッフ登録できるよう、登録フォームへの導線ボタンを明るいオレンジのアクセントカラーで画面右上に固定表示いたしました。さらに、左隣にはお仕事情報ページへの導線ボタンを併せて固定表示いたしました。そうすることで、ひとまず仕事情報を確認したいユーザーと、先に派遣登録をしてから仕事情報を確認したいユーザーのどちらのニーズも叶える導線設計に仕上げております。
-

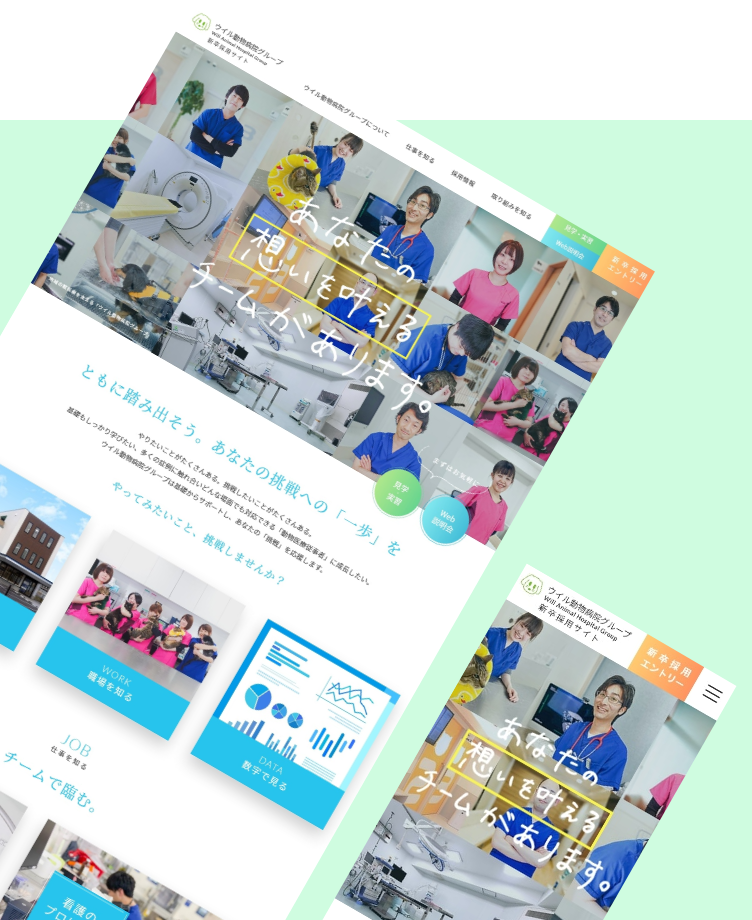
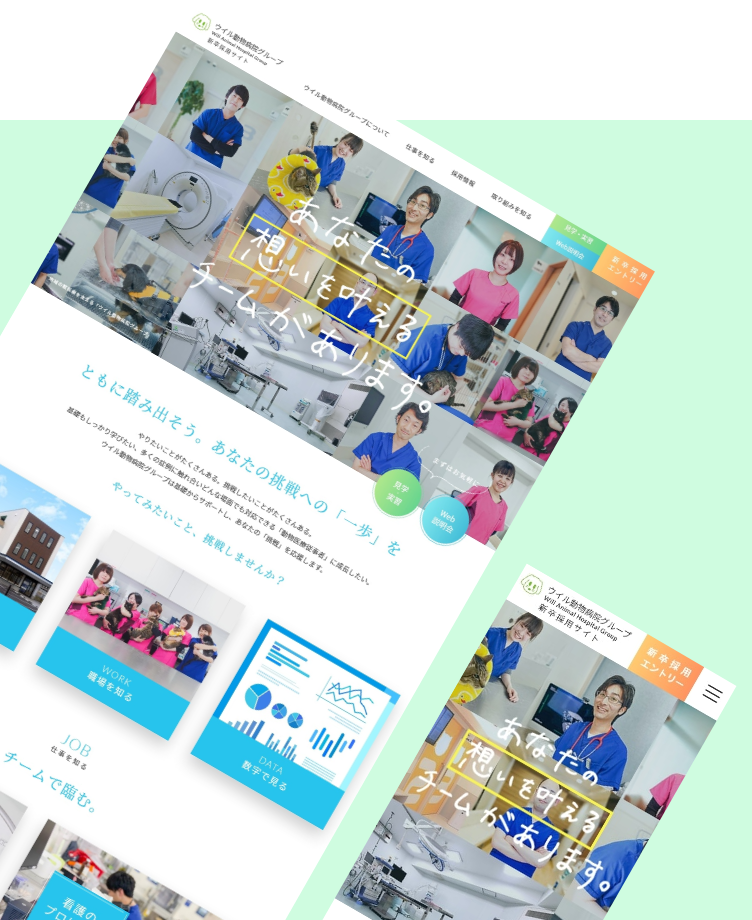
株式会社ウイル動物病院グループ様
Meta定額制30プラン
採用サイト 医療・美容・薬品
今回のリニューアルの主要な目的として、「採用応募を増やしたい」というご要望をいただきました。そのため、ファーストビューでは獣医師・愛玩動物看護師・トリマー・アニマルケアスタッフという4つの職種の社員様が明るい笑顔でガッツポーズされているお写真や、実際に診察をしている様子のお写真などをスライドショーで画面の中央に大きく配置しました。そうすることで、各職種のチームワークや、挑戦心溢れる職場の雰囲気をありありと伝えることができ、「この人たちと一緒に働きたい」とユーザーに感じさせるようなデザインに仕上げています。
-

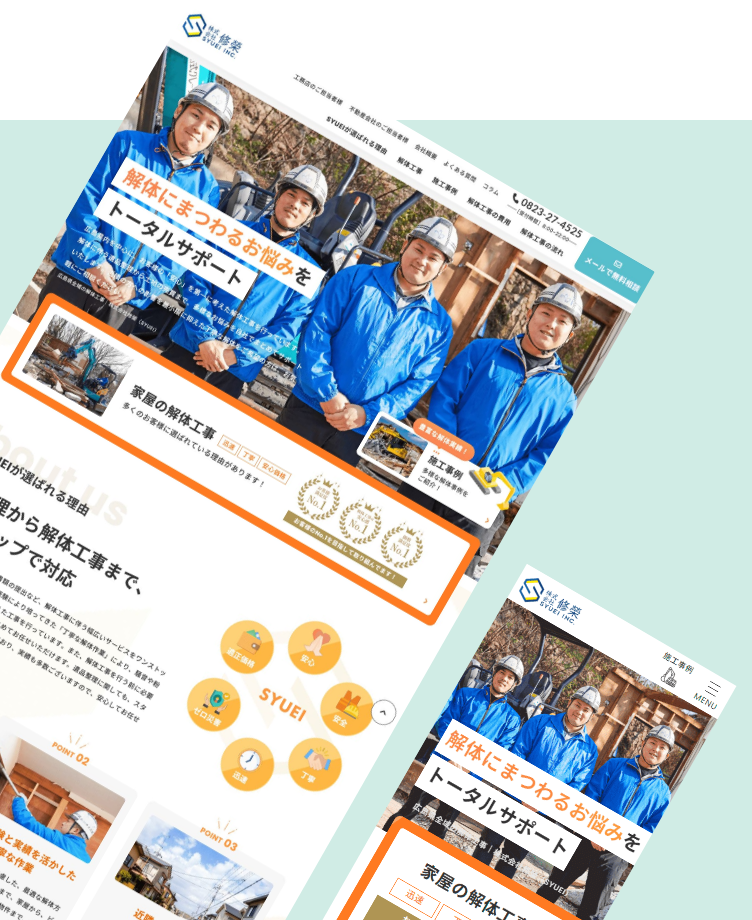
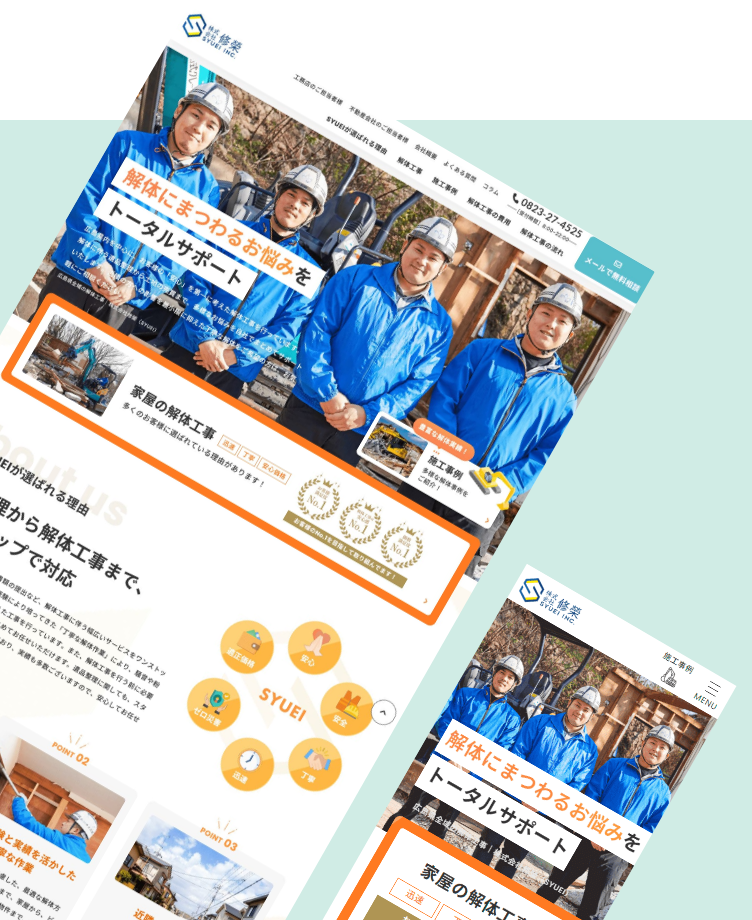
株式会社修榮様
Meta定額制30プラン
サービスサイト 建築・住宅・不動産
今回のリニューアルの主要な目的として、「新規顧客を獲得したい」というご要望をいただきました。そのため、ユーザーが事例を確認したうえで安心して解体工事を依頼できるよう、「施工事例」ページを作成しました。こちらのページでは、解体中・解体後のお写真や工事費用、お客様の声などを詳細に掲載できるため、ユーザーからの安心感のあるお問い合わせへの後押しとして有効なコンテンツとなっています。
-

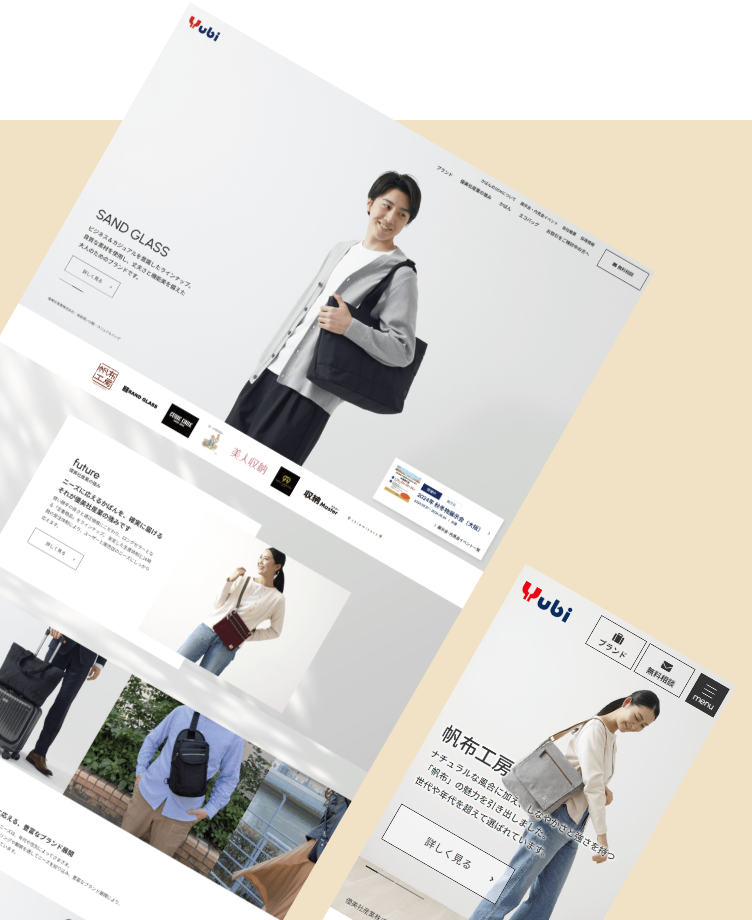
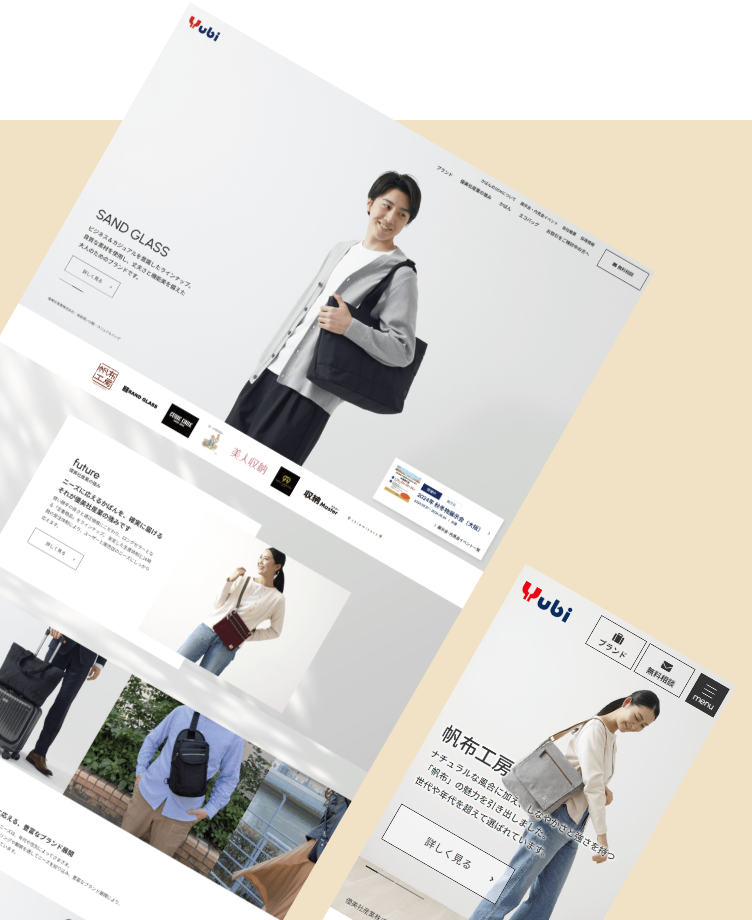
優美社産業株式会社様
Meta定額制30プラン
コーポレートサイト アパレル・ファッション
今回のリニューアルの目的の一つとして、「自社ブランドや商品の良さを伝えたい」というご要望をいただきました。そのため、お客様の商品の魅力を余すことなく伝えられるよう、ファーストビューには鞄を身につけたモデルのお写真を画面いっぱいに配置しました。さらに、各ブランドの説明文を画面左横の余白にブラックの文字でシンプルに配置することで、商品のお写真をより際立たせています。
-

株式会社GO-SEES様
Meta定額制30プラン
サービスサイト 芸能 その他
今回の主要な目的として、「コーポレートサイトとして安心感を訴求したい」というご要望をいただきました。そのため、ホームページ全体に笑顔の人のお写真を数多く掲載しております。そうすることで、生活の困りごとで不安を抱いて訪問したユーザーが、ホームページから人の温かみを感じることができ、安心感・信頼感を高めています。
-

リトモ ディ ブリブリブッスン様
Meta定額制30プラン
店舗サイト 芸能
今回リニューアルする主要な目的として、「新規顧客の来店を増やしたい」というご要望をいただきました。そのため、画面の大きなPCサイトのファーストビューには、目を輝かせて手拍子をしながら楽しんでいる観客のお写真を大きく配置し、右横には臨場感あふれる表情をした演者様やステージのお写真をスライドショーで数多く表示しています。そうすることで、ものまねショーパブに足を運んだことのないユーザーにも、会場の熱気や演者様の親しみやすさをありありと感じていただけるようなデザインに仕上げております。
-

税理士法人中山&パートナーズ様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 士業 その他
今回の主要な目的として、「ホームページからのお問い合わせを増やしたい」というご要望をいただきました。そのため、お客様の強みである取扱業務の幅広さをユーザーに訴求できるよう、8つの取扱業務を各業務内容に関連するサムネイル写真を添えてトップページに大きく配置いたしました。そうすることで、様々な業務に対応している安心感が視覚的に伝わり、競合他社との差別化にも効果的です。
-

株式会社バイリンガルゲート様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI 求人・リクルート強化
今回のリニューアルの主要な目的として、「採用を強化したい」というご要望をいただきました。そのため、PCの大きな画面を活かして、ファーストビューでは画面いっぱいに海外の街並み写真を使用することで、「国境なきエンジニア」として世界で活躍するイメージを視覚的に印象づけています。
-

歓喜会様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 施設関連
今回、新規制作の目的の一つとして、「ブランドイメージを高めたい」というご要望をいただきました。そのため、画面の大きなPCサイトでは、高級感があり新築できれいな施設外観のお写真を、ファーストビューで画面いっぱいに大きく表示いたしました。こちらのお写真をはじめ、ホームページ内で使用しているお写真は、プロのカメラマンが撮影しているため、建物や内装の魅力を最大限引き出したものとなっています。
-

IRIE LIFE様
Meta定額制30プラン
サービスサイト 医療・美容・薬品
今回のリニューアルの目的の一つとして、「ブランドイメージを高めたい」というご要望をいただきました。そのため、お客様の医療度の高さをユーザーに印象づけられるよう、スタイリッシュなデザインに仕上げました。一般的には、看護・介護サービスは柔らかなデザインのサイトが多いですが、お客様の強みである「最先端の医療技術」をユーザーに伝えるため、スペシャリストの医療チームを彷彿とさせるような、ユニフォームや白衣を着て仕事をするドクターたちのお写真を使用いたしました。
-

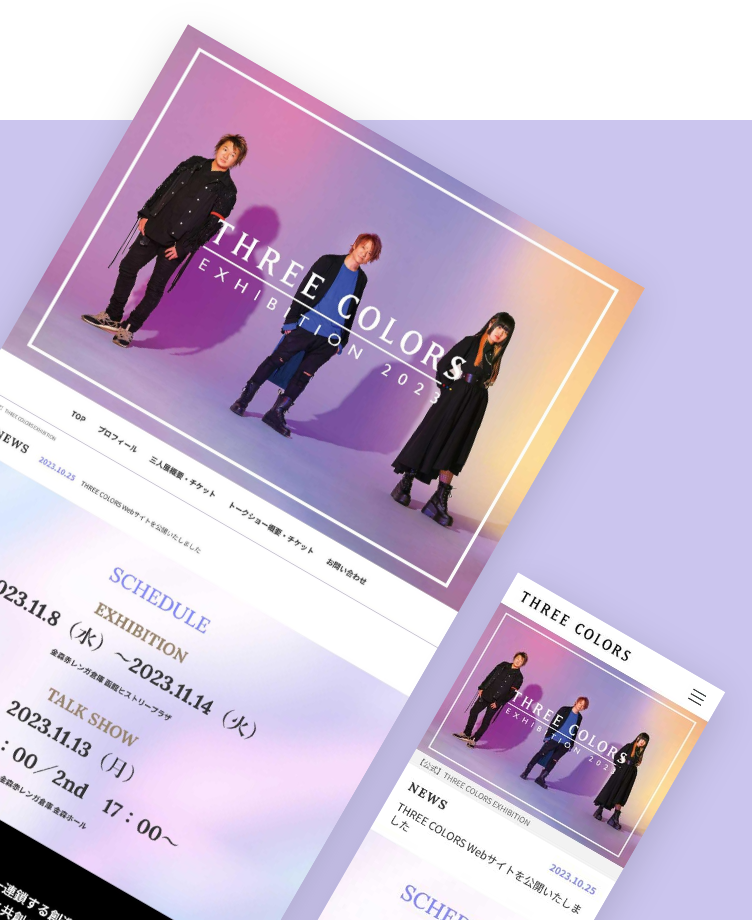
THREE COLORS
オリジナルホームページ(納品型)
オフィシャルサイト 芸能
今回、「イベントの詳細が伝わるページを制作したい」というご要望をいただきました。そのため、イベントの情報やコンセプトが直感的に伝わるよう、ランディングページの構成を工夫しました。まず初めに、イベントの開催スケジュールを大きく配置し、次にコンセプトを打ち出した後、最後に3名のプロフィールと絵画作品を掲載しております。このような構成にすることにより、ユーザーは重要な情報をより優先的に、スムーズな流れでご覧いただけます。
-

Cloudin様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI
今回の新規制作にあたって、「IT企業としての信頼度を向上するため、“ブランドイメージ”を強化したい」というご要望をいただきました。そのため、ファーストビューに「Cloudin×Salesforceでビジネスを加速させる」というキャッチコピーを大きく打ち出し、“メジャー感“をデザインで演出いたました。また、セカンドビューの「Cloudinについて」部分にはSalesforce認定資格のバッジを設置することで、お客様のサービスの信頼感を視覚的に訴求しております。さらに、取り扱いサービスが一目でわかるため、導入を検討しているユーザーのCV率を高める効果がございます。
-

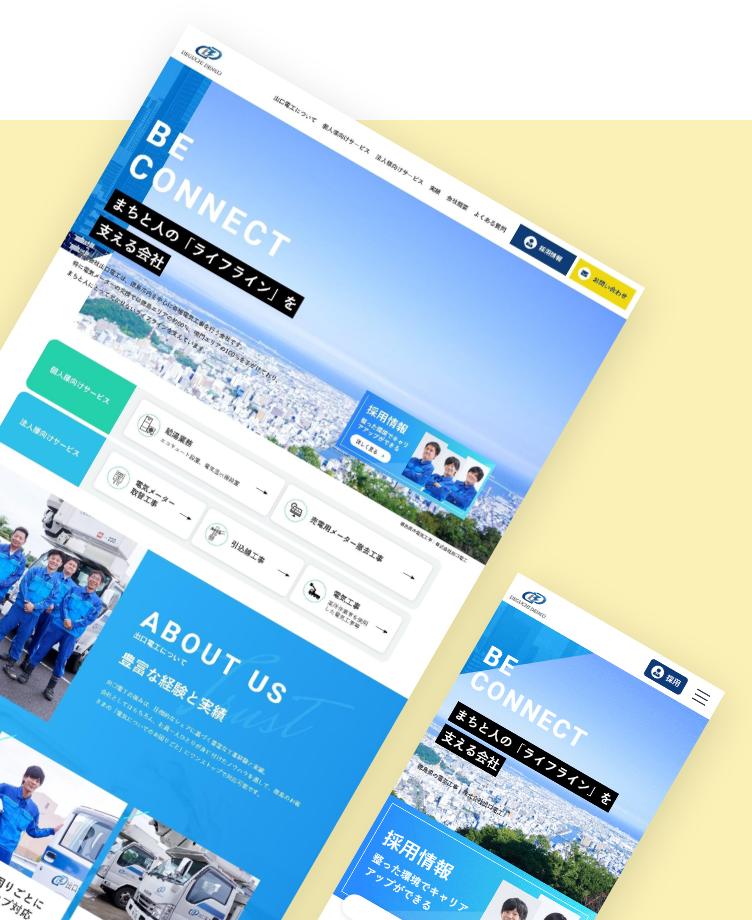
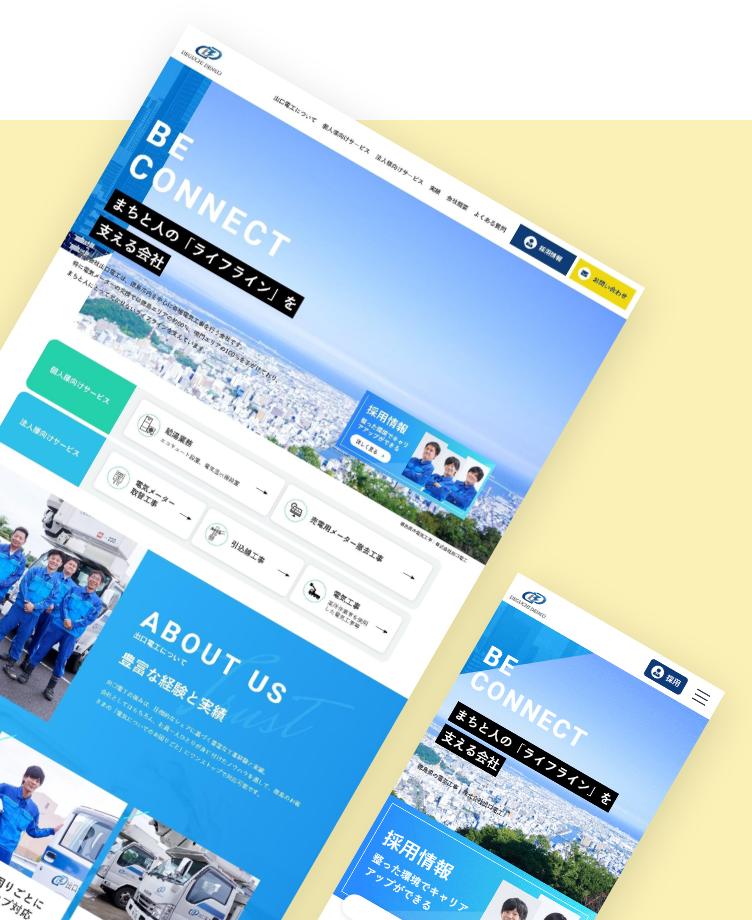
株式会社出口電工様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所
ホームページ制作の主要な目的として「リクルートを強化したい」というご要望をいただきました。そのため、ターゲットとなる20代男性に向け、太字で直線的な印象のあるゴシック体を使用したり、文字帯の色をブラックにすることで、男性的なかっこいいデザインに仕上げております。さらに、お客様のロゴカラーであるブルーを使用することにより、信頼感とさわやかな雰囲気を印象づけております。
-

東京都健康長寿医療センター様
Meta定額制30プラン
施設サイト 医療・美容・薬品 施設関連
今回のリニューアルの目的として「ターゲットごとに情報をわかりやすく発信したい」というご要望をいただきました。そのため、ファーストビューに「企業の方へ」「研究者の方へ」「患者さん・一般の方へ」という3つの導線を大きく配置しました。そうすることで、サイトを訪れたユーザーが迷うことなく必要な情報にすぐにたどり着くことができます。
-

インサイド・アウトグループ様
Meta定額制30プラン
採用サイト WEB・情報サービス
今回の新規制作にあたって、「新卒ユーザーからの応募を増やしたい」というご要望をいただきました。そのため、ターゲットとなる大学生に好印象を与えられるよう、近年人気の高いデザインテイストである淡い色味のグラデーションをアクセントに使用し、サイト全体をフレッシュ感のあるデザインに仕上げました。また、動画や動きのある見出しを導入することにより、文字ばかりの情報にならず、動画が主流となっている若い世代でも見やすいデザインになっています。
-

株式会社TGP様
Meta定額制30プラン
サービスサイト 医療・美容・薬品 ブランディング
今回の新規制作の目的として、「有益な妊活情報が得られるサイトにしたい」「オンラインサロンへの入会を増やしたい」という2つのご要望をいただきました。そのため、まずは妊活初心者のユーザーに対して妊活の全体感を知っていただけるよう、「妊活の歩き方」ページを作成しました。基本となる5ステップを理解していただき、ご自身の状況に合わせて動画やコラム記事などで、より密接な情報を収集できるサイト構成をイメージして設計しております。
-

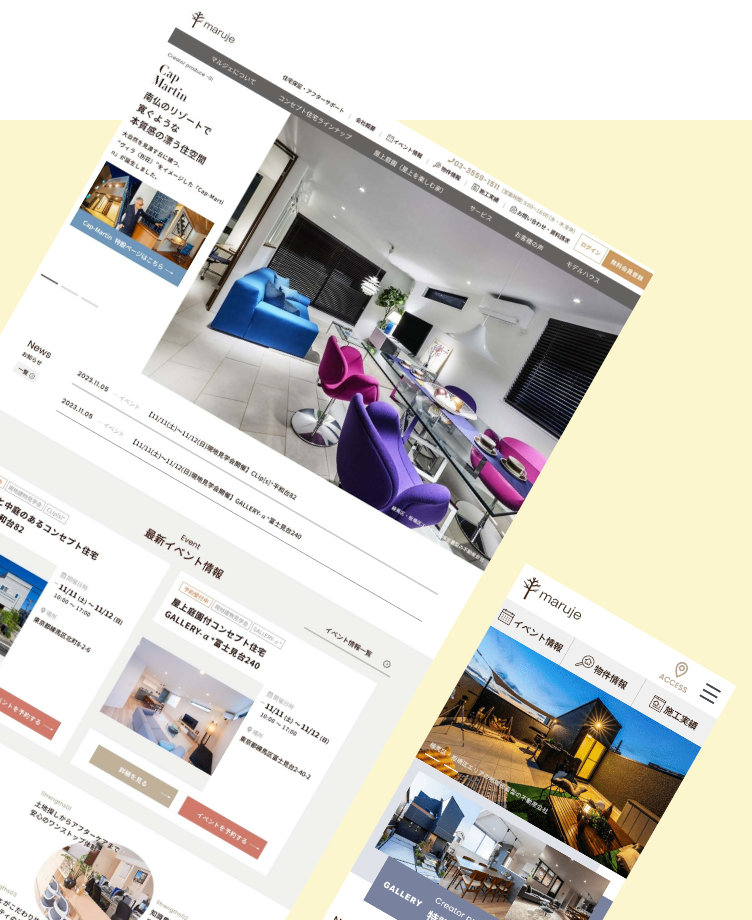
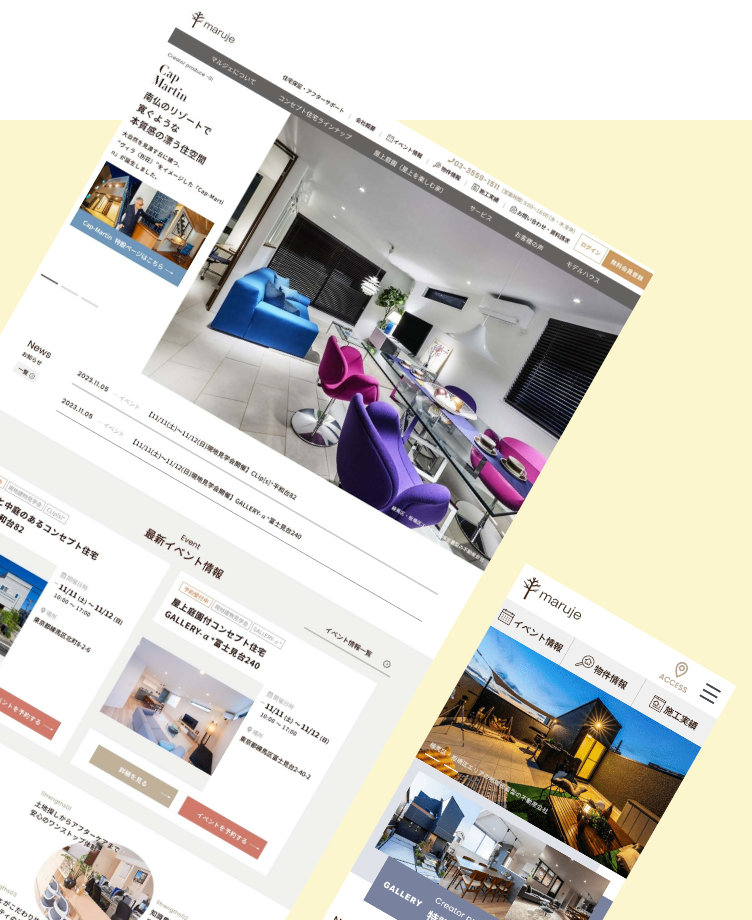
株式会社マルジェ様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所
今回のリニューアルの目的として「お問い合わせを増やしたい」というご要望をいただきました。そのため、お客様の手がけるデザイン性の高い住宅を、ユーザーが実際に見ることのできる見学会・現地販売会の日時や開催場所を知らせる「イベント情報CMS」を新設いたしました。ユーザーが最短導線で最新のイベント情報を閲覧できるよう、ファーストビューではメインビジュアルの下と、画面上部に固定表示しているグローバルナビゲーションの2か所に導線を配置しました。さらに、物件情報の下には周辺地域で開催される「イベント情報」を連携表示することで、CV率を高めるための設計を行っています。
-

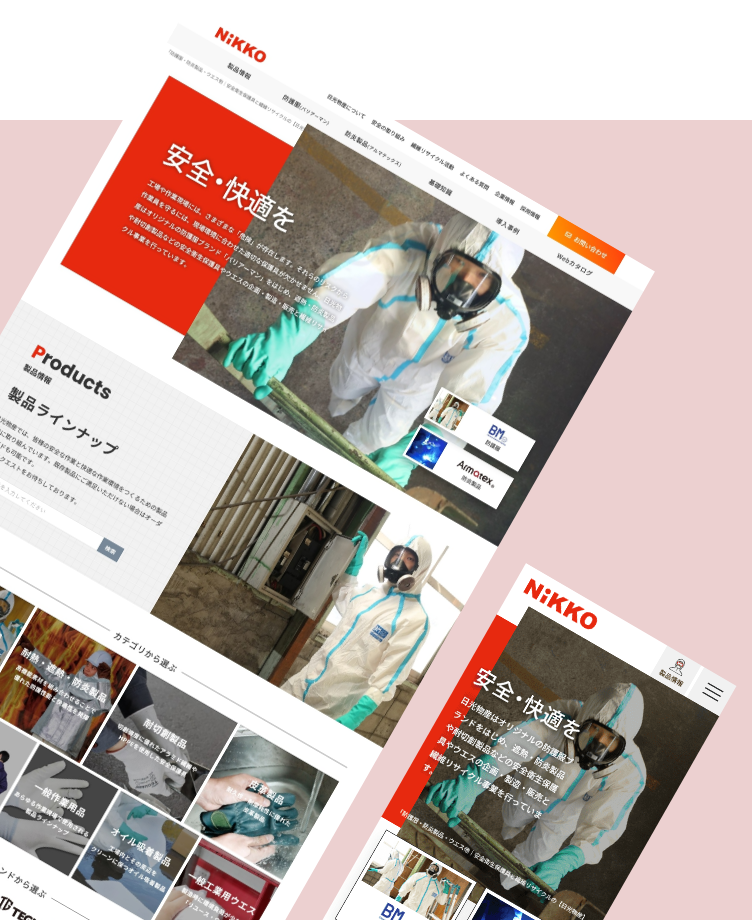
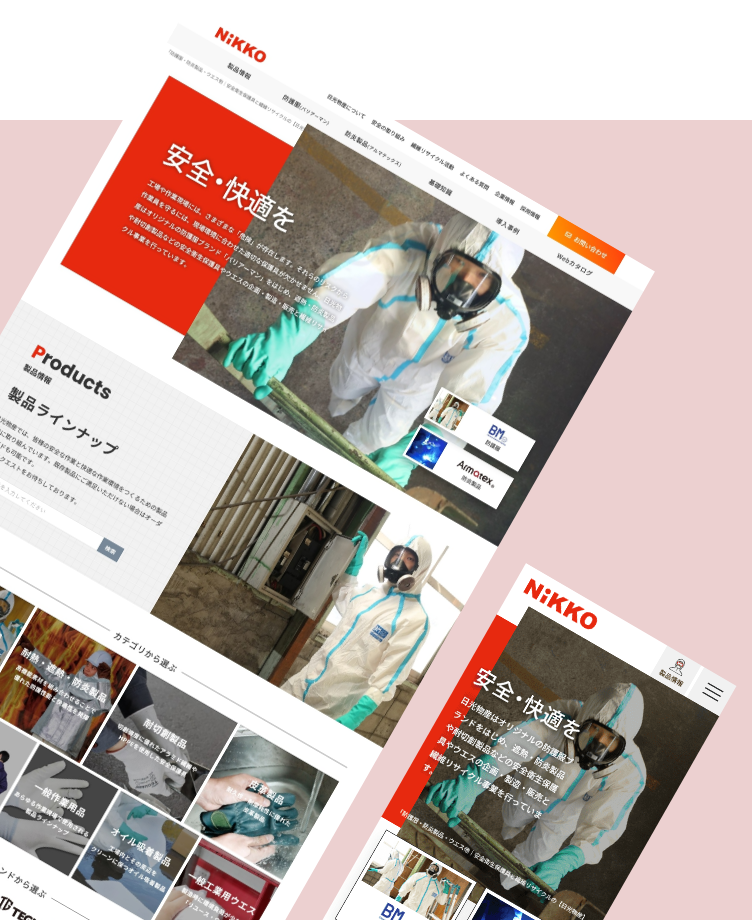
株式会社日光物産様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI
今回のリニューアルの目的として「ホームページからのお問い合わせを増やしたい」というご要望をいただきました。そのため、「防護服の基礎知識」ページを新設しました。防護服の利用場面や防ぐことのできる危険物質などをメーカー目線で正確に伝えることで、防護服の導入や買い替えを検討しているユーザーへの信頼性を向上し、お問い合わせを後押しするコンテンツとなっています。
-

株式会社ideal様
Meta定額制30プラン
サービスサイト コーポレートサイト・事務所
今回のリニューアルの目的として「お問い合わせを増やしたい」というご要望をいただきました。そのため、トラブル解決の「専門性」が一目でユーザーに伝わり安心してお問い合わせいただけるよう、ローディングアニメーションを使用しました。サイトを開くと同時に、「その不安を安心へ。トラブル解決のプロフェッショナル」というキャッチコピーと企業名、企業ロゴが表示されることで、トラブルを抱え不安な気持ちでサイトを訪れたユーザーが安心できるようなファーストビューに仕上げました。
-

株式会社プランベース様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所
今回のリニューアルの目的として「お問い合わせを増やしたい」というご要望をいただきました。そのため、様々な補助金申請支援の実績を持つお客様の対応力を訴求できるよう、補助金申請支援サービスを「事業再構築補助金」「ものづくり補助金」「その他の補助金」という3種類のサービスページを作成しました。各サービスページでは、補助金申請支援の流れだけではなく、お客様の「強み・特徴」と「成功事例」を掲載することで、ユーザーが安心してお問い合わせいただくための工夫を施しています。
-

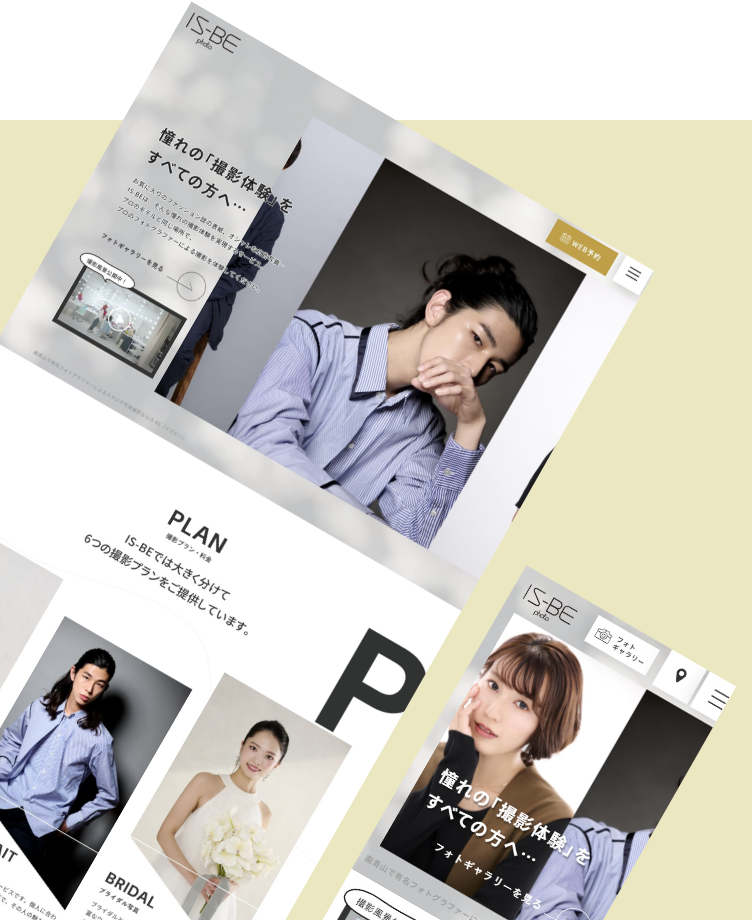
株式会社Kスタジオ様
Meta定額制30プラン
店舗サイト その他
今回のリニューアルの目的として「お問い合わせを増やしたい」「イメージアップしたい」という2つのご要望をいただきましたので、実際にお客様に撮影していただいた素敵なお写真の中から、特に笑顔の写真を厳選して掲載することで、お客様の「親近感」「安心感」がサイト全体から伝わる温もりを感じるデザインを意識しました。
-

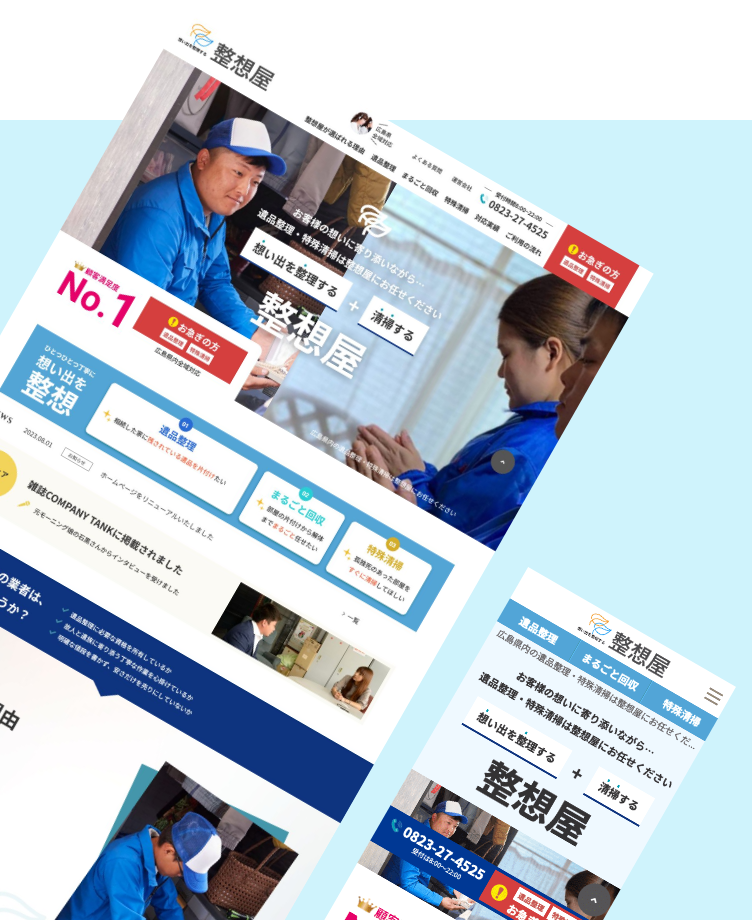
株式会社修榮様
Meta定額制30プラン
サービスサイト その他
今回のリニューアルの目的として「お問い合わせを増やしたい」というご要望をいただきました。そのため、ユーザーの目的に合わせてお客様の強みをしっかりと訴求するため「遺品整理」「まるごと回収」「特殊清掃」の3つのサービスを、それぞれ個別のページとして作成しました。各サービスページでは、サービス内容や対応エリアだけでなく、業務風景の写真や、他社との比較を図にして掲載することで、ユーザーが安心してお問い合わせいただくための工夫を施しています。
-

株式会社ハウスネクストステージ様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産
今回、リニューアルの目的として、「お問い合わせを増やしたい」「企業のブランドイメージを向上させたい」「自社サイトに成約実績や物件情報を掲載したい」「採用を強化したい」という4つのご要望をいただきました。そのため、まずはお問い合わせ数を増加させるために、「戸建て」「マンション」「土地」という3種類の不動産専用ページをそれぞれ制作しました。“売買したい不動産”を軸に設計することで、最短の導線でユーザーをCVに導く設計となっております。
-

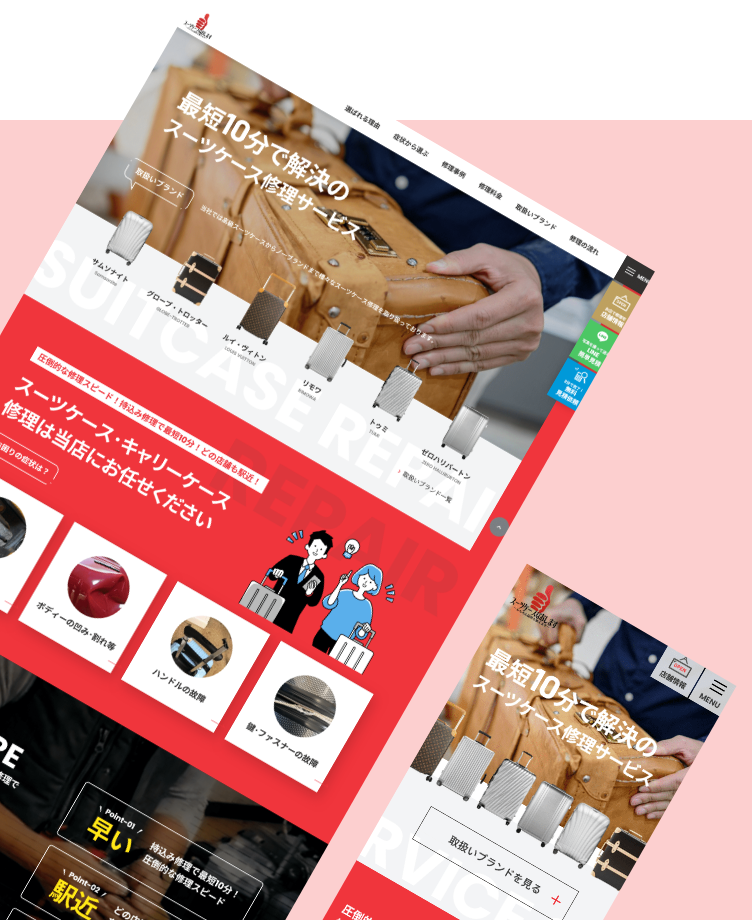
株式会社 サンバースト様
Meta定額制30プラン
サービスサイト その他
今回のリニューアルの目的として「お問い合わせを増やしたい」「SEOを強化したい」という2つのご要望をいただきましたので、お困りの症状ごとに修理方法や修理料金を紹介する「症状から選ぶ」ページ、取り扱うスーツケースをブランドごとに紹介する「取扱いブランド」ページを作成し、ユーザーが目的に合わせて必要な情報をスムーズに閲覧し、PV(ページビュー)以内でコンバージョンできるよう設計しました。
-

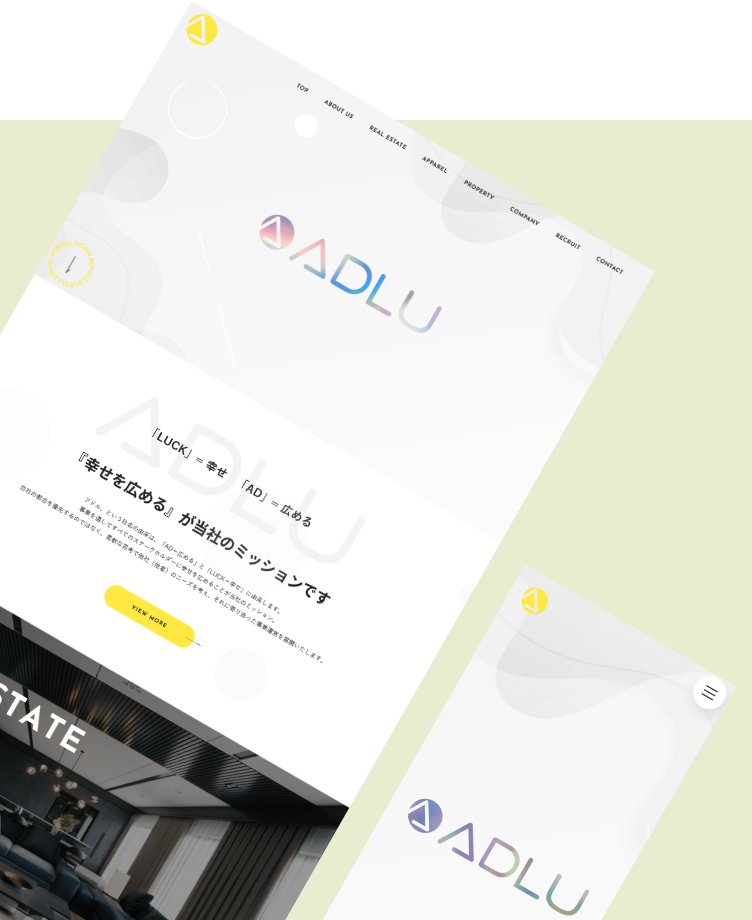
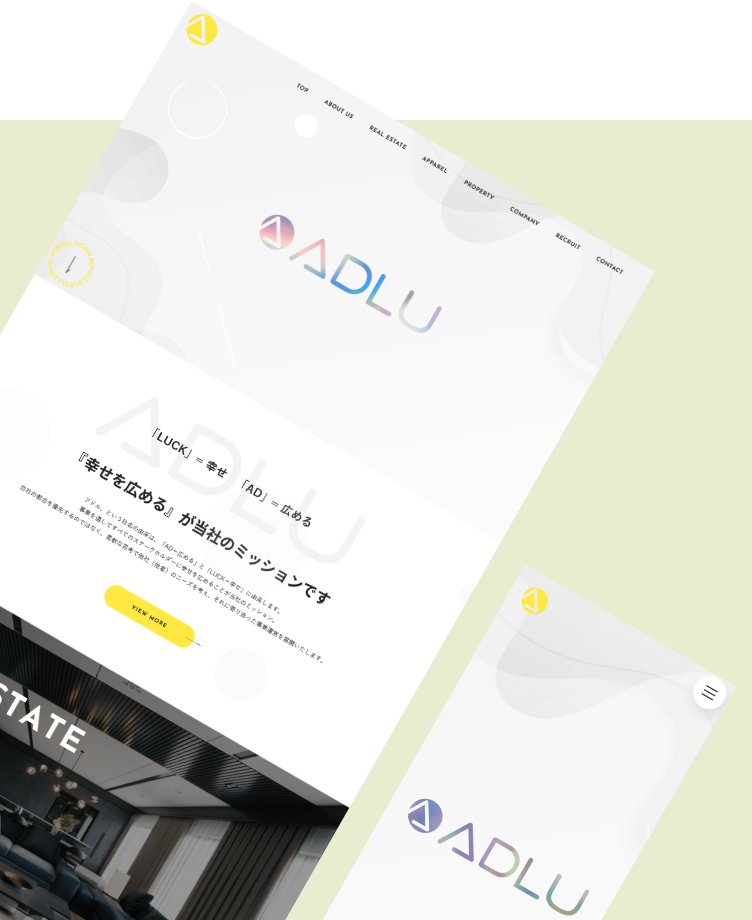
株式会社アドル様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 アパレル・ファッション 建築・住宅・不動産
今回の新規制作にあたって、「企業としての信頼性をアピールしたい」というご要望をいただきました。そのため、まずお客様の事業内容が明確に伝わるよう、「不動産」と「アパレル」という2つの事業ごとにページを分けて制作しました。異なる事業ページを通じて、それぞれの強みやこだわりを訴求することで、企業全体としての信頼感を高める施策としております。
-

株式会社トリノバランス様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 ブランディング
今回、目的の一つとして「新規クライアントを獲得したい」というご要望をいただきました。そのため、旧サイトでは伝えきれていなかったサービス内容を「広告代理店の方」「企業の方」「印刷会社の方」という3つのターゲットに分けて、それぞれに適したサービス紹介ページを作成しています。クライアントの業種別に専門ページを設けることで、ターゲットに向けて「お客様のサービスの強み」をより効果的に訴求することができます。
-

ウォッチ・ホスピタル様
Meta定額制30プラン
サービスサイト コーポレートサイト・事務所 ブランディング 施設関連
今回のリニューアルの目的として「お問い合わせを増やしたい」「SEOを強化したい」という2つのご要望をいただきましたので、ブランド名関連キーワードでのSEO対策強化のために「ブランド登録」をオリジナルCMSで自社開発しました。
こちらのCMSでは、ブランドごとに修理の対応内容や料金を掲載できるようにして「ブランド名+修理」「ブランド名+修理費用」など、ブランド時計の修理ができるお店を探すユーザーからの集客を強化するコンテンツとなっています。 -

株式会社MANOCA様
Meta定額制30プラン
サービスサイト 求人・リクルート強化 医療・美容・薬品
今回のリニューアルでは、「新規会員登録を増やしたい」「デザインを改善したい」「検索順位を向上させたい」という3つのご要望をいただきました。そのため、まずは検索順位を向上させるための施策として、重要コンテンツである「転職者インタビュー」と「転職お役立ちコラム」 には、プロのライターによる原稿作成サービスをご契約いただきました。綿密なヒアリングを行い、転職に成功した方の体験談と検索キーワードを考慮したコラム記事を専任のライターが執筆することで、CVRの向上とSEO対策の両方を意識した原稿となっております。
-

クレアローズ様
Meta定額制30プラン
店舗サイト アパレル・ファッション ブランディング
今回のリニューアルの目的として「ブランディングを強化したい」「SEOを強化したい」という2つのご要望をいただきました。
まずは、ブランディングを強化するため、「当店が選ばれる理由」ページを作成いたしました。お写真とキャッチコピー付きで視覚的に表現することで、オリジナルドレス制作に対するお客様のこだわりや想いをユーザーにしっかりと伝えるためのページとなっております。さらに、お客様の人気商品である「こだわりのマザードレス」専用ページを新設いたしました。実際にドレスを着用しているお客様の写真をコラージュし、横スライドのアニメーションとして背景に実装することで、マザードレスの魅力をダイナミックなデザインで訴求しております。 -

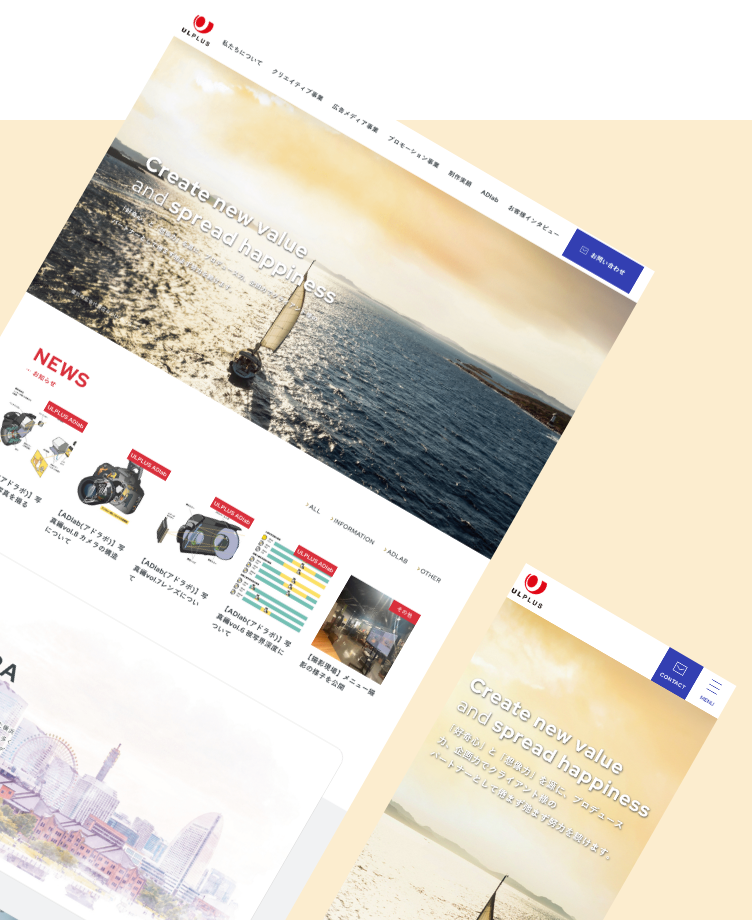
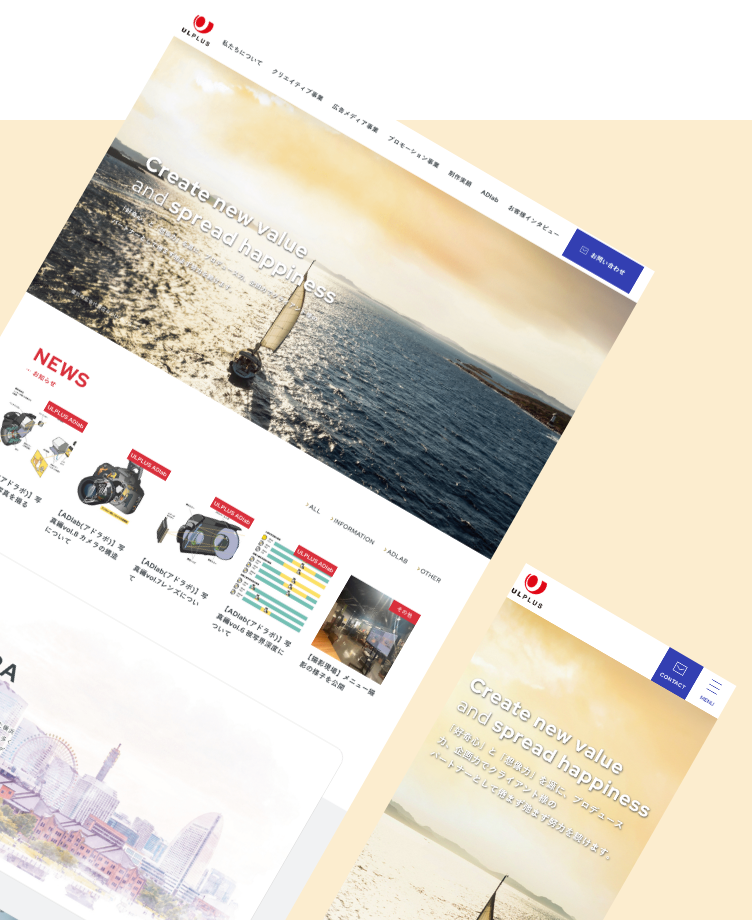
株式会社ULPLUS様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 ブランディング
今回、お客様から「ホームページから新規顧客を獲得したい」というご要望をいただきました。そのため、旧サイトでは表現しきれていなかったお客様のサービス内容を「クリエイティブ」「広告メディア」「プロモーション」という3種類のカテゴリに大きく整理し、さらに事業ごとのサービス紹介ページを作成しております。専用ページを設けることで、「サービスごとの強み」をしっかりと訴求し、ユーザーが納得してお問い合わせをしていただくための設計を施しました。
-

ロイヤル商事株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 求人・リクルート強化 施設関連
今回のリニューアルの目的として「ブランドイメージをアップしたい」というご要望をいただきましたので、旧サイトでは一つのページにまとめて掲載されていた事業内容を、「フード」「グルメ」「エステティック」「ミスタードーナツ」の事業ごとに分けて、それぞれの事業紹介ページを新たに作成しました。
事業紹介ページでは、事業ごとに「コンセプト」や「事業の強み」などの情報を充実させることでサービスを明瞭化し、ユーザーに納得してお問い合わせいただくためのコンテンツにいたしました。 -

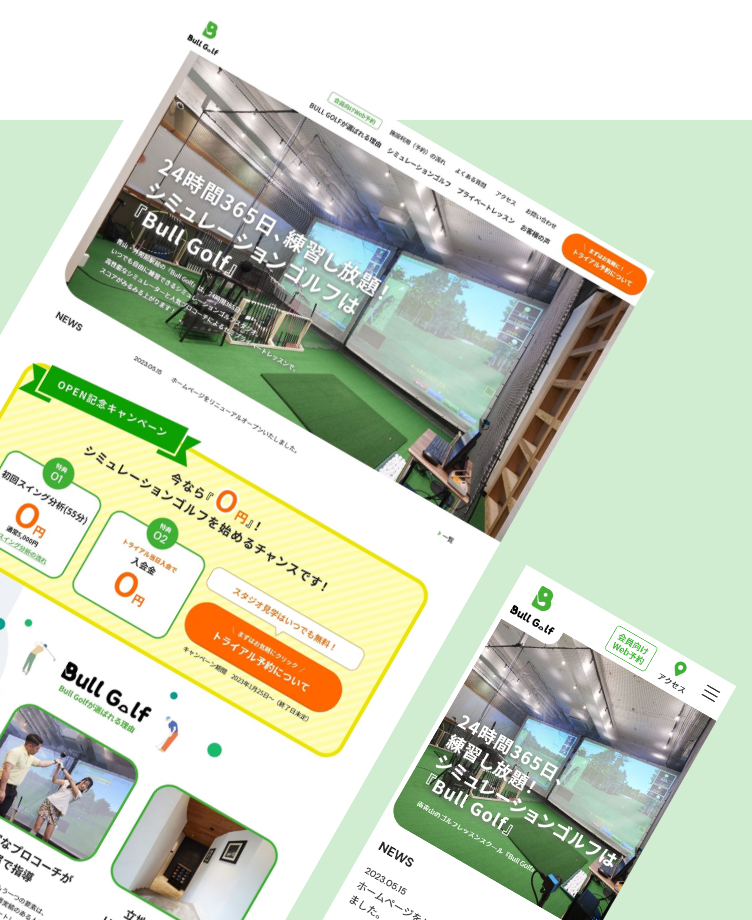
BULL GOLF様
Meta定額制30プラン
店舗サイト ブランディング 施設関連 その他
今回の新規制作の目的として、「新規顧客を獲得したい」「ゴルフスタジオの利用方法をわかりやすく掲載したい」という2つのご要望をいただきました。
まずは、サービスの利用方法を分かりやすくユーザーに伝えるため、「施設利用(予約)の流れ」ページを作成しました。こちらのページは、「予約の流れ」「施設利用の流れ」「初回スイング分析の流れ」の3つについて記載したページとなっております。通常の説明だけではなく、実際の操作画面のスクリーンショットを配置することで、初めてご利用される方が写真を見ながらスムーズにチェックインできるよう、ユーザビリティを意識したデザインを施しました。 -

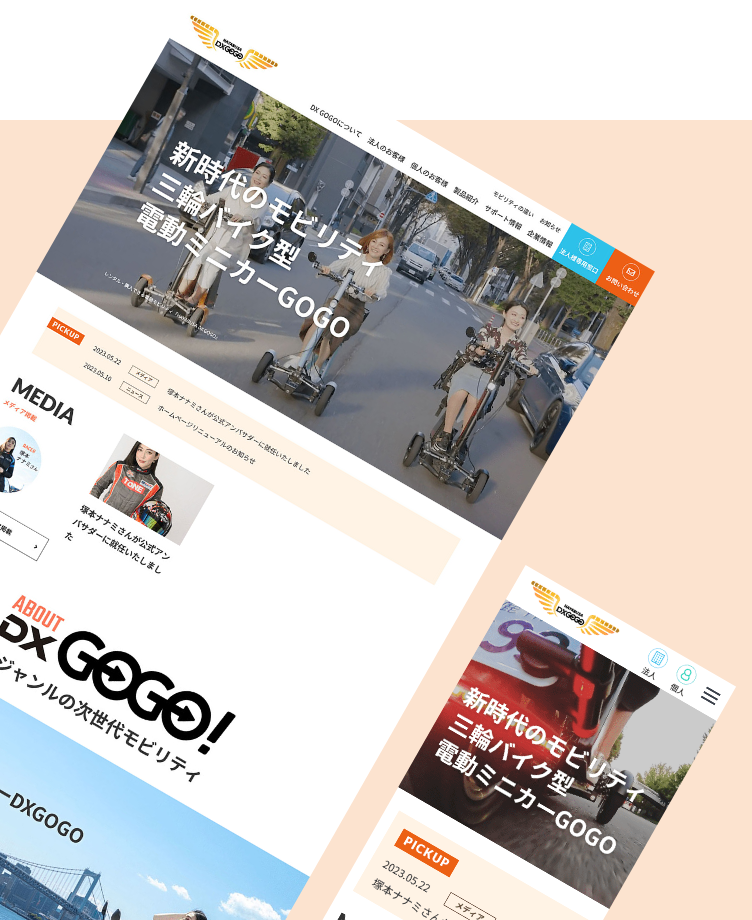
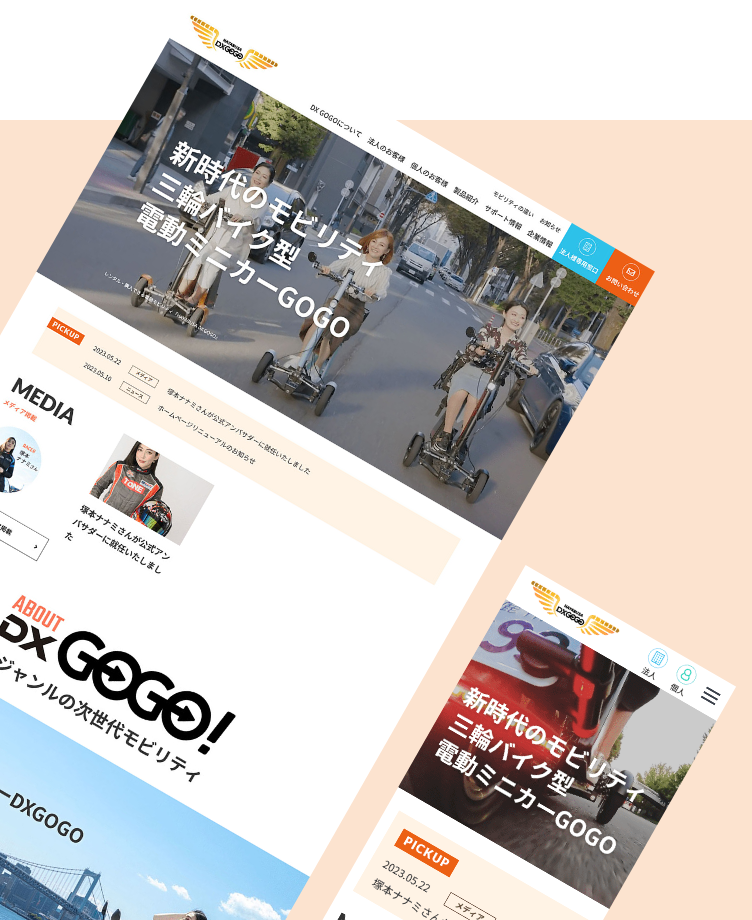
HAYABUSA DX GOGO株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 ブランディング その他
今回のリニューアルの目的として、お客様が取り扱う次世代電動モビリティGOGOの「認知度を上げたい」「利用者を増やしたい」という2つのご要望をいただきました。そのため、モビリティの利用シーンをユーザーがイメージしやすくするため、TOPページのメインビジュアルには、街中や観光地など様々なシチュエーションで撮影された動画を使用したり、モデルが実際にモビリティに乗っている写真を多く掲載することで、GOGOに乗って出かけたくなるようなわくわく感のあるデザインに仕上げました。
-

インターナショナルセラピースクール様
Meta定額制30プラン
サービスサイト 医療・美容・薬品 エステ・ジム・鍼灸院
今回、リニューアルの目的としては、「新規顧客を増やしたい」「競合他社よりも見やすいデザインにしたい」「SEO対策を強化したい」という3つのご要望をいただきました。まずは、新規顧客を増やすための施策として、メインビジュアルのすぐ隣に「スクールコース」と「オンラインコース」の導線バナーをわかりやすく設置いたしました。サイトに訪れたユーザーがすぐに主要コンテンツを閲覧できるため、3PV(ページビュー)以内でスムーズにCVしていただける設計となっております。
-

かつら綜合法律事務所様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 士業
今回の新規制作の目的として「認知度を上げたい」「SEOを強化したい」という2つのご要望をいただきましたので、関連キーワードの検索でヒットしやすくするため、事件事故の解決事例をまとめた「コラム記事」をオリジナルCMSで自社開発しています。こちらのCMSでは、専用の管理画面からテキストを入力していただくだけで、簡単にサイト内に記事コンテンツを増やすことができ、リリース後も継続してSEOの強化とCVをアップさせるためのツールとしてご活用いただけます。
-

エステサロンさくら様
Meta定額制30プラン
店舗サイト 医療・美容・薬品 エステ・ジム・鍼灸院
今回のリニューアルにあたって、「サイト内の情報を分かりやすく整理したい」「新規顧客を増やしたい」という2つのご要望をいただきました。まずは、サイト内の情報を分かりやすく整理するために、CVの獲得を軸としたサイトマップ設計を行いました。旧サイトでは、各ページへの導線がわかりにくく、必要な情報にたどり着きにくいサイトでした。そのため、今回の設計では、1ページ内に重要な情報を集約することで、ユーザーがスムーズな流れでCVできるよう情報を整理したサービスサイトとしてリニューアルいたしました。
-

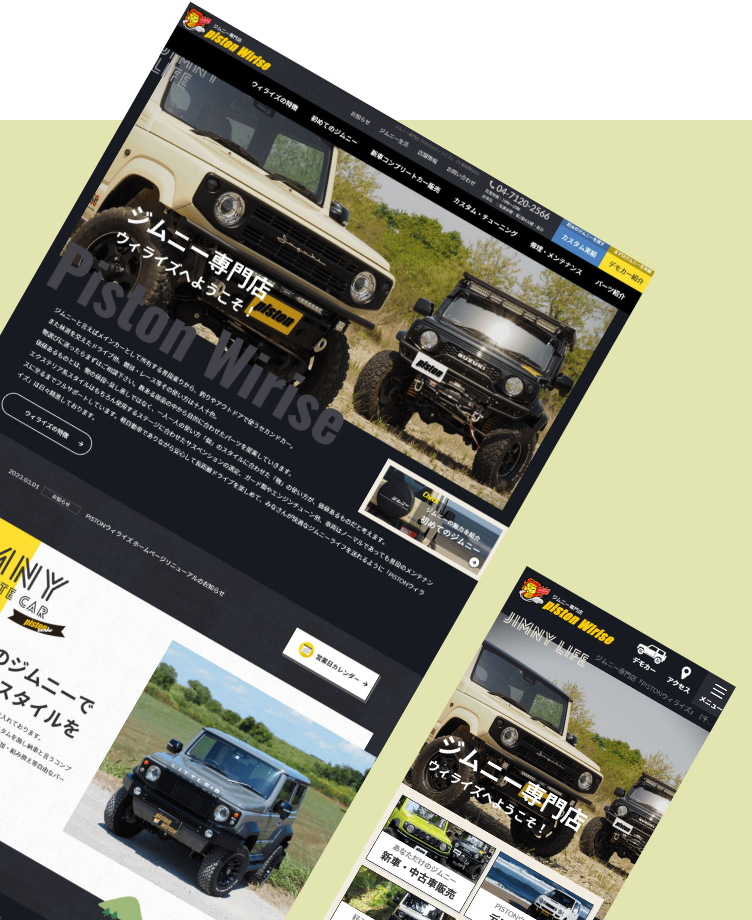
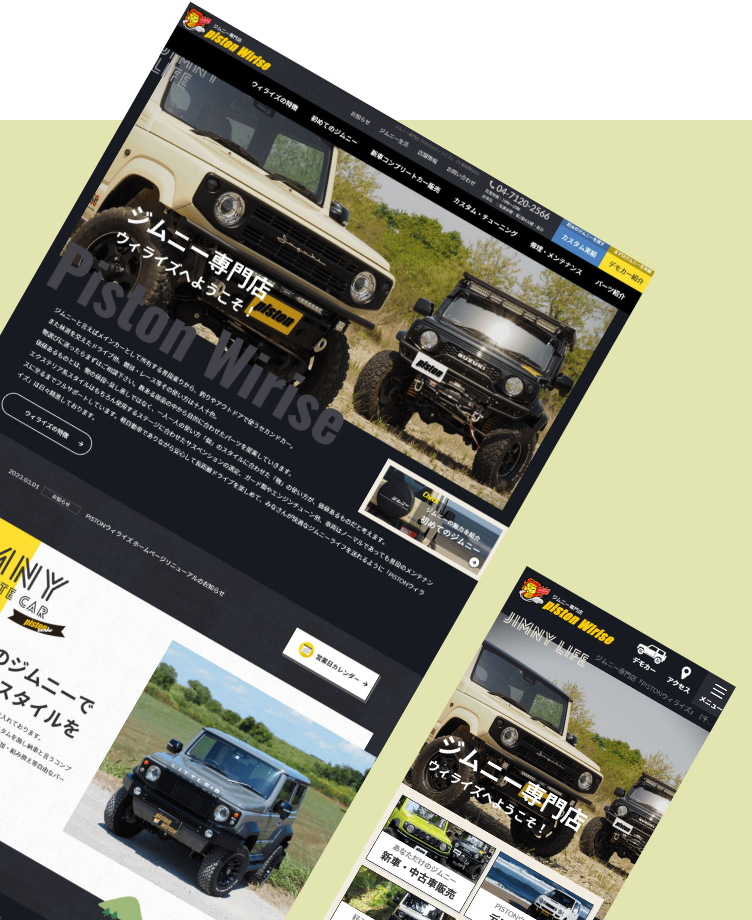
株式会社ウィライズ様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 その他
今回の目的の1つとして、新規ユーザーからの「お問い合わせを増やしたい」というご要望をいただきました。そのため、初心者の方へ特におすすめのモデルをご紹介する「初めてのジムニー」ページのほか、使用場所やお好みのデザインに合わせた最新カスタムをご提案する「カスタム実績」ページを新設することで、自分好みのジムニーで走る姿をイメージしていただき、初めてのユーザーがわくわく感をもって店舗にご来店いただけるコンテンツにしております。
-

キンアリリサイクルセンター様
Meta定額制30プラン
サービスサイト 建築・住宅・不動産 その他
今回、リニューアルの目的として、「SEOを強化したい」「安心感のあるデザインにしたい」「リスティング広告経由のユーザーからのCV率を向上したい」という3つのご要望をいただきました。まずは、千葉県の各エリア名でSEO対策を強化するため、「不用品回収CMS」を開発いたしました。各エリア専用の不用品回収ページをユニークな形で作成していただけるため、「〇〇市+不用品回収」など、お住まいの地域で不用品回収業者をお探しのユーザーからの集客を強化できる仕様としてリニューアルしております。
-

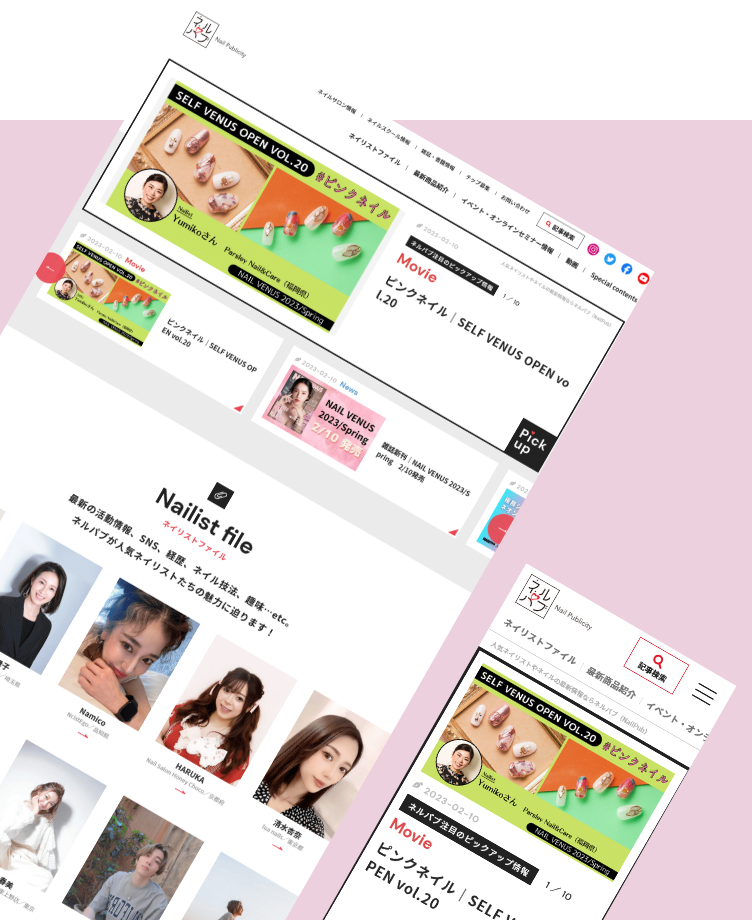
有限会社アントラーク様
Meta定額制30プラン
ポータルサイト WEB・情報サービス アパレル・ファッション
今回、リニューアルの目的として、「集客を強化したい」「PV数(ページビュー数)を増やしたい」という2つのご要望をいただきました。まずは、メインコンテンツである「ネイリスト情報CMS」を自社開発いたしました。話題のネイリストのプロフィール情報やSNSアカウント、ネイルデザインなど、最新情報をお客様専用の管理画面からタイムリーに更新していただけるシステムとなっております。
-

大成住宅株式会社様
Meta定額制30プラン
サービスサイト コーポレートサイト・事務所 建築・住宅・不動産
今回の目的の一つとして「成約率を高めたい」というご要望をいただきましたので、お取引の全体的な流れをイメージしやすくするために「売却事例」をオリジナルCMSで自社開発しています。さらに、売却事例を管理画面からカテゴリ分けすることで、各サービスページに売却事例が自動的に表示される仕様にいたしました。それによって、サービスページをご覧いただいたユーザーの理解度を高めてCV率アップへの後押しとなるコンテンツに仕上げております。
-

拝島自動車教習所様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 その他
元々複数のサイト(教習所・ドローンスクール・フォークリフトなど)に別れていた各情報を1つのホームページに統一化するという大きなリニューアルをお任せいただきました。
そのため、お作りしたホームページの総ページ数は70ページ以上のボリュームとなっており、サービス別に広がる下層ページを最短でCVに導けるよう、弊社ならではの導線設計でリニューアルを行いました。 -

大成住宅株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産
今回、目的の一つとして「店舗への集客を増やしたい」というご要望をいただきましたので、北海道に旅行や出張に来て周辺でお寿司屋さんを探している方や、団体で利用できるお店を探している方などが気軽にご来店いただけるようにするため、店内の様子がわかるよう店内写真を多く掲載し、メニューの金額も記載するようにしました。また、産地直送の旬な食材を使った料理や、その日限定の料理などを発信できるようにするため「最新情報」のCMSを実装して、店舗ごとにタイムリーに情報発信できる仕組みにしております。
-

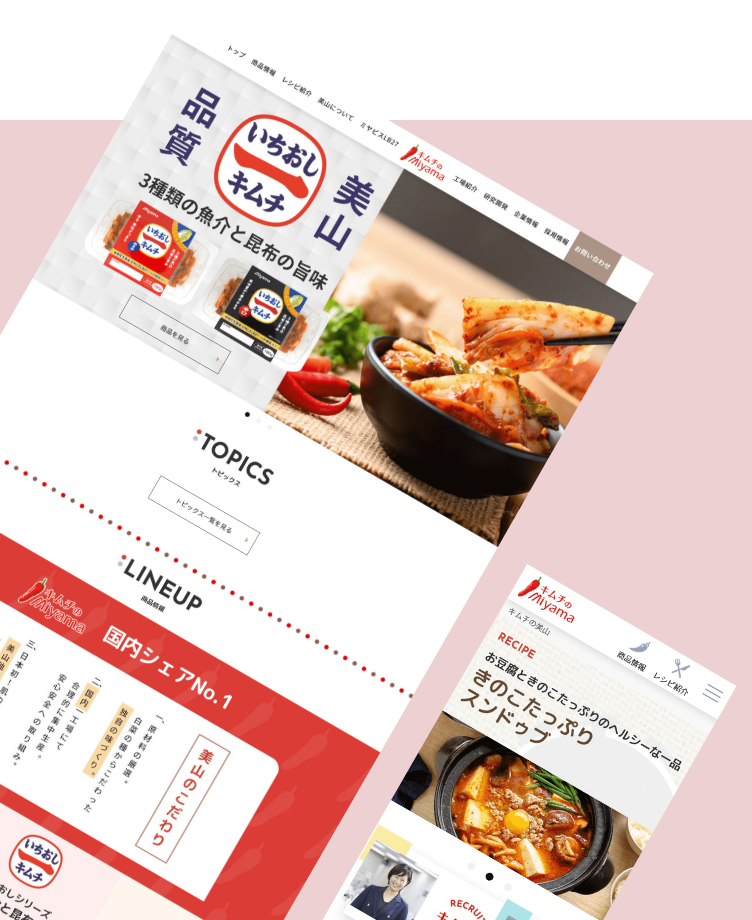
株式会社美山様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 その他
リニューアルの目的の一つとして、「企業の知名度とファンを増加させたい」というご要望をいただきました。そのため今回のリニューアルでは、サイトへ流入したユーザーがキムチのレシピ活用や最新の商品情報を閲覧できるよう、「レシピ紹介」と「商品情報」をCMSで自社開発いたしました。ユーザーに訴求したいコンテンツをCMS開発することで、お客様自身で簡単に最新情報を発信いただくことができるため、情報のリーチやSEO対策にお役立ていただけるようなシステムとしてサイトに取り入れました。
-

株式会社カードック・アイ様
Meta定額制30プラン
店舗サイト その他
今回のリニューアルの目的として、「車検と未使用車販売ともに集客を増やしたい」というご要望をいただきました。そのため、車検と未使用車販売の2つのサービスコンテンツを分けて作成し、車検では6ページ、未使用車販売では5ページとそれぞれ下層ページを充実させることでサービスの強みや特徴が伝わる設計を行いました。CVへの導線ボタンはヘッダーやページ下部にも目立つ配色で設置しております。その結果、ユーザーはすぐにお問い合わせ画面に遷移できるため、CVにつながりやすい導線設計となっています。
-

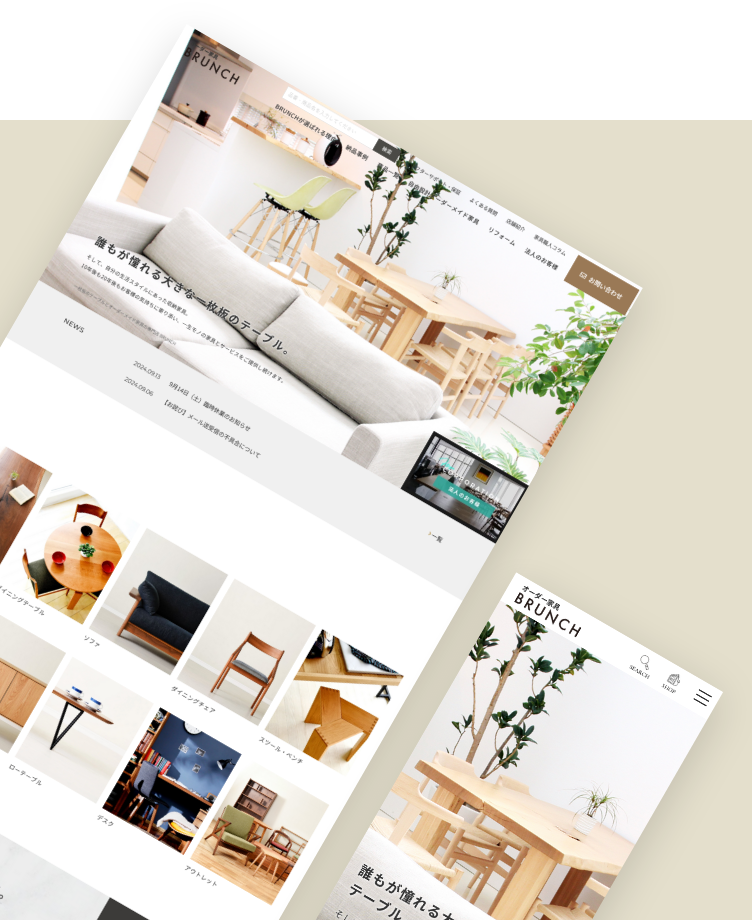
BRUNCH様
Meta定額制30プラン
店舗サイト コーポレートサイト・事務所 その他
お客様はHP運用コンサルティングサービスをご契約いただいたため、専任のマーケティング担当が細部までSEO対策を熟慮した設計を施しました。例えば、旧サイトでも自然検索で上位表示されていた「オーダーメイド家具」ページは、全体的な構成や重要キーワードを残しつつ、プロのライターが綿密なヒアリングのもとキャッチコピー付きのわかりやすい文章にリライトすることで、初めてのユーザーでも読みやすいページに刷新しております。リニューアル後も、定例MTGを新たなSEO施策を毎月ご提案させていただき、お客様のさらなる集客アップを二人三脚でサポートいたします。
-

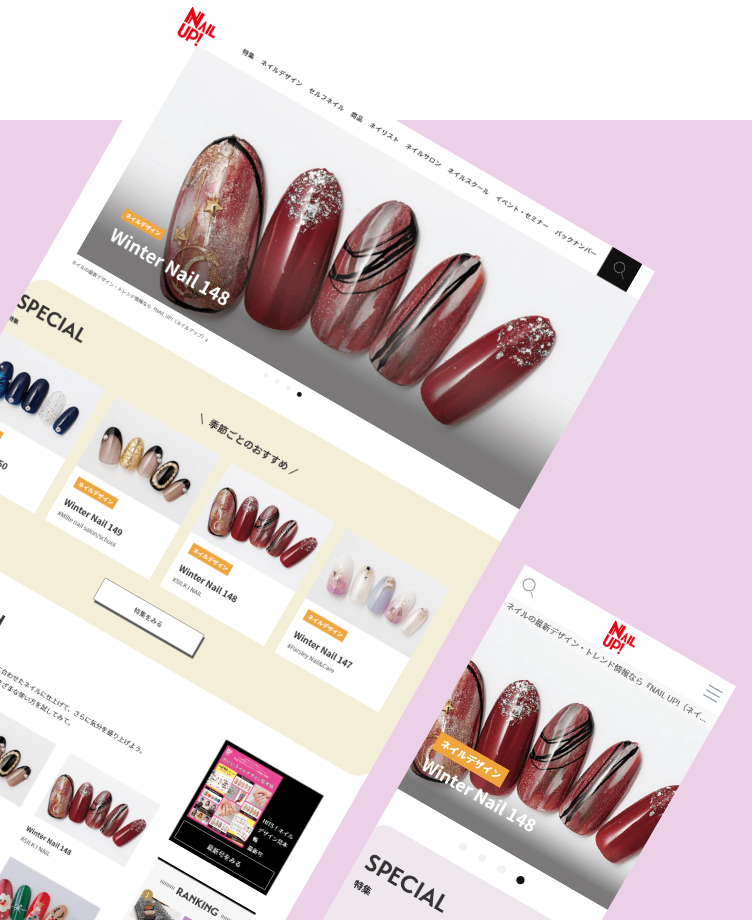
ブティック社様
Meta定額制30プラン
ポータルサイト アパレル・ファッション エステ・ジム・鍼灸院
今回、リニューアルの目的として、「ホームページのPV数を増やしたい」というご要望を頂きました。そのため、重要なコンテンツはネイルデザイン写真付きの導線バナーを大きく見せる形で配置することで、自然とクリックしたくなる視覚効果デザインを行っております。さらに、メインビジュアルにはトレンドの記事コンテンツを自由に追加・変更できるだけでなく、毎月自動で更新される「人気記事ランキング」を設置することで、常に最新記事を発信し続けられるネイル情報サイトに仕上げました。
-

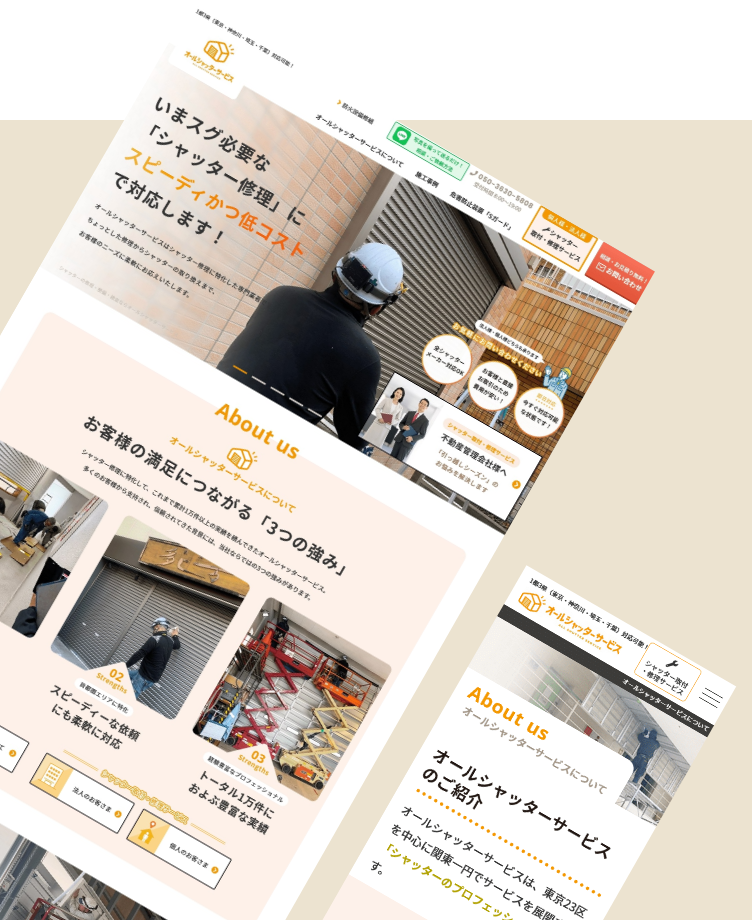
オールシャッターサービス様
Meta定額制30プラン
サービスサイト 建築・住宅・不動産
今回のリニューアルの目的として、「集客を強化したい」というご要望をいただきました。まずは、サービス内容が一目で分からなかった旧サイトからの改善として、シャッターを修理する作業風景や職人の写真を多くサイトに取り入れることで、「シャッターの修理・設置の専門店」であることを訴求いたしました。全体的なカラーテイストはロゴに合わせたオレンジを取り入れ、暖かみや安心感が伝わるように心がけております。文字の装飾やロゴを多用することで、サービスサイトらしい柔らかい雰囲気が感じられ、安心してお問い合わせをいただけるようデザインいたしました。
-

コスモヘルス株式会社様
Meta定額制30プラン
ECサイト WEB・情報サービス 医療・美容・薬品 その他
今回リニューアルの目的として、「商品の購入率を向上したい」「既存顧客の継続率を向上したい」「チラシとECサイトのデザインを調和させたい」という3つのご要望を頂きました。まずは、CV率を向上させるため、ゴールから逆算をした綿密な導線設計を行いました。具体的には、ユーザーが最短の導線で目的の商品を購入していただけるよう、メインビジュアルのすぐ下に、主要コンテンツである「乳酸菌」「プロテイン」「酵素」「オールインワンゲル」という4つの商品ページへの導線バナーを設置しております。さらに、各商品ページ下部のフッターにはCV導線を固定表示することで、ユーザーがスムーズな流れで商品を購入していただけるよう設計いたしました。
-

さくらオンライン塾様
Meta定額制30プラン
サービスサイト 学校・教育 WEB・情報サービス その他
今回のリニューアルの目的として、「新規顧客を獲得したい」「サービス情報を充実化させたい」という2つのご要望を頂きました。
お客様のサービスは、生徒一人ひとりの特性に合わせたオーダーメイドのカリキュラムで学習が進められるという強みがありました。そのため、「学校での授業参加が難しい子供」や「通学ができない子供」でも安心して学習ができるという”安心感”を感じていただけるよう、メリハリの付けた色使いや軽やかに動くあしらいを実装し、ポップで明るいデザインテイストを心がけました。 -

株式会社CIC様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 芸能 その他
今回のリニューアルの目的として、「事業内容をわかりやすく表現したい」「不要なお問い合わせを減らしたい」「最新デザインに一新したい」という3つのご要望を頂きました。
お客様は多様なスポーツ・文化イベントを自社でプロデュースされているため、フィギュアスケートや野球・サッカーなど、主要な5つの事業分野ごとに独立したサービス紹介ページを設けました。さらに、各事業のイメージカラーとアイコンを設定し、ホームページ全体で統一して使用することで、ユーザビリティとデザイン性の両方を向上させております。また、メイン事業であるフィギュアスケートページには「イベントの特徴と見どころ」「業務紹介」などユーザーが知りたい情報を特に充実させているほか、導線バナーを他の事業よりも目立つよう大きめに配置することで自然と視認性を高めております。また、ホームページ内の主要ページの原稿は、専門ライターがZoomによるヒアリングのもと一から作成しており、より多くの集客とCV獲得を目的としたWebサイトにいたしました。 -

株式会社IBJライフデザインサポート様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 求人・リクルート強化 その他
今回のリニューアルの目的として、「新規顧客を獲得したい」「セミナーやサービス内容を分かりやすく掲載したい」「中途採用を強化したい」という3つのご要望をいただきました。
まずは、お客様のサービス内容をユーザーにしっかりと伝えるために、サービスごとのページ(家計管理・資産運用・保険)をそれぞれ独立のページとして設けました。
旧サイトでは、全てが1つのページにまとまっていてお客様の具体的なサービス内容が伝わるように掲載しきれていなかったため、今回のリニューアルでサービス内容が明確に伝わるように構成いたしました。 -

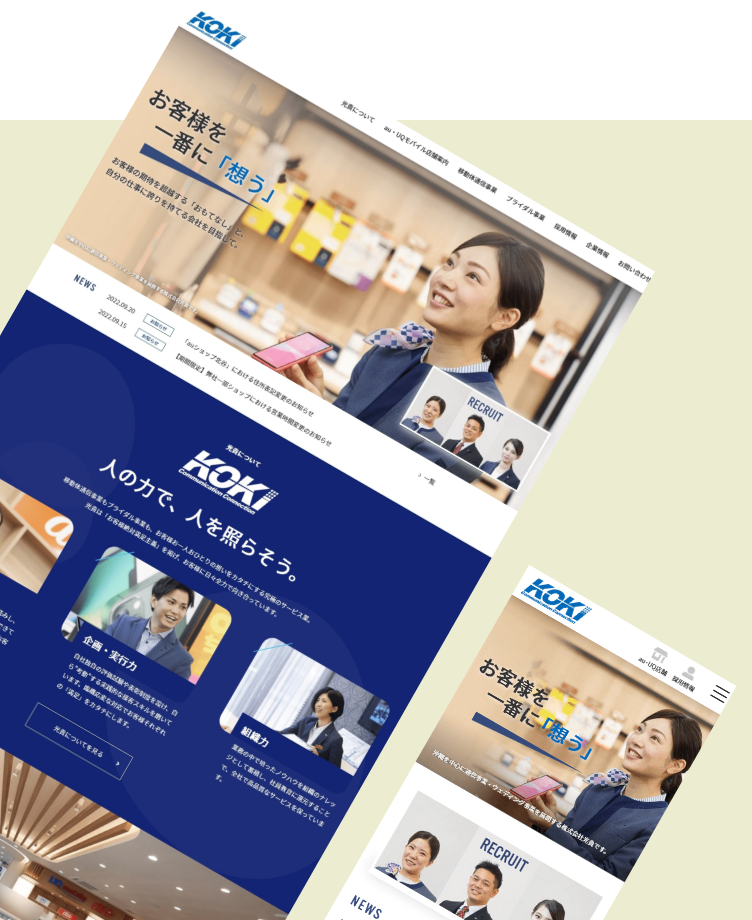
株式会社光貴様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 WEB・情報サービス アパレル・ファッション 求人・リクルート強化 その他
今回のリニューアルの目的として、「ブランドイメージを向上したい」「リクルートを強化したい」「実店舗への来店に繋げたい」という3つのご要望を頂きました。
そのため、PC用サイトでは、auのキャリアで「新入社員用のスマホを新規契約したい方」や、業務効率化のため「FMCの導入を検討されている方」など、特に40代~50代の法人ユーザーをメインターゲットに設定し、PCとスマートフォンの使用比率は7:3と想定しPCファーストで設計いたしました。
まずは、ブランドイメージ向上のため、企業の信頼感をデザインで表現いたしました。具体的には、ホームページ内のお写真はすべて、専属カメラマンが実際のスタッフによる仕事風景を撮影することで、「ポスピタリティが非常に高い」というお客様の強みを視覚的に訴求しております。 -

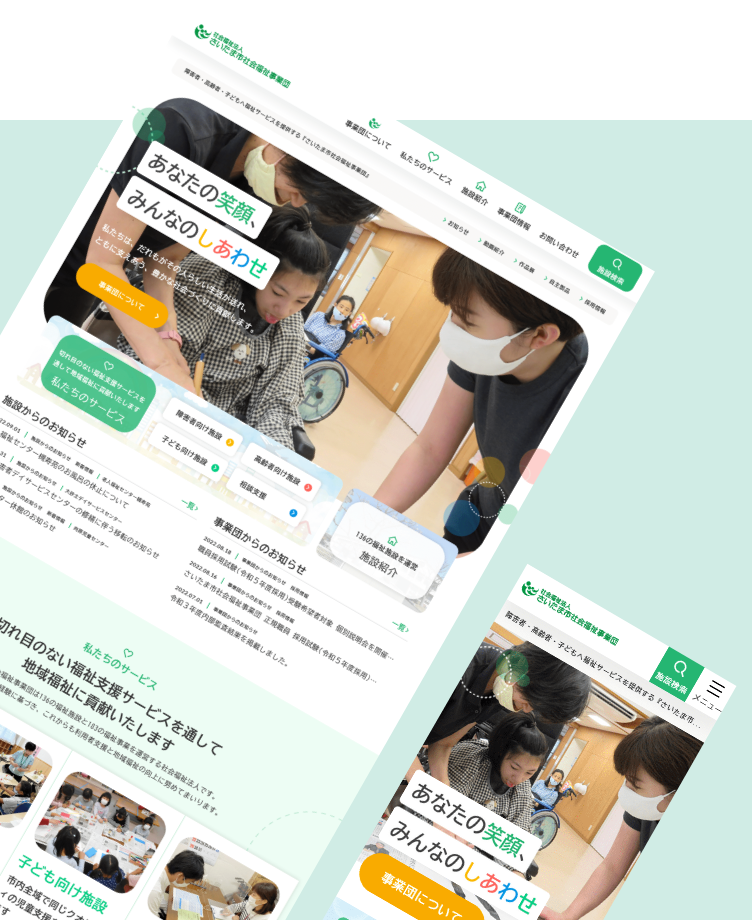
さいたま市社会福祉事業団様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 求人・リクルート強化 施設関連
今回、リニューアルの目的として、「新規の施設利用者を増やしたい」「情報の公開性・公共性を高めたい」「新卒採用を強化したい」という3つのご要望を頂きました。
まずは、新規の施設利用者を増やすため、「最低限の施設情報だけが一覧で記載されていた」旧サイトの施設ページにオリジナルCMSを導入し、136箇所の福祉施設それぞれに専用の個別ページを設けております。さらに、各施設ページには最新のお知らせ情報や一日の流れなど、ユーザーが知りたい情報をより具体的に掲載することで、入所をご検討中の方が安心してお問い合わせしていただくための後押しとなるコンテンツに仕上げました。また、今回のリニューアルによって、最新のお知らせ情報や施設情報をブラウザ上の管理画面からリアルタイムで更新していただけるようになったため、情報の公開性が高いホームページに生まれ変わりました。 -

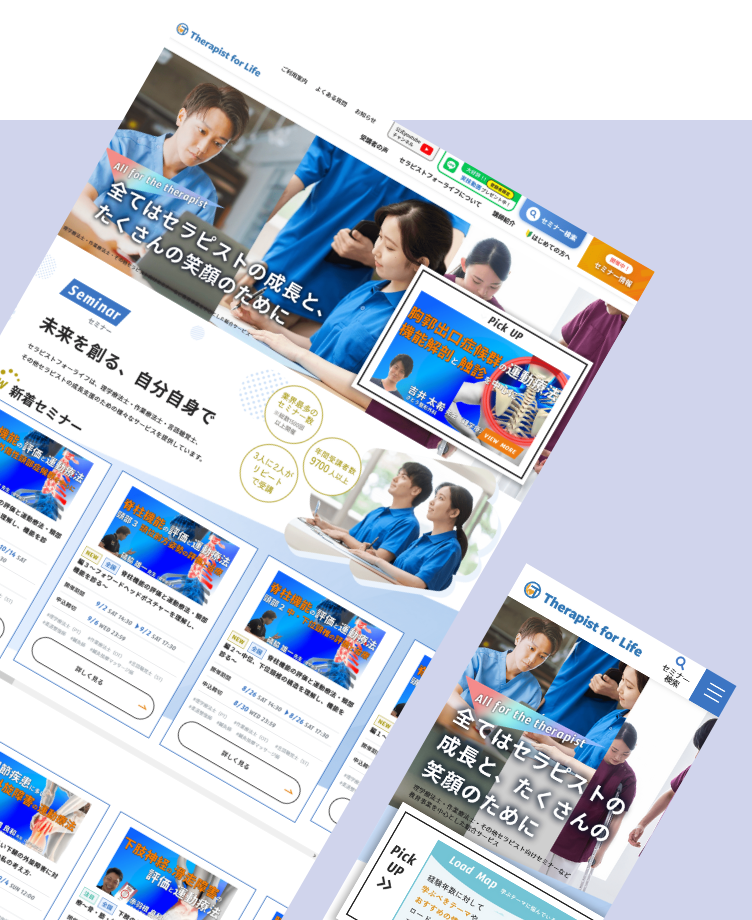
一般社団法人セラピストフォーライフ様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 学校・教育 エステ・ジム・鍼灸院
今回のリニューアルの目的として、「アクセス数を伸ばして認知度をUPさせたい」「セミナーの参加者を増やしたい」というご要望をいただきました。
まずは、セミナーへの参加者を増加させるために、ユーザーがセミナーを探すうえで便利に使える検索機能を実装しました。
機能として、キーワードとカテゴリーの両方で検索が可能な形として「以前受講したセミナーの先生が開催する別のセミナーを受けてみたい」というリピーターにも、「運動器疾患関連のセミナーを探している」という新規ユーザーにも、使いやすい形にユーザビリティの向上を図りました。 -

Earth Technology Group株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI
今回のリニューアルの目的として、「新規顧客を獲得したい」「新設したグループ子会社の情報をホームページで周知したい」という2つのご要望を頂きました。
そのため、「社内の管理システムをデジタル化したい」自動車会社の方や、「セールスフォースの導入を検討している」食品会社の方など、特に20代~50代の男性をメインターゲットに設定し、PCとスマートフォンの使用比率は8:2と想定しPCファーストで設計いたしました。
まずは、新規顧客獲得のため、主要コンテンツであるサービスページを一新しました。具体的には、旧サイトでは7種類あったサービスページを、ターゲットとなるお客様の業務体制に合わせて「ITインフラソリューション」「バイリンガルサポートサービス」をはじめとする6種類のサービスページに集約しております。さらに、各サービスページでは、ユーザーがイメージしやすいよう作図やアイコン、写真を用いながら、サービス内容に合わせたオリジナルデザインを行うことで、それぞれのサービスの特徴をよりわかりやすく表現しております。このように、お客様の特徴に合わせて細やかな設計・デザインを行えるのは、フルオーダーメイド制作ならではの特徴です。 -

佐久平エンゼルクリニック様
Meta定額制30プラン
採用サイト 求人・リクルート強化 医療・美容・薬品
今回のリニューアルの目的として、「培養士を中心に採用を強化したい」「仕事のやりがいやキャリアプランを訴求したい」という2つのご要望をいただきました。
まずは、採用の強化を行うために、現場で実際に働いている方々の写真を多く取り入れ、職場のイメージが湧きやすくなるようなレイアウトを構築いたしました。
メインビジュアルでは、画像が切り替わるアニメーションにて実装を行っており、最も採用を強めたい培養士のお写真をファーストビューに用いることで、培養士への訴求を強めております。 -

海苔ジャパン様
Meta定額制30プラン
サービスサイト WEB・情報サービス その他
今回のリニューアルの目的として、「海苔の普及と認知度を上げたい」「著名人とコラボして海苔レシピの開発・発信をしたい」という2つのご要望をいただきました。
そのため、デザインをターゲット層に合わせ、ポップで親しみやすいデザインへと一新いたしました。
ターゲットとなるユーザーは、「普段から料理を行う主婦層」や、「人気ユーチューバーのコラボから興味を持った若年層」を想定したため、写真や配色など、見ていて楽しめるグラフィックデザインを基調に実装を行うことで、「目で見て楽しみながら海苔について知れるサイト」をコンセプトにデザイン制作を行いました。 -

佐久平エンゼルクリニック様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 医療・美容・薬品
今回リニューアルの目的として、「集客を増やしたい」「自由診療と保険診療の違いをわかりやすく表現したい」という2つのご要望を頂きました。
まずは、自然検索からの集客を増やすため、SEO対策を強化いたしました。お客様はHP運用コンサルティングサービスをご契約いただいているため、専任のマーケティング担当が、集客が見込めるSEOキーワードを選定し、それぞれの専用ページを新設しております。ほかにも、お客様にご提供いただいたホームページ用原稿は、SEO効果を考慮した綿密なチェックを行い、Google検索での掲載順位をより向上させるための調整をするなど、マンツーマン体制で綿密なコンサルティングサポートを行いました。リニューアル後、実際にSEO順位は好調に推移しアクセスも大きく増えたため、お客様からは「以前よりホームページからのお問い合わせが増えました。」と感謝の声をいただいております。 -

佐藤晃史公認会計士事務所様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 士業
今回、新規制作の目的として、「京都の公認会計士事務所として認知を獲得したい」「【京都 公認会計士事務所】のキーワードで検索結果の上位に表示されるようSEOを強化したい」の2つのご要望をいただきました。
そのため、お客様にはプロのライターによる原稿作成サービスをご利用いただき、主要なページは大ボリュームとなる3000文字以上のコンテンツライディングを行い、SEOを強く意識したことが本コーポレートサイトの大きな特徴です。 -

株式会社リノベ様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産
今回新規制作の目的として、「新規のお問い合わせを増やしたい」「ブランディングを強化したい」という2つのご要望を頂きました。
まずは、新規顧客からのお問い合わせを増やすため、お客様のサービス内容をわかりやすく表現いたしました。具体的には、“水まわりの設備“を便利にする「住宅設備リフォーム」と、”内装・外装”を綺麗にする「住まいリフォーム」の2種類のサービス専用の独立ページを作成しております。さらに、それぞれのサービスにテーマカラーを設定し色分けを行うことで、視覚的な差別化をいたしました。 -

ジャンボ アライアンス ファンズ リミテッド様
オリジナルホームページ(納品型)
コーポレートサイト コーポレートサイト・事務所 その他
今回、リニューアルの目的として、「新規顧客を獲得したい」「安心感が伝わり、充実した情報が掲載されているサイトにしたい」という2つのご要望をいただきました。
まずは、ホームページ全体の雰囲気からユーザーに信頼感を感じて頂けるよう、シンプルなレイアウトだった旧サイトのデザインを柔らかみと信頼感のあるデザインへ刷新いたしました。
香港を拠点とするIFA(独立系ファイナンシャル・アドバイザー)であるお客様は、保険サービスを活用して資産運用を行う認知がそこまで高くないアジア在住の日本人の潜在顧客に向け、常時多数の日本人スタッフがサポート体制を整えており、充実したカスタマーサービスを展開している強みを持っております。 -

株式会社トイディア様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI 求人・リクルート強化 その他
今回リニューアルの目的として、「ブランドイメージを向上したい」「採用を強化したい」という2つのご要望を頂きました。
お客様はご紹介からの集客がメインですので、「トイディア様がどのような会社なのかを詳しく知りたい企業のご担当者」をメインターゲットに設定し、PCとスマートフォンの使用比率は6:4と想定しPCファーストで設計いたしました。
まずは、ブランドイメージを向上するため、お客様の魅力が伝わるよう専任のライターが原稿・キャッチコピーの作成を行っているほか、主要コンテンツの「製品・開発実績」を見やすく整理いたしました。一つひとつのゲームに専用の個別ページを設けているだけでなく、各製品をカテゴリごとに分けて情報を整理するなど、ユーザーにわかりやすく表現しております。こちらはお客様専用の管理画面をご用意しておりますので、リリース情報などを、いつでも簡単に最新の情報として更新いただけます。 -

株式会社アクアテック様
Meta定額制30プラン
コーポレートサイト 求人・リクルート強化 その他
今回、リニューアルの目的として、「アウトソーシング向けの人材採用を強化したい」「企業イメージをアップさせたい」の2つをご要望頂きました。
まずは、企業イメージアップを目的に、シンプルなレイアウトとデザインで構成されていた旧サイトからのデザインを刷新いたしました。
ベースカラーは青をご希望いただいたため、ターゲットとするユーザーの年齢層を考慮し、明るい印象を持っていただけるようなデザインを心がけました。
そのため、本サイトではリンクボタンや各見出しの背景色に、少しずつ色が明るくなっていく「グラデーションカラー」を取り入れ、人物写真の背景色も明るい写真を積極的に取り入れるなど、細部までお客様のご要望に寄り添ってページを明るくデザインしたことが大きなポイントのひとつとなっております。 -

株式会社seeDNA様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 医療・美容・薬品
今回リニューアルの目的として、「DNA鑑定のお申込みを増やしたい」「スマートフォン用サイトを最適化したい」「SEO対策を強化したい」「BtoCを意識したWebサイトにリニューアルしたい」という4つのご要望を頂きました。
まずは、DNA鑑定のお申込みを増やすため、主要コンテンツであるDNA鑑定ページの下部には、淡い暖色のグラデーションカラーで彩ったCV導線を固定表示しております。こちらは、親子の血縁関係などにお悩みのユーザーに「DNA鑑定」を前向きな気持ちで捉えていただきつつ、導線を最適化してCVを向上させるという2つの効果がございます。 -

高橋彰税理士事務所様
オリジナルホームページ(納品型)
ランディングページ(LP) WEB・情報サービス 士業
今回リニューアルの目的として、「相続に関するお問い合わせ増加させたい」「税理士の固いイメージを緩和したい」の2つのご要望を頂きました。
まずは、税理士の固いイメージを緩和するため、柔らかく親しみやすい印象をユーザーに持っていただけるよう、イラストを中心にページを構成いたしました。
人物やロゴにイラストを多く使用し、ページ全体の雰囲気が柔らかくなるように構成を行うことで、ユーザーに緊張感を与えず、安心感を持ってお問い合わせをいただけるようなランディングページに仕上げました。 -

オーエスエレクトロニクス株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI
今回リニューアルの目的として、「企業イメージを向上したい」「リクルートを強化したい」「新規顧客を獲得したい」という3つのご要望を頂きました。
そのため、PC用サイトでは、「医療用機器に有名メーカーの半導体を使用したい」医療機器製造会社の資材担当者や、「幅広い通信機器製品を取り扱っている技術商社」をお探しの通信機器メーカーの開発担当者など、特に20代~30代のご担当者をメインターゲットに設定し、PCとスマートフォンの使用比率は8:2と想定しPCファーストで設計いたしました。
まずは、企業イメージを向上するため、「昔のPCの狭い画面幅に合わせて作られており、古い印象だった」旧サイトのデザインを一新いたしました。具体的には、ホームページ全体を画面いっぱいで大きく表現しているほか、メインビジュアルにIT機器をイメージした動画を設置するなど、トレンド感を取り入れつつ、お客様の特徴が一目で伝わる最新デザインに生まれ変わりました。 -

株式会社FGグループ様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 その他
今回リニューアルの目的として、「新規のお問い合わせを増やしたい」というご要望を頂きました。
そのため、「長期的な資金調達方法を専門家に相談したい」製造業経営者や、「後継者不在で事業継続に困っている」老舗旅館オーナーなど、特に50代~70代の経営者をメインターゲットに設定し、PCとスマートフォンの使用比率は5:5と想定しPCとスマートフォンどちらからでも見やすい設計にいたしました。 -

中部興産株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産
今回リニューアルの目的として、「新規顧客からのお問い合わせを増やしたい」「リクルートを強化したい」の2つのご要望を頂きました。
まずは、新規顧客の獲得に向けて特に押し出したいコンテンツである「借りたい」「買いたい」ページを刷新することで、ターゲット別にコンテンツを充実させました。
加えて、「貸したい」「売りたい」「建てたい」という3つのページを新設することで、ユーザーの目的別にホームページを回遊できるようなページ設計に仕上げております。 -

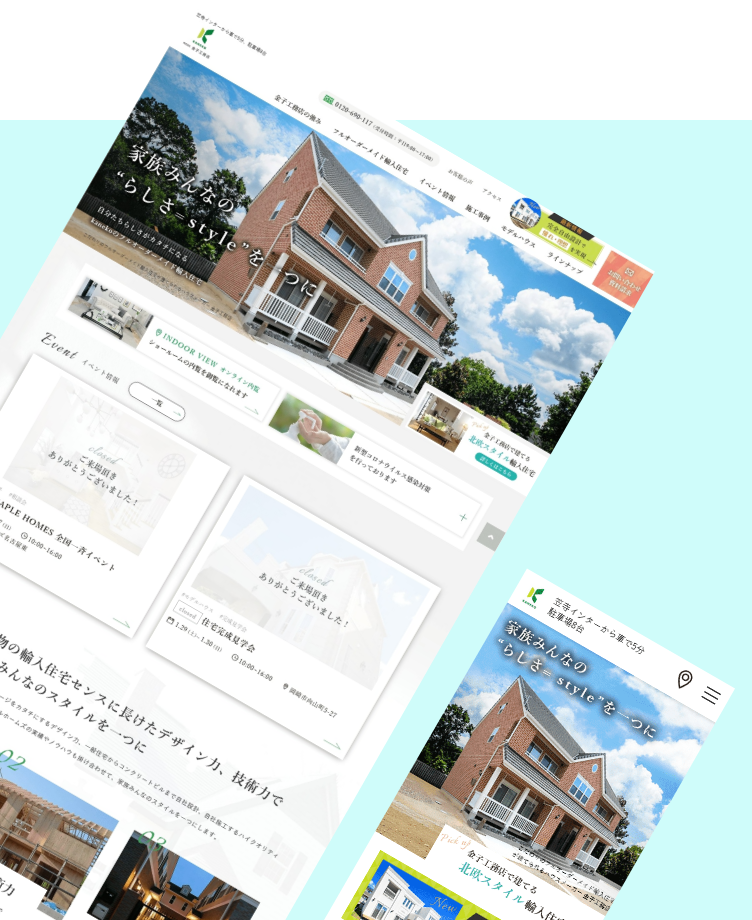
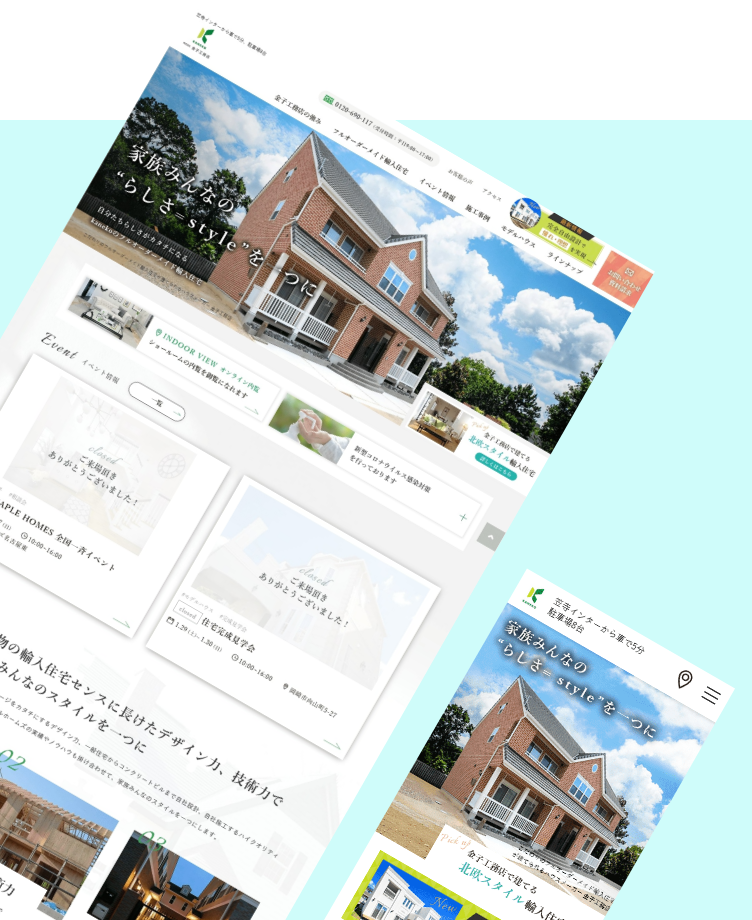
株式会社金子工務店様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産
今回、リニューアルの目的として「集客を強化したい」「ホームページからのお問い合わせを増やしたい」という2つのご要望を頂きました。
まずは、自然検索からの集客を増やすため、SEO対策を強化いたしました。お客様はHP運用コンサルティングサービスをご契約いただいているため、専任のマーケティング担当が、まずは多くの集客を見込める「輸入住宅」「北欧住宅」「南欧住宅」「北米住宅」という4つのキーワードの選定し、これらのキーワードの競合を分析してSEO対策を強化するためのサイト設計を行いました。具体的には、それぞれの専用ページを新設し、プロのライターがZoomによるヒアリングのもとSEO対策をより強化するための原稿作成を行っております。ほかにも、ページ下部のフッターに施工対応地域を表示することで、エリア名からの検索を強化しつつ、ユーザーが迷いなくお問い合わせいただけるようにしました。リニューアルから1か月後のSEO効果としましては、対策キーワード+エリア名で上位表示されるようになり、自然検索からの流入も順調に増えております。 -

Kidsプログラミングラボ様
Meta定額制30プラン
サービスサイト 学校・教育 WEB・情報サービス
今回リニューアルの目的として、「無料体験会へのお申し込みを増やしたい」「サイト内の情報をわかりやすく表現したい」という2つのご要望を頂きました。
まずは、無料体験会へお申込みいただくため、メインコンテンツの「コースページ」「教室ページ」の必要な情報を充実させ、見やすく整理いたしました。具体的に、旧サイトでは1ページ内に全コースの情報が密集してわかりにくかったコースページを一新し、「プライマリーコース」「ジュニアプログラミング検定」「オンライン受講」など、コースの種類やユーザーの目的別に、7種類の独立ページとして新設しております。さらに、教室ページには、一般的なアクセス情報だけでなくスクールの強みやコースの種類をわかりやすく掲載し、教室ページ専用のグローバルメニューを設置して動線を整理することで、ユーザーが知りたい情報を直感的な操作で閲覧いただけるユーザビリティの高い設計にいたしました。ホームページ内の原稿は専門ライターがご訪問によるヒアリングのもと一から作成しており、SEO対策に強く、より多くの集客とCV獲得を目的としたWebサイトとなっております。 -

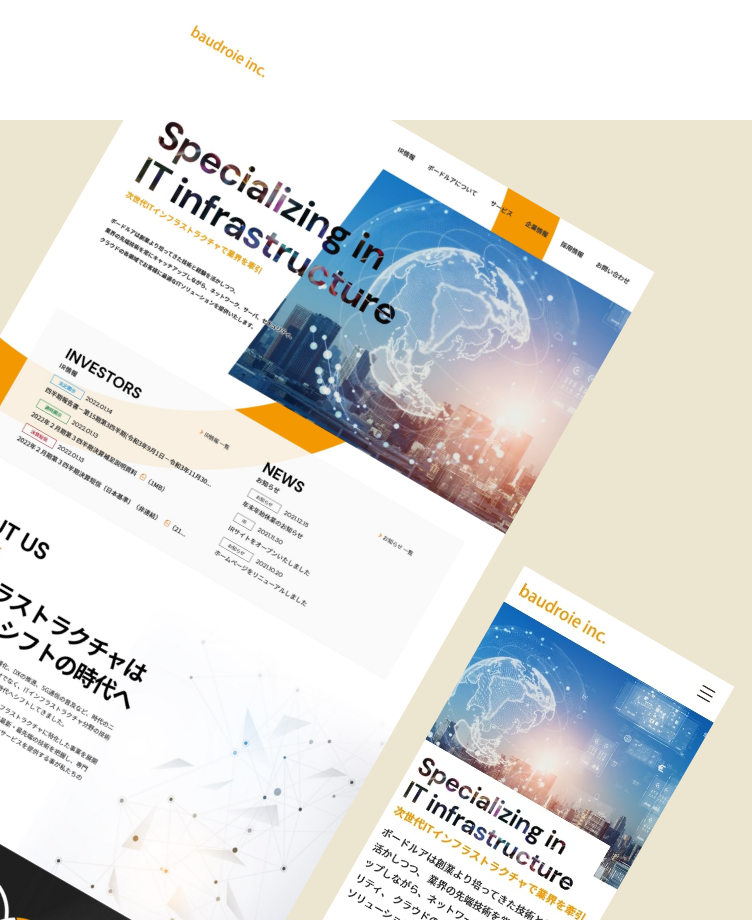
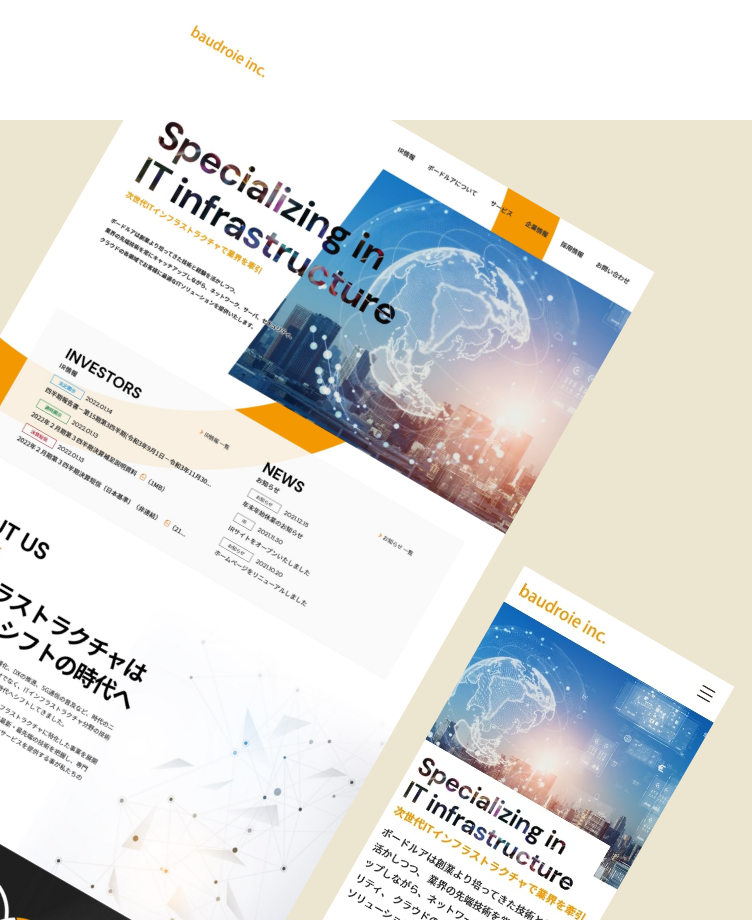
株式会社ボードルア様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI WEB・情報サービス 求人・リクルート強化 ブランディング
今回リニューアルの目的として、「IRページを新規追加したい」「コンテンツのブラッシュアップをしたい」「上場に合わせてサイトのデザインをリニューアルし、ブランディングに力を入れたい」の3つのご要望を頂きました。
そのため、メインターゲットとなる「投資家様」に向けたページでは、お客様のコーポレートカラーでもあるオレンジと黒を基調に「モノクロ」をベースとしたページを構成いたしました。対してリクルートページでは、新卒や第二新卒の「若いユーザー」がターゲットとなるため、オレンジをベースとした明るい雰囲気を持たせたページを構成するなど、「ターゲットに合わせてイメージを切り分けるデザイン」でお客様のご要望にお応えいたしました。 -

ウィリーズ英語塾様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 学校・教育 WEB・情報サービス ブランディング
今回、リニューアルの目的として、「新規顧客を獲得したい」「塾のイメージアップをしたい」という2つのご要望を頂きました。
そのため、PC用サイトでは、社員研修に「本格的なマンツーマンレッスン」を取り入れたい一般企業の方や、「受験対策・英検対策をさらに強化」したい学習塾の運営者など、特に法人ユーザーをメインターゲットに設定し、PCとスマートフォンの使用比率は7:3と想定しPCファーストで設計いたしました。
まずは、新規顧客を獲得するため、旧サイトでは最善の対策ができていなかったSEOをプロ目線でしっかりと強化いたしました。関連キーワードの検索でヒットしやすいよう、「社会人コース」「英検コース」「高校生コース」「中学生コース」「子どもコース」の5つのコースごとに独立したページを設け、ユーザーの求める情報を充実させることで、SEO対策を強化しつつ、ユーザーに安心感をもっていただけるコンテンツとなっております。 -

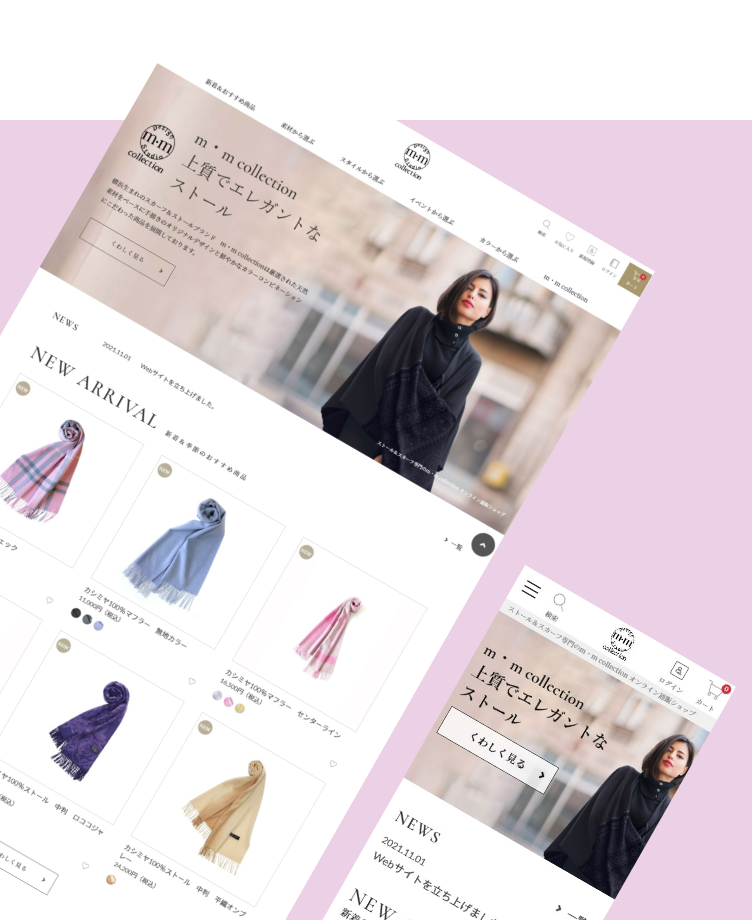
m・m collection様
Meta定額制30プラン
ECサイト 製造・開発・IT・AI アパレル・ファッション ブランディング
今回の新規制作の目的として、「ECサイトの売上を伸ばしたい」というご要望を頂きました。
そのため、まずは「上質な素材」「オリジナルデザイン」といったお客様の”こだわり”を知っていただけるよう、「ストールへのこだわり」ページを新設いたしました。特にこだわっている「天然素材」のコンテンツは、柔らかな布のテクスチャを背景に使用し画面いっぱいに大きく表現することで、高級感のあるカシミアの暖かさを感じていただきながら、重要なコンテンツとして自然と際立たせております。 -

ウイル動物病院グループ様
オリジナルホームページ(納品型)
採用サイト 求人・リクルート強化 医療・美容・薬品 施設関連
今回、新規制作の目的として、「ブランドイメージを強化したい」「新卒採用を増やしたい」の2つのご要望を頂きました。
まずは、ブランドのイメージアップのため、柔らかさを意識して「手書き文字」のキャッチコピーをデザインに反映して訴求を高めつつ、先輩スタッフや動物の写真をメインビジュアルに用いることで、人の温かみを感じられるデザインにこだわっております。こちらの採用サイトでは、本サイト公開前にプレオープンを実施いたしました。お急ぎのお客様のご要望など、きめ細かく柔軟な対応ができるのがネオインデックスのフルオーダーメイド制作の特徴です。 -

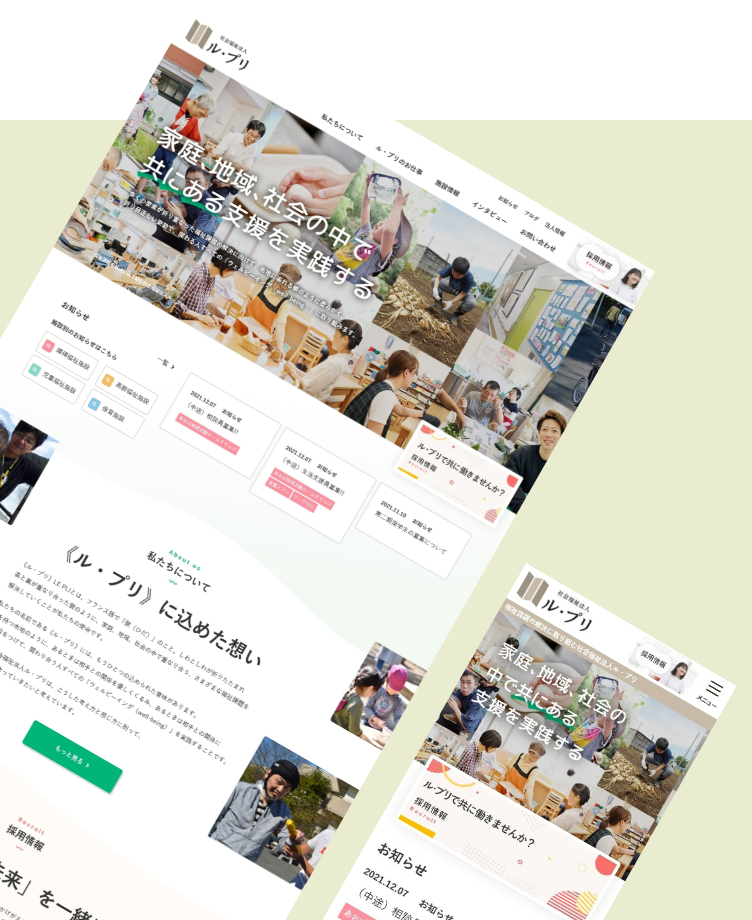
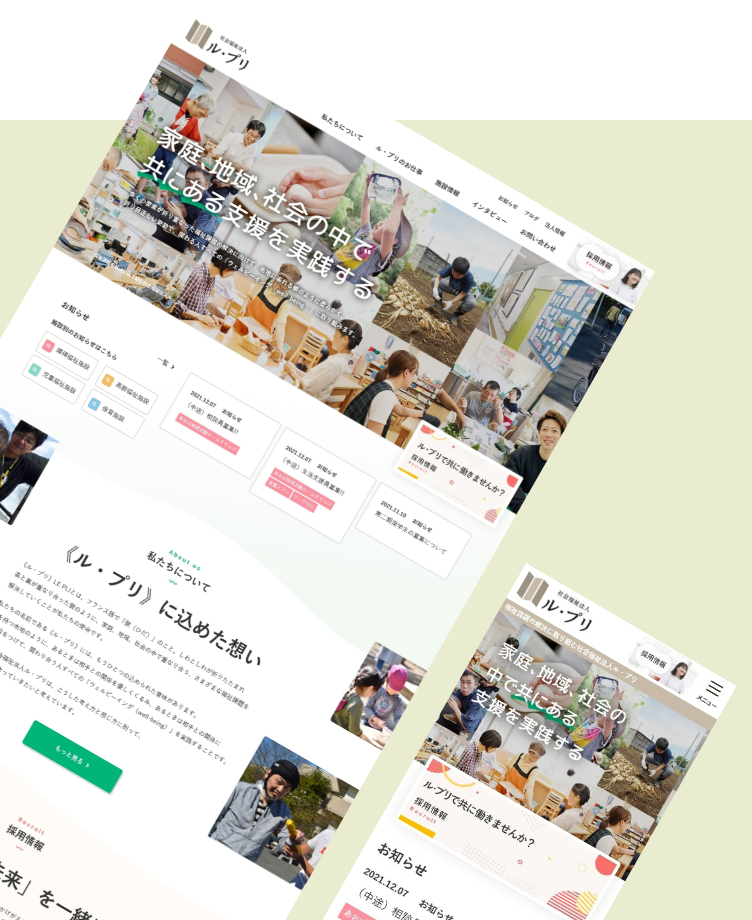
社会福祉法人ル・プリ様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 求人・リクルート強化 施設関連 採用強化
今回のリニューアルの目的として、「活動内容をわかりやすく表現したい」「新卒採用を強化したい」の2つのご要望を頂きました。
そのため、お客様の「障碍福祉」「高齢福祉」「児童福祉」「保育」という4つの活動分野ごとに独立した「ル・プリのお仕事」ページを設けました。それぞれにテーマカラーを設定し色分けを行うことで、視覚的にも差別化をしております。また、仕事内容によってページ内のコンテンツの優先順位が異なるため、障害福祉・高齢福祉では「最新のお知らせ」を、児童福祉・保育では「教育方針」を強く押し出すようコンテンツの優先順位を明確に配置することで、ユーザビリティを意識した設計を行いました。お仕事ページを含め、ホームページ内のほとんどの原稿は専門ライターがZoomによるヒアリングのもと一から作成しており、より多くの集客とCV獲得を目的としたWebサイトとなっております。 -

株式会社エス・ワイ・エス様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI 求人・リクルート強化
今回のリニューアルの目的として、「企業のブランディングをしたい」「新規のお問い合わせを増やしたい」「サービス内容をわかりやすくしたい」「SEOを強化したい」「リクルートを強化したい」の5つのご要望を頂きました。
まずは、ブランドのイメージアップのため、テキストが羅列されただけでお客様のサービスの魅力が伝わっていなかった旧サイトのデザインを一新いたしました。例えば、サイトに訪れたユーザーが「特殊印刷に特化した会社」と一目でわかるよう、メインビジュアルのカラーチャート写真をはじめ、サービスや製品をイメージしやすい写真を多く取り入れております。会社の「明るく誠実な雰囲気」が伝わる写真を厳選し、一つひとつに細かなレタッチを加えることで、お客様の丁寧なサービスと鮮やかな製品を効果的に表現するデザインに仕上げました。 -

日本オフィスオートメーション様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 求人・リクルート強化
今回、リニューアル目的の1つとして「事業内容をわかりやすく表現したい」というご要望を頂きました。
今回、お客様が多様なサービスを展開しているため、OA機器レンタルや電気通信など、主要な6つの事業分野ごとに独立したサービス紹介ページを設けました。特にメインとしている「OA機器配送・設置」「OA機器レンタル」「電気通信」の3つのサービスについては、どのような方に向いているプランなのか、サービスの特徴や対応している機器など、情報を充実させることでサービスを明瞭化し、ユーザーに納得してお問い合わせいただくためのコンテンツにいたしました。 -

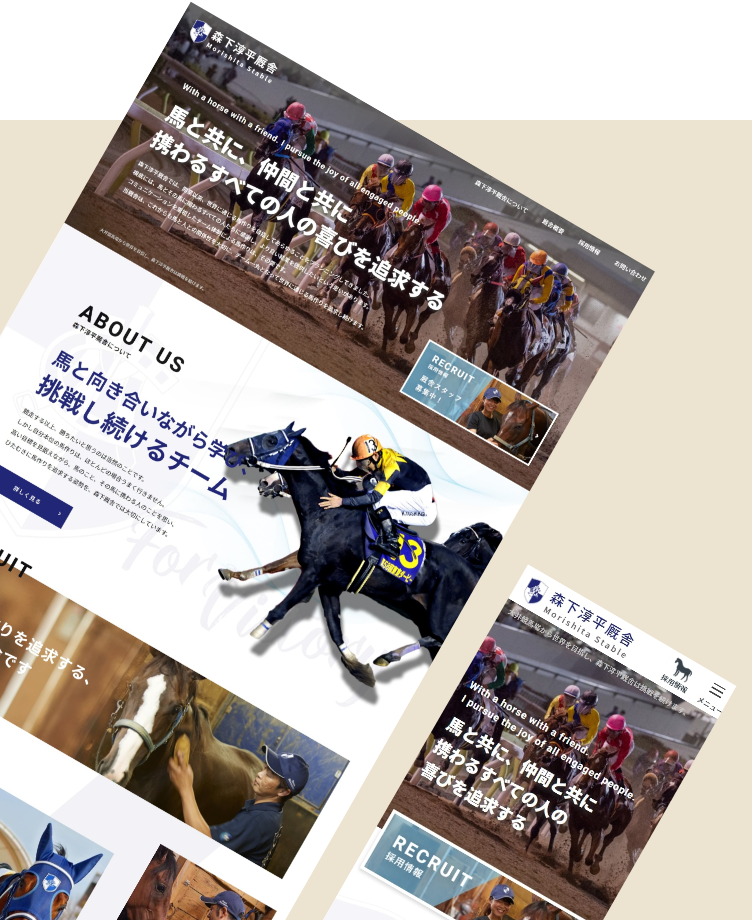
森下淳平厩舎様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 求人・リクルート強化 施設関連
今回、新規制作の目的として、「リクルートを強化したい」「世界規模の仕事をしていることを伝えたい」の2つのご要望を頂きました。
まずは、リクルート目的のユーザーに向けて、サイトに訪れた際に採用情報への導線がファーストビューに入るようにいたしました。ほかにも、トップページ内で「教育制度」「スタッフインタビュー」などの採用コンテンツをメインに見せるなど、ユーザビリティを考慮した設計を行っております。ホームページ内のほとんどの原稿は専門ライターがご訪問によるヒアリングのもと一から作成しており、より多くの集客とCV獲得を目的としたWebサイトとなっております。 -

株式会社キューメイ研究所様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI 医療・美容・薬品
今回のリニューアルの目的として、「製品情報を海外のユーザーにも発信していきたい」「企業ブランドのイメージアップをしたい」「お問い合わせを増やしたい」の3つのご要望を頂きました。
そのため、多様な測定装置に使用できる汎用性の高い血液凝固試薬を探している方や、動物用に高品質かつ安全性の高い検査薬を探している方など、特に医薬品メーカーや製薬会社をメインターゲットに設定し、PCとスマートフォンの使用比率は6:4と想定しPCファーストで設計いたしました。
海外のユーザーにも親しみを感じていただけるよう、メインビジュアルを含め、全体的に外国の方の写真を多く使用しております。さらに、専用の英語版ページを併設いたしました。こちらのページでは、お問い合わせフォームを含め、すべてのコンテンツを1ページに集約しております。それによりCVまでの動線を一本化し、海外のユーザーがスムーズにお問い合わせいただけるよう、ユーザビリティを考慮した設計を行いました。 -

断熱リフォームの匠様
Meta定額制30プラン
サービスサイト WEB・情報サービス 建築・住宅・不動産 ブランディング
今回のリニューアルの目的として、「お問い合わせを増やしたい」「サービスを分かりやすく表現してほしい」の2つのご要望を頂きました。
そのため、気軽にお問い合わせいただけるよう、赤で強調されたお問い合わせのCV動線をページ上部のヘッダーに固定しているほか、「まずはご相談から」のリード文を目立つように配置いたしました。サイト内の人物写真はすべて、フリー素材ではなく実際の作業スタッフの写真を使用することで、ユーザーが安心感をもってお問い合わせいただけるよう工夫しております。 -

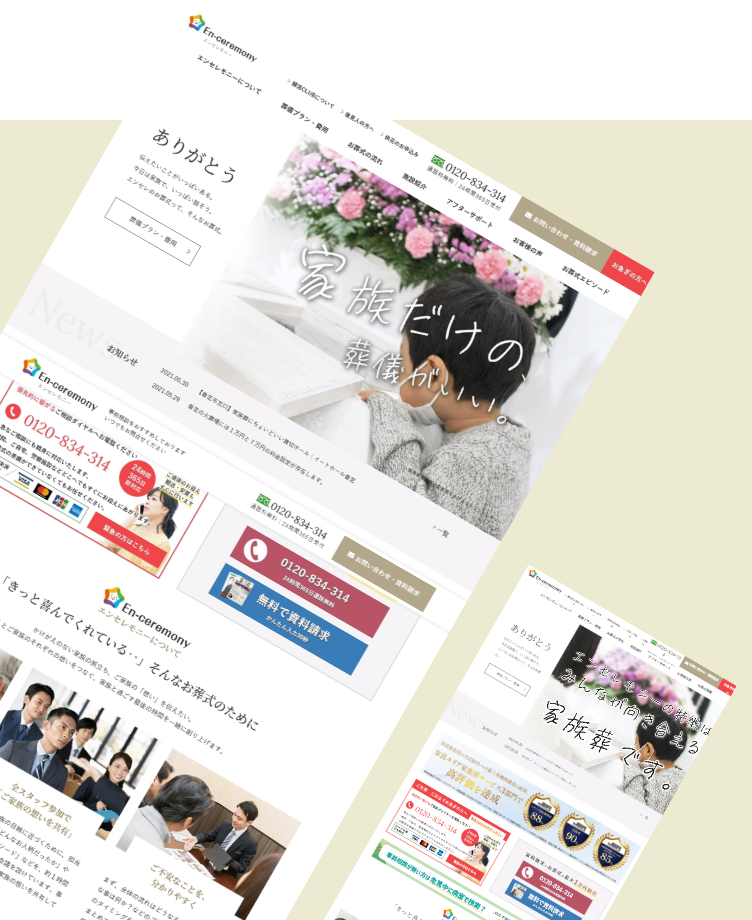
エンセレモニー様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 ホテル・旅館・葬儀
今回リニューアルの目的として、「自社のコンセプトや想いを伝えたい」「お問い合わせを増やしたい」「これまでのチープなイメージを払拭したい」の3つのご要望を頂きました。
まずは、お客様のコンセプトを知っていただくため、メインビジュアルに安心感のあるメッセージを配置いたしました。ほかにも、導線としてaboutページの優先度を高めて配置し、お客様の3つの強みをサムネイル付きで配置するなど、重要なコンテンツをしっかりと訴求させる設計を行っております。 -

電子磁気工業様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI 求人・リクルート強化
今回のリニューアルの目的として、「新規顧客の開拓をしたい」「製品・サービスを分かりやすく見せたい」という2つのご要望を頂きました。
新規顧客を開拓するため、自動車業界や白物家電など、7つの業界分野ごとに独立したサービス紹介ページを設けました。そのためSEOが強化され、集客に繋がる業界関連のキーワードが上位表示されやすくなっております。また、お客様が持つ大手企業への多数の導入実績を、事例として具体的な企業名も交えて掲載することで、ユーザーに信頼感を持っていただけるようコンテンツを充実させました。 -

みんなの塾様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 学校・教育 求人・リクルート強化 採用強化
今回リニューアルの目的として、「SEOの順位を競合他社より上位にして集客したい」「新規のお問い合わせを増やしたい」「企業のブランドイメージアップをしたい」「デザイン性の高いサイトにしたい」の4つのご要望を頂きました。
お問い合わせの増加とブランドのイメージアップのため、メインビジュアルのすぐ下にコンセプトを配置して訴求を高めて表現いたしました。また、「一生使える学習力をつける」という他塾にはない独自の教育理念をサイト全体で押し出すことで、競合他社との差別化をはかりました。具体的には、訴求したいポイントを動画でクリッピングすることで視認性を高め、生徒の合格体験をビフォーアフター形式で掲載することで、学習効果に説得力をもたせております。また、サイト内の講師写真には専属カメラマンが撮影した自然体な写真を用いることで、ユーザーに信頼感と安心感を与えるよう工夫しております。 -

ハクビシン駆除のホームスター様
Meta定額制30プラン
サービスサイト コーポレートサイト・事務所 建築・住宅・不動産
今回リニューアルの目的として、「サイトのデザインを改善したい」「お問い合わせを増やしたい」「SEO対策を強化したい」の3つのご要望を頂きました。まずは、デザインを改善するため、写真やテキストの羅列で構成されていた旧サイトの各コンテンツに優先順位をつけました。さらに、ターゲットに合わせた綿密な設計を行い、優先順位順に合わせてコンテンツを配置することで、訴求したいポイントをユーザーがすぐに認識できるサイトに仕上げました。
-

添田達也 税理士事務所様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 士業
今回の新規制作の目的として、「新規にホームページをつくりたい」「新規のお問い合わせを増やしたい」「名刺交換やご紹介の方からの契約につなげたい」の3つのご要望を頂きました。
名刺交換をされた方がホームページに訪問した際、すぐに相談予約にたどり着けるよう、赤で強調されたお問い合わせのCV動線をページ上部のヘッダーに固定いたしました。また、気軽にご相談いただけるよう「迷ったらまずは相談」のリード文を目立つように配置し、メインページの下部には訴求コンテンツへの動線を配置するなど、サイト全体の流れを一本化しCVをとりこぼさない設計をいたしました。 -

日本印刷様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI 求人・リクルート強化
今回のリニューアルの目的として、「会社のイメージアップ」「お問い合わせを増やしたい」「営業ツールとして活用したい」「採用情報ページを充実させたい」の4つのご要望を頂きました。
そのため、定期刊行誌を発行したい公益法人の方や、講演会をオンライン配信したい学会の方など、40代の男性をメインターゲットに設定し、PCとスマートフォンの使用比率は7:3と想定しPCファーストで設計いたしました。
お客様は、多様なサービスを展開しているため、メインサービスが何かわかりにくかった旧サイトのサービスコンテンツを整理いたしました。特にメインとしている2つのサービスについてはスペースを広くして、躍動感のある装飾をつけることで、「会社の強みはどういう点なのか」を視覚的に強く認識させ、お問い合わせを増やす導線強化の工夫をいたしました。また、SEO対策強化のため、HP運用コンサルティングサービスにご契約いただき、リニューアル後は「Webのプロに気軽に相談できる環境になり助かっています」と喜びの声をいただいております。 -

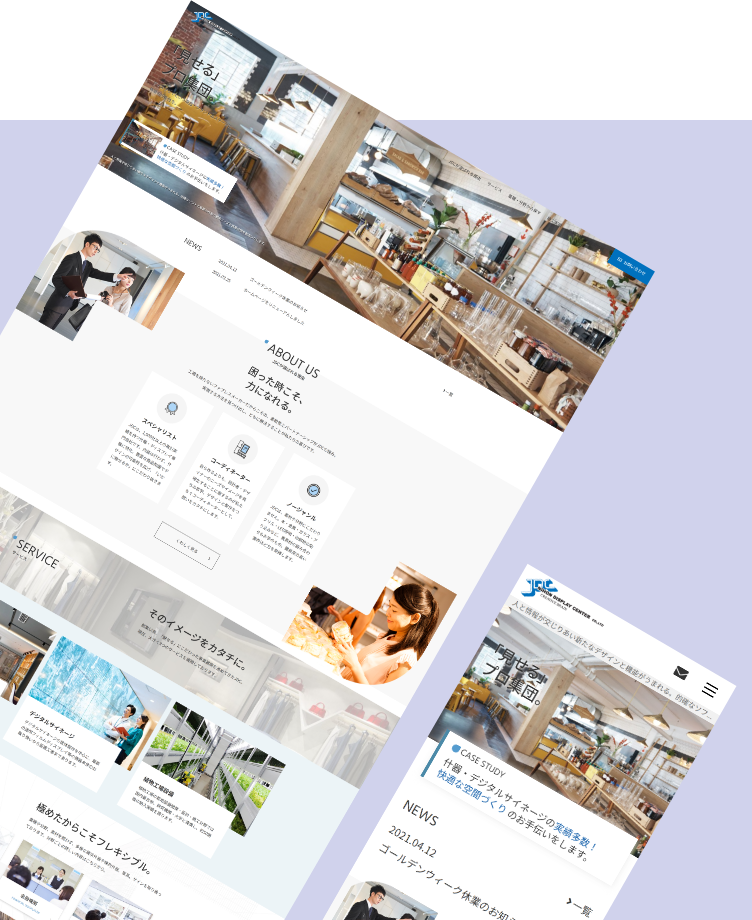
日本ディスプレイセンター様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI
今回のリニューアルの目的としては、「会社・サービスの認知」と「新規顧客の開拓」の2つのご要望を頂きました。そのため、デジタルサイネージを使用したい企画会社の営業担当者や、新店舗の出店にあたって商品棚を配置したい設計者など、20代後半~40代前半の男性をメインターゲットに設定しており、PCとスマートフォンの使用比率を8:2と想定しPCファーストで設計いたしました。
サービス内容をユーザーに知っていただくため、3つのサービスをそれぞれ独立したコンテンツとして新設いたしました。それにより、どのサービスページからアクセスしてもユーザーの求める情報がまとまっている、分かりやすいホームページとなっております。さらにページ全体を通して写真や動画を多く使用しており、サービスご利用後の具体的なイメージが湧いてくるようなコンテンツに仕上げました。デザイン面だけでなくコンテンツ内容からも「安心感・信頼感」が伝わる、ユーザーファースト設計にしております。ホームページ内のほとんどは専門ライターが綿密なヒアリングのもと原稿作成しており、情報の分かりやすさとSEO対策を兼ね備えたWebサイトとなっております。 -

達生堂薬局様
Meta定額制30プラン
店舗サイト コーポレートサイト・事務所 医療・美容・薬品
今回の新規制作の目的としては、「実店舗のイメージ向上」「零売の認知」「医療品のネット販売」の3つのご要望を頂きました。そのため、イメージ向上のためメインカラーにすっきりとしたホワイトと淡いブルーを使用し、人物写真を画面いっぱいに大きく配置することで、さわやかで親近感のある店舗イメージをサイト全体で表現いたしました。また、「零売薬局の特徴」コンテンツを含め、主要コンテンツは専門ライターが綿密なヒアリングのもと原稿を作成し、信頼感を感じられるようコンテンツを充実させました。
-

アジェンズ様
Meta定額制30プラン
サービスサイト 医療・美容・薬品 ブランディング
今回のリニューアルの目的としては、「商品の購入者を増やしたい」と「ブランドイメージを向上したい」の2つのご要望を頂きました。
そのため、ユーザーに安心感を持っていただくため、各ブランドページは各々のブランドイメージに合わせた上品で柔らかなテイストで仕上げ、製品詳細ページでは製品ごとに異なるコンテンツを設けることで一つひとつの製品の魅力を最大限に引き出し、「この製品が欲しい」と感じていただけるような、商品の購入を後押しするサービスサイトにいたしました。
製品詳細ページでは、特徴、開発ヒストリー、よくある質問など一つひとつの製品に応じたコンテンツを設けることで他社との差別化をはかり、1ページ内で製品の魅力がすべてわかるような詳細ページとなっております。また、製品コンテンツ独自のメニューをサイドに固定することで、求めている情報がすぐに閲覧できる、ユーザーファースト設計をいたしました。 -

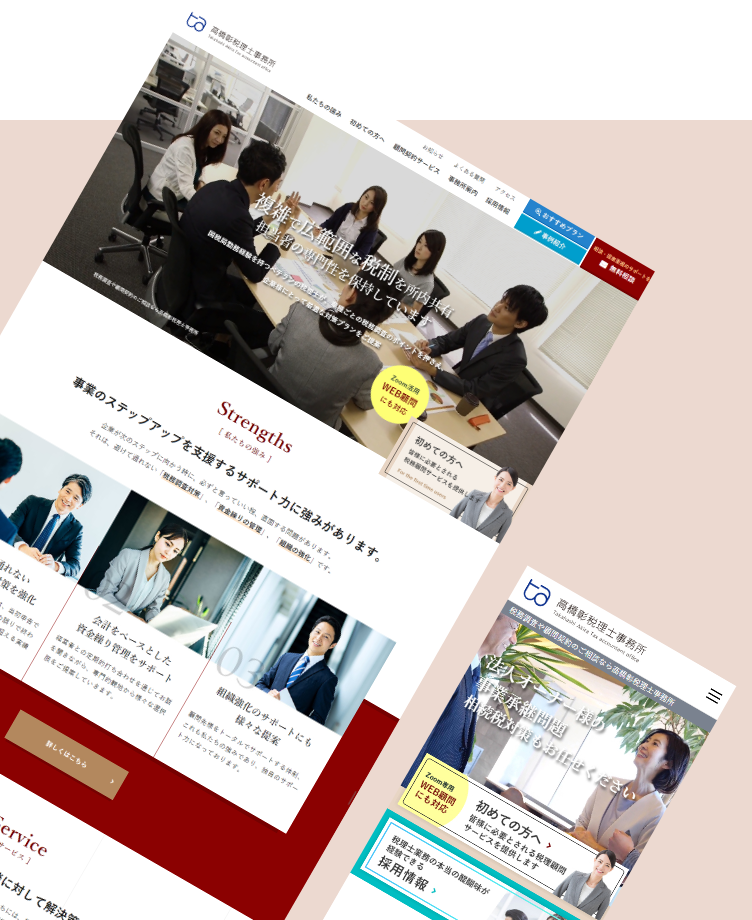
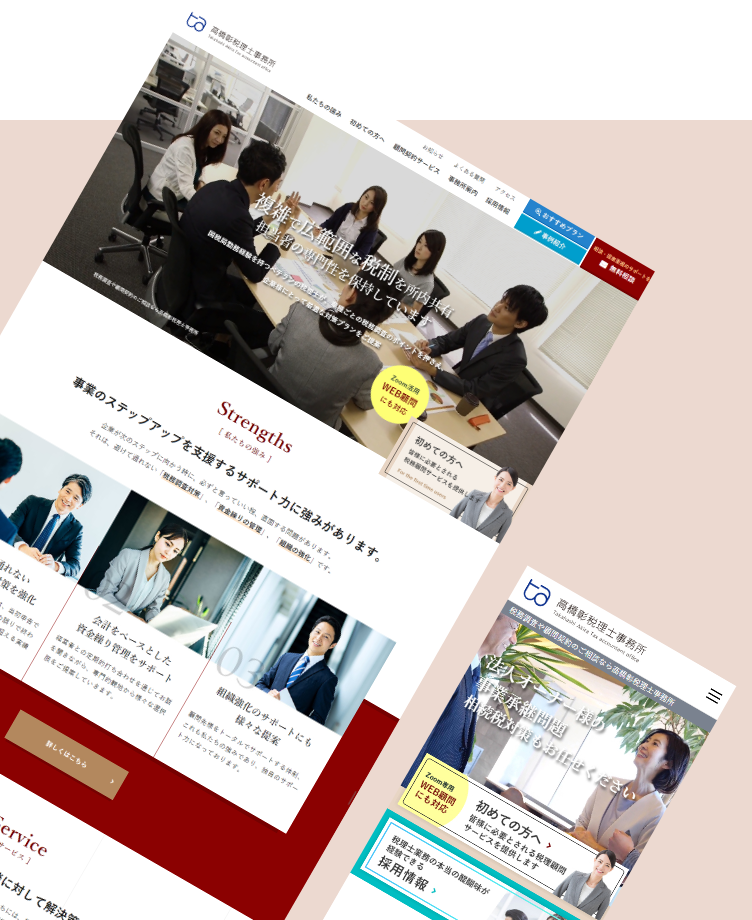
高橋彰税理士事務所様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 士業 求人・リクルート強化
こちらのサイトでは、開業間もない法人から事業拡大の法人まで、顧問契約を検討している経営者様と、転職活動をされている個人ユーザーをメインターゲットに設定しております。前者はPCとスマートフォンの使用比率を7:3、後者は3:7と想定いたしました。今回のリニューアルではサービスサイトの裏付けが目的の一つであることから、サービスサイトからの流入も想定したコンテンツ設計や、安心してお問い合わせいただけるようなデザインにいたしました。リニューアル前にサービスの訴求点を洗い出して優先順位を元に一から設計を見直し、SEOに強く信頼感のあるサイトに仕上げました。
-

オーラルアカデミー様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 医療・美容・薬品 ブランディング
今回のリニューアルの目的としては、「取り扱い製品の良さを広めたい」「企業イメージを向上させたい」「美容や介護にも役立つことをアピールしたい」「新規顧客を獲得したい」という4つのご要望を頂きました。
そのため、医療器具の購入を検討されている介護や美容、歯科関係の企業担当者や、表情筋を鍛えてフェイスラインをリフトアップさせたい方など、主に30代の女性をメインターゲットとして設定し、綿密なペルソナ設計を行いました。
トップページでは訴求コンテンツである製品情報に、ピックアップした商品を陳列して掲載できるエリアを設置いたしました。自動的にスライドする動きを加えることで、流し読みをされるユーザーでも自然と目に留まりやすいよう工夫しております。ほかにも、メインビジュアルに製品情報への動線を設置したり、グローバルメニューには製品名や品番で自由に製品検索できるサーチボックスを配置しており、さらにaboutページにも製品情報への動線を設けることで、訴求コンテンツを最大限アピールできる設計にいたしました。こちらのコーポレートサイトは本サイト公開前にティザーサイトを先行公開し、サイトリリースの周知をいち早く行いました。お急ぎのお客様のご要望など、幅広く柔軟な対応ができるのがネオインデックスのフルオーダーメイド制作の特徴です。 -

株式会社フードナビ様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 ブランディング
今回のリニューアルの目的としては、「企業ブランドのイメージアップ」と「お問い合わせ数の増加」の2つのご要望を頂きました。そのため、初めて飲食業の経営を検討されている方や、他の業種を営んでおり飲食業に興味のある方など、40~50代の男性の経営者をメインターゲットに設定し、業種別に綿密なペルソナ設計を行いました。用途に応じた「資料請求」「説明会申込み」「お問い合わせ」の3種類のフォームを設け、各動線をページ上部に固定することで、ユーザーは目的と一致したフォームで思い立ったらすぐにお問い合わせしていただけるようユーザビリティを考慮して設計いたしました。
-

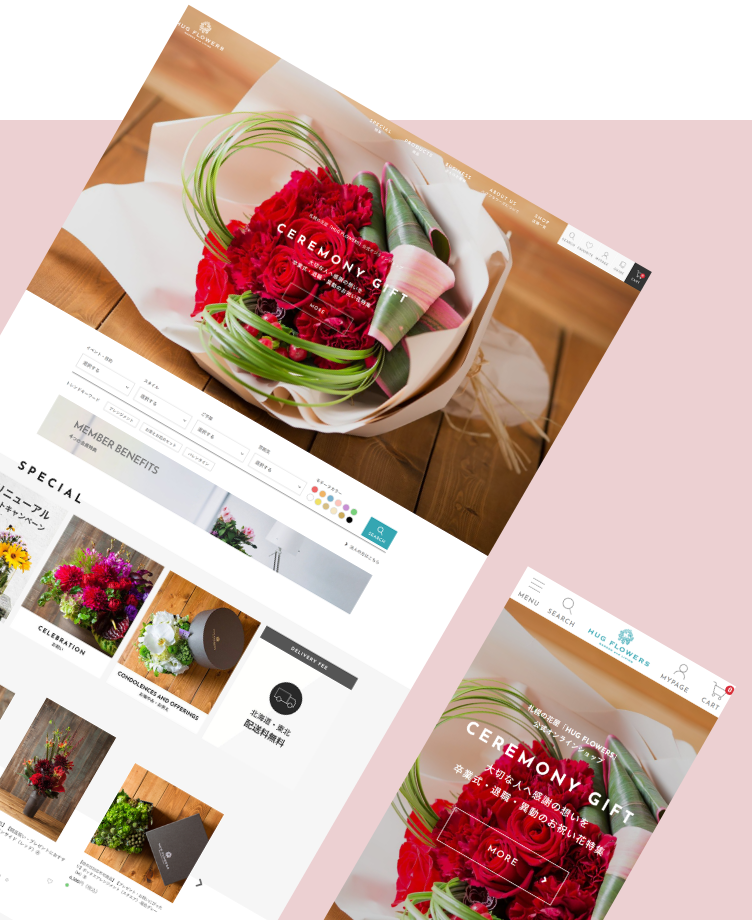
ハグフラワーズ様
Meta定額制30プラン
ECサイト 製造・開発・IT・AI ブランディング
リニューアルにあたり、「ご注文者様自身が、友人に贈った商品を見ることができない」という問題点を解消するために、マイページから実際の写真を確認できるようカスタマイズを行いました。また、繁忙期は大量の配送伝票を1枚1枚手入力で作成していた作業を、EC-CUBEの配送伝票プラグインを導入することで、これまでの作業工数を大幅に削減しており、ユーザーのリクエストにもクライアントのリクエストにもフルオーダーメイド制作として全てお応えしております。
-

アーステクノロジー様
Meta定額制30プラン
採用サイト コーポレートサイト・事務所 求人・リクルート強化
今回のリニューアルを通して、「新卒採用、キャリア採用それぞれ応募者とのマッチング率を高めたい」とのリクエストを頂きました。新卒採用サイト、キャリア採用サイトと、異なるディレクトリにそれぞれのTOPページを設け、さらに仕事内容や写真紹介や社風に関するページを充実させ、それらの情報にたどり着きやすいようTOPページからの動線を配置することで、ユーザーが自然とページに誘導され、新卒の方も中途の方もそれぞれが入社後の仕事を具体的にイメージできるよう工夫いたしました。
-

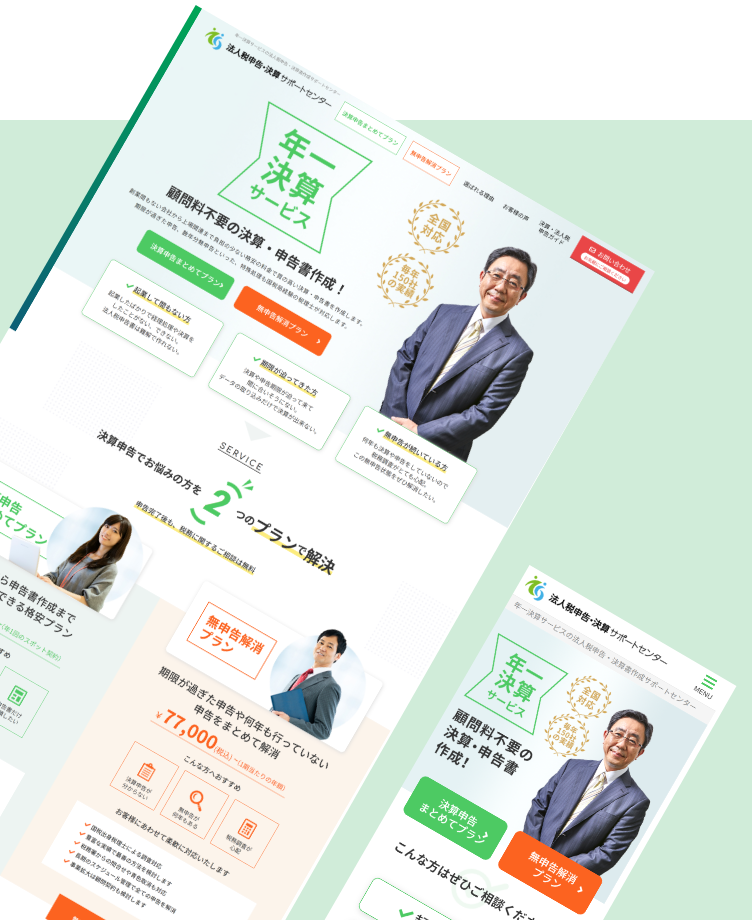
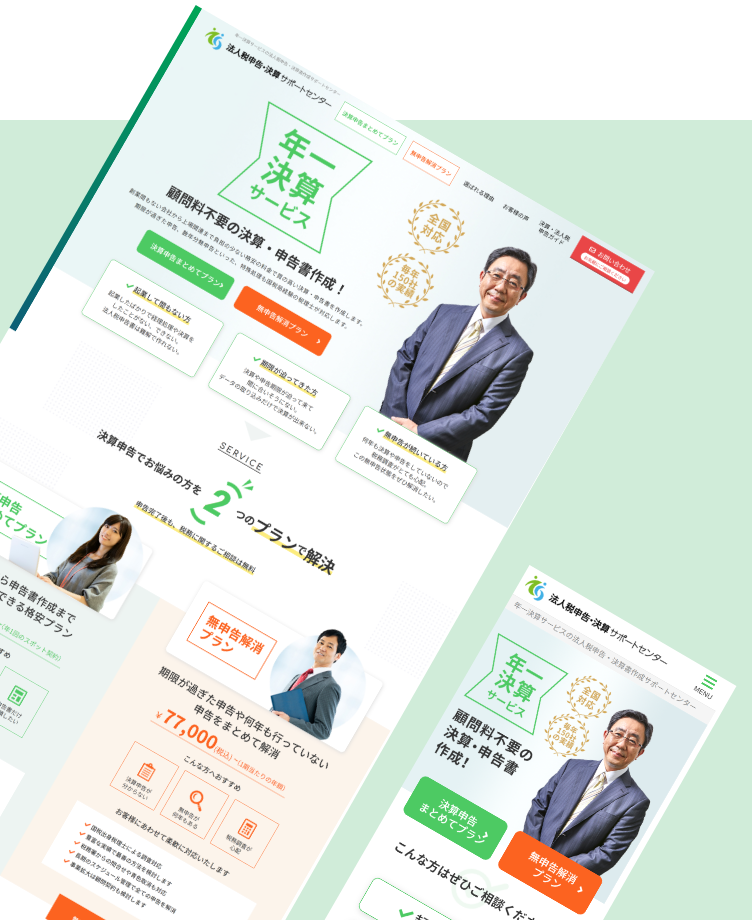
高橋彰税理士事務所様
Meta定額制30プラン
サービスサイト WEB・情報サービス 士業
こちらのサイトでは、年一決算申告の専用サイトとして、開業1、2年目の決算初心者の経営者、税理士がついていない企業や、無申告で困っている企業をメインターゲットに設定しております。リニューアル前は、サービスに関係のないお問い合わせが多いというお悩みをお聞きし、20代~60代の経営者をペルソナとして、決算申告向けの方・無申告解消目的の方の導線を分かりやすく設けることでCVRアップを意識した設計となっております。
-

株式会社ファンクルー様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI
こちらのサイトでは、メインターゲットを大手広告会社などの法人ユーザーと、ゲームをプレイする個人ユーザーの2種類に分けてペルソナを設定しております。法人ユーザーに向けては、PCとスマートフォンのアクセス比率を8:2と想定し、個人のユーザーに向けては、PCとスマートフォンのアクセス比率を2:8と想定いたしました。ターゲットの取りこぼしが無いようコンテンツの配置を分かりやすく工夫し、デバイスを問わずユーザビリティの高い設計に仕上げました。
-

株式会社エネフィット様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産
こちらのサイトではマンションの管理組合やマンションオーナーをメインターゲットに設定しており、提供しているサービスを全国展開するためのブランディングと、新規顧客の獲得をサイトリニューアルの目的としております。そのため、はじめてサイトに訪問したユーザーがサービス内容をスムーズに認知できるよう、ヘッダーに写真付きでサービスページへの導線を設置いたしました。また、ページ下部にお問い合わせ導線を固定することで、CVRを逃さない設計を行っております。
-

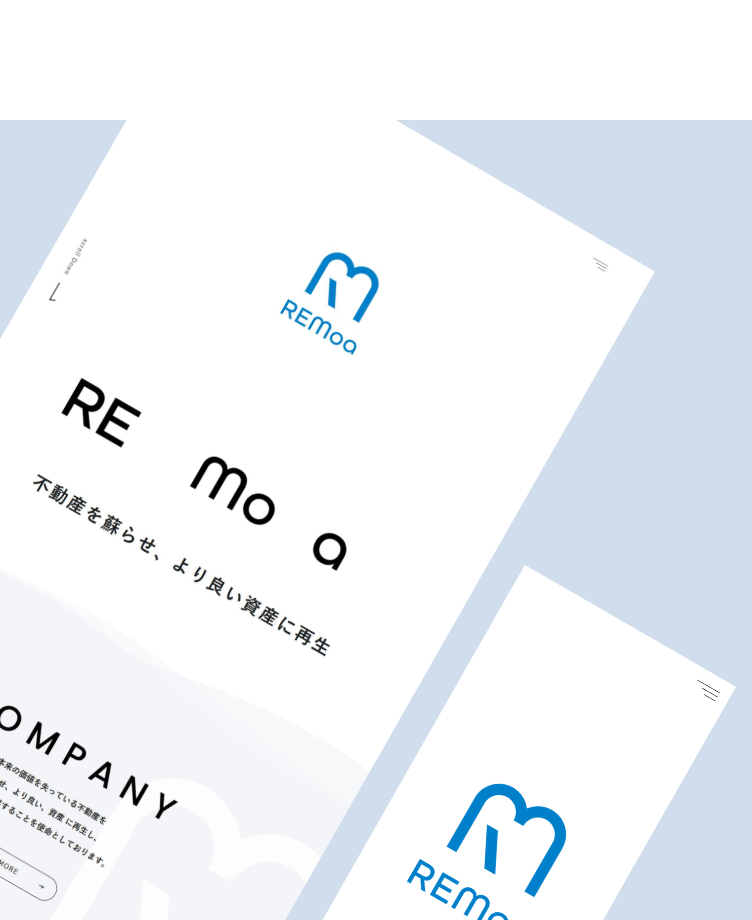
株式会社リモア様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産 ブランディング
こちらのサイトでは不動産のオーナーや大手デベロッパーをメインターゲットに設定しているため、PCとスマートフォンの使用比率を8:2と想定いたしました。新会社設立にあたり、信用度や認知度アップが新規制作の目的の一つとお伺いし、綿密なペルソナ設定のもと、不動産会社サイトの常識を覆すようなインパクトのあるデザインに仕上げました。
-

株式会社ブックダム
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 ブランディング
こちらのサイトでは出版を検討している30代~40代の経営者をメインターゲットに設定しており、PCとスマートフォンの使用比率を5:5と想定し、業種ごとの綿密なペルソナ設計を行いました。トップビジュアル下にメインコンテンツである「実績」と「サービス」を配置し、スクロールするだけで必要な情報を閲覧できるようにしております。CVRアップのために、多忙な経営者に向けた、直感的な操作が可能なサイト設計を行いました。
-

株式会社アッパーグラウンド様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI 求人・リクルート強化 採用強化
ゲーム企画やディレクションを行っている、アッパーグラウンド様のコーポレートサイトをリニューアルいたしました。
こちらのサイトでは法人クライアントをメインターゲットに設定しており、新規顧客獲得のため、特に20代後半~40代のゲーム企画会社を探している企業担当者をペルソナとして設定し、綿密なサイト設計をいたしました。そのため、設計では事業内容と実績の分かりやすさを意識し、デザインでは、ゲームの「ワクワク感」が伝わるような遊び心を随所に取り入れることで、自然とCVRへ繋がるようなサイトに仕上げました。 -

ESジャパン株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI WEB・情報サービス 採用強化
こちらのサイトでは法人クライアントをメインターゲットに設定し、サービスの魅力をWebサイトでさらに強化してPRしたいとのリクエストをいただきました。そのため、業種ごとに詳細なペルソナを設定しデバイス比率をPC7:SP3といたしました。初めてサイトを訪問したユーザーに分かりやすくスムーズにご覧いただけるよう、「コールセンター向け」「ITサービス開発向け」といった形で各サービスを業種別に併記することで、直感的な操作でより早く目的のページを訴求できるよう綿密なサイト設計を行い、CVRアップのための工夫を施しました。
-

株式会社ティー・イー・エム様
Meta定額制30プラン
製品サイト コーポレートサイト・事務所 製造・開発・IT・AI
当社がリニューアルを手掛けた株式会社プロリンクス様コーポレートサイトとの統合に際し、増加していた製品の問い合わせに対応できるようサイト設計から改めて見直しました。
開発系企業担当者をメインターゲットに設定し、多大な製品の中から目的のものへ素早くたどり着けることをポイントにUI/UX設計しております。そのため、製品登録CMSには様々な工夫を施しました。カテゴリーを複数に分類したほか、メーカーからの検索や、ヘッダーに品番検索を固定するなどといった多角的な検索経路を設けております。製品の詳細ページからは該当製品についてのお問い合わせが可能となっており、多忙な企業担当者の手を煩わせない工夫を複数施しました。 -

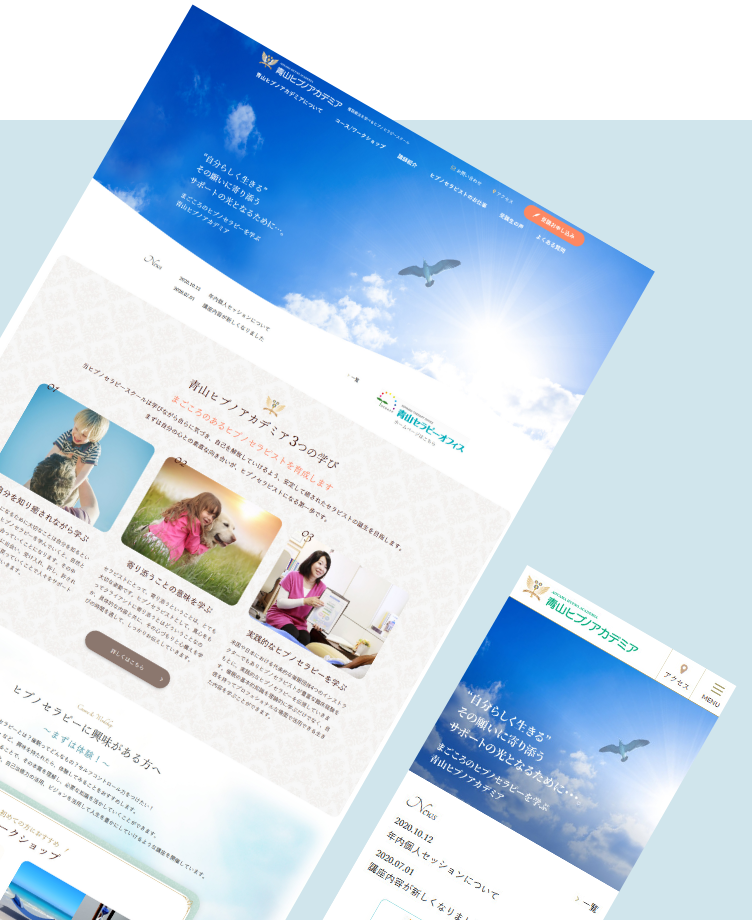
青山ヒプノアカデミア様
Meta定額制30プラン
サービスサイト 学校・教育 ブランディング 採用強化 ●●●●
こちらのサイトでは30~40代の個人ユーザーをメインターゲットに設定しており、中でも、講座に興味を持っている初心者からプロを目指したいといった、幅広い経験者層を対象としております。そのため、初心者にはスクールの特徴が分かりやすいよう、プロ志向のターゲットは対象コースへと、自然と誘導されるようにペルソナを設定し綿密なサイト設計を行いました。
-

株式会社東京動物霊園様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 ホテル・旅館・葬儀 施設関連
こちらのサイトでは30代~70代の個人ユーザーをメインターゲットにしているため、幅広い年齢層としてペルソナを設定しました。また、Goolgle等の検索からのアクセス数向上と地域からのお問い合わせ対策として、対象エリアのキーワードを盛り込んだランディングページを6地域分設けております。専門ライターがヒアリングをもとにエリアごとの異なる原稿を作成し、想定される検索キーワードからのSEO対策として各ページを設計しました。ネオインデックスでは、CVRアップのための対策をサイト設計の段階から各種ご提案しております。
-

株式会社千代田商事様
Meta定額制30プラン
サービスサイト 製造・開発・IT・AI WEB・情報サービス
こちらのサイトでは住宅設備の購入や清掃・点検などを検討している個人ユーザーをメインターゲットにしているほか、飲食店などの事業者も対象としているため、さまざまな職種・年代のペルソナを設定いたしました。そのため、デバイスの比率に関しても個人ユーザーと法人ユーザーそれぞれの動線パターンを想定し、ヘッダー・フッターだけでなく製品ページやサービスページにもお問い合わせへの導線を配置するなど、CVRをとりこぼさないための綿密な設計を行っております。
-

株式会社FPユニオンLabo様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所
労働組合の運営等に関係する方を対象としたホームページのため、PCとスマートフォンの使用比率を5:5と想定いたしました。今回のリニューアルを機にレスポンシブデザイン対応へ変更するのに合わせて、どのようなデバイスでも情報が整理されて分かりやすいように設計いたしました。特に最大の訴求ポイントであるセミナーコンテンツのCVR率アップを意識し、特徴やプラン、セミナー一覧、ご利用の流れをシンプルにまとめ、ユーザーが上から下へ流し読みするだけで内容を把握できる、ユーザビリティを考慮した設計となっております。
-

マックメカニクスツールズ株式会社様
Meta定額制30プラン
製品サイト コーポレートサイト・事務所 製造・開発・IT・AI ブランディング
商品の購入を検討している個人ユーザーをメインターゲットに設定し、約1000種類ある製品の中から目的のものへ感覚的に素早くたどりつけることをポイントに設計をいたしました。ファーストビュー直下に検索エリアを設けるなど、このメインコンテンツへの導線を第一にUI/UX設計しております。また、代理店募集にも力をいれていきたいとのことから、今回のリニューアルを機に代理店募集ページを強化いたしました。綿密なペルソナ設定を行い訴求したい内容を明確にし、上から下へ流し読みしても分かりやすいよう、情報が整理されたページに仕上げました。
このようにターゲットが複数の場合でも、全ページでそれぞれお問い合わせにつながるようCVR率アップを意識した導線設計ができるのが、当社のフルオーダーメイド制作の特徴です。 -

SNSトラブル探偵事務所様
Meta定額制30プラン
サービスサイト WEB・情報サービス
こちらのPCサイトはオフィスから閲覧する法人ユーザーをメインに設計しております。PC用の個別設計としてヘッダーに法人向けのリンクを設置するなどターゲットに合わせた設計をいたしました。綿密にペルソナを設定することで、悩みを抱えたユーザーが安心感や信頼感を持って問い合わせができるよう、分かりやすく情報を整理し、より多くのCVRに繋がるよう優先順位を決めております。
本サイトは、ホームページ制作・運用のほかに広告運用サポートも対応させていただいております。この様にWebマーケティングの面からもデータ分析し総合的にリニューアルできることが当社の強みです。 -

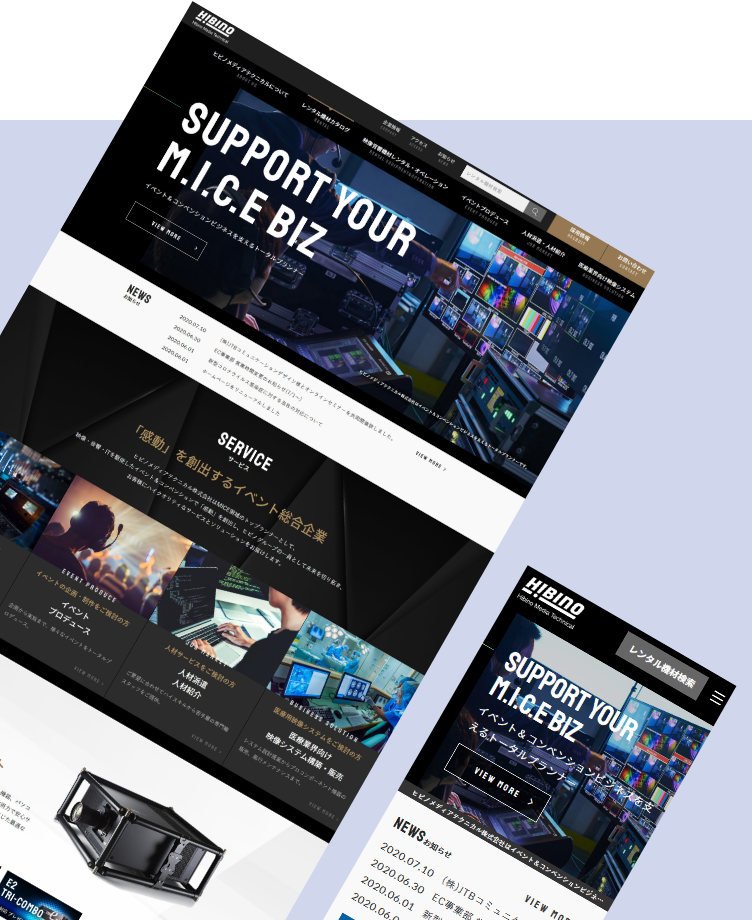
ヒビノメディアテクニカル株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI 求人・リクルート強化
PCサイトではメインターゲットを法人クライアントと設定し、目的のページへストレスなくたどりつけるよう、複数のサービスをそれぞれ独立したコンテンツとして設計いたしました。そのため、どのサービスページからアクセスしてもユーザーの求める情報がまとまっている、分かりやすいホームページとなっております。TopページとAboutページに「〇〇をご検討の方はこちら」と分かりやすい誘導テキストを表示するなど、より感覚的に操作でき、ページを閲覧したあとはフッターに固定されたボタンからそのままお問い合わせができるようCVR率アップに繋がる工夫をしております。また、リニューアル後は新規顧客開拓に向けた戦略的なサイト運営を行う方針とのことでしたので、簡単に操作ができる商品登録CMSを実装しております。
-

株式会社サンワードメディア様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 アパレル・ファッション 求人・リクルート強化
今回のリニューアルによるリクエストは、多岐にわたる事業内容を分かりやすくし、クライアントである法人ユーザーや、リクルート対象である個人ユーザーに滞りなく情報収集してもらえるようにしたいとのことでした。
PCサイトでは主なターゲットを法人クライアントと定め、会社PCからの閲覧を想定しまして、事業内容を紹介するサービスページは専門ライターが綿密なヒアリングのもと原稿作成させていただき、SEOにも効果的となり、さらに充実したコンテンツとなりました。加えて、これまでは無かったモデルケースページを設け、ファッション広告・医療広告・クリニック広告・妊活広告といった形で、業種ごとに具体事例を掲載し、最大限にCVRを意識したページ構成にいたしました。ストーリー性のある構成によって情報が分かりやすくまとまり、リニューアル後は「大手クライアントからお問い合わせがあった」と喜びの声をいただいております。 -

フジユキホーム様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産
これまでのホームページへのアクセスは、主にフジユキホームとしての指名検索や物件紹介サイトからの流入でしたが、それをリニューアルによってさらにアクセスを増やしデザイン的にも信頼を得られるホームページにしたいというご要望にお応えし、企業の強みであるサービス内容や建売住宅・注文住宅の物件情報をより訴求できるような設計といたしました。
ターゲットは、住宅の購入を検討している30代~60代と幅広く、全ページにお問合せフォームへの導線を確保するなど、どの年代のユーザーでも感覚的にお問合せ(電話・メール)ができる設計となっております。 -

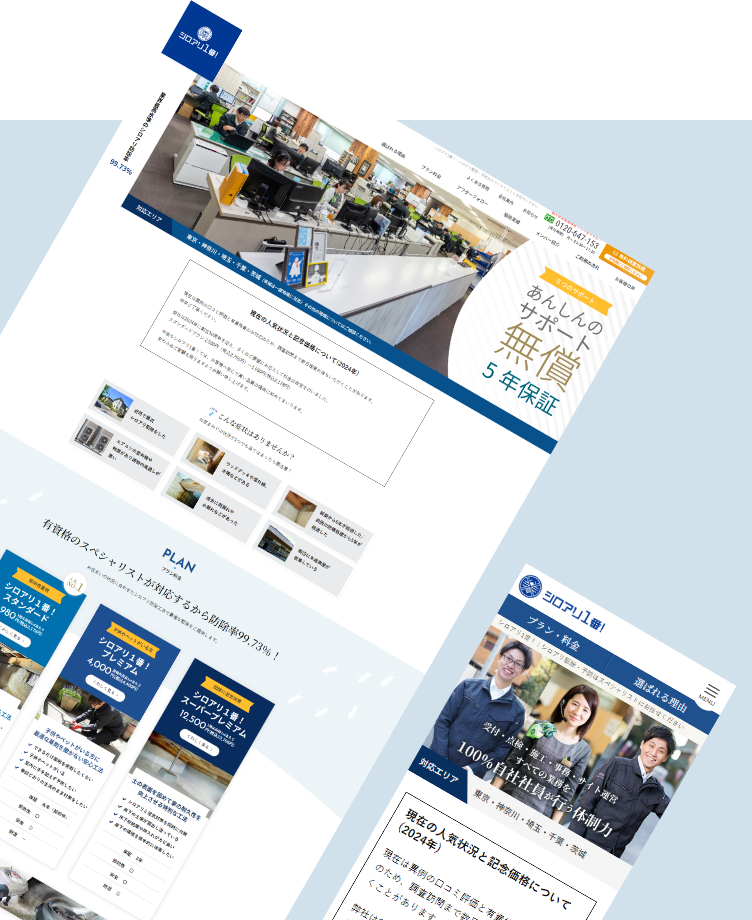
シロアリ1番!様
Meta定額制30プラン
サービスサイト WEB・情報サービス 建築・住宅・不動産 ブランディング
シロアリ駆除・予防の工事を手掛ける「シロアリ1番!」のサービスサイトをリニューアルさせていただきました。
リニューアル前のホームページからコンセプトを大きく変え、お客様に誠実で真面目な印象を伝えたいというご希望のもと、CVアップを最大の目的としてフルリニューアルいたしました。
一戸建てにお住いのすべての年齢層の方を対象としたホームページのため、ターゲットを30~60代、男女比を5:5と幅広く設定し、どのお客様にもご希望のイメージを与え、かつ、内容をわかりやすく伝えられるよう設計・デザインを行い、老舗ならではのスタッフの方の温かみや誠実さ、または、信頼感の伝わるホームページを作り上げました。 -

三光設備株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 求人・リクルート強化
旧ホームページからビジュアル、コンテンツを一新することで、クライアントである法人ユーザーにも、就職希望の学生にもわかりやすく事業内容を伝えたいとのご希望をいただきました。PC版では、特に会社から閲覧している法人クライアントに向けた設計を行っています。PCからの閲覧を60~70%と想定し、事業内容、実績、会社概要などを滞りなく回遊し、情報収集ができるように設計しています。
テンプレートを使わない個別設計だからこそ、複雑なご要望を余すことなく叶えることが可能です。 -

株式会社 予防医学研究会様
Meta定額制30プラン
サービスサイト 製造・開発・IT・AI 医療・美容・薬品 ブランディング
ブランドの信頼性向上・既存顧客にとってのユーザビリティ向上、新規ターゲット層の拡大のためのサイト立ち上げということで、丁寧なヒアリングを行い、多岐にわたるペルソナを緻密に設定しました。
お客様のすべての希望をかなえるべく、ユーザー層に合わせた設計・安心感のあるデザイン・お客様の想いを伝える原稿作成をさせていただきました。 -

株式会社FPコーチングLabo様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所
このホームページでは、ファイナンシャルプランナーがどのようなお悩みを解決してくれるのか、どのような相談にのってもらえるのか、具体的にどんなサービスがあるのかなど、独身の方でもご夫婦の方でも、直感的な操作でホームページをご覧いただけるよう設計・デザインを工夫いたしました。
-

レデックス株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 学校・教育 製造・開発・IT・AI WEB・情報サービス
多くのソフトを開発・販売されておりますので、その情報を整理するところから取り組ませていただきました。綿密なヒアリングを元に「法人向け」「個人向け」としてカテゴライズさせていただくご提案をし、それぞれのペルソナを設定した上で各導線を設けお問い合わせまでのCV設計を行いました。
-

退職NOTE様
Meta定額制30プラン
サービスサイト WEB・情報サービス ブランディング
制度に関する多くの情報をヒアリングさせていただき、退職希望者にとって分かりやすく使いやすいサイト設計をオーダーメイドで制作しました。ペルソナを設定しお客様の年齢層やリクエストを細部までシミュレーションした上で設計しデザインすることにより、見やすく使いやすいホームページとなっております。
-

株式会社ヨシノ様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 ホテル・旅館・葬儀
創業85年の老舗葬儀社、株式会社ヨシノ様のコーポレートサイト制作実績です。
これまでの数年におよぶ旧ホームページによるお悩みを詳細にヒアリングさせていただきまして、ご担当者様のリニューアルに対する思いを拝聴し1から設計を見直しさせてただき、ペルソナと検索機会をより細かく想定してコンバージョン(お問い合わせ)の取れる設計とデザインを工夫しました。 -

EGテスティングサービス様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI
EGテスティングサービス様のコーポレートサイト制作実績です。高品質なテストサービスをサービス別にまたはテスト対象別にご紹介させていただいております。テスト計画・テスト設計支援と言った上流工程から、テスト・検証サービス、セキュリティ脆弱性診断、ローカライズ、カルチャライズ、ユーザーテストの下流工程まで、一貫したサービスを事例紹介も用いて、より分かりやすく設計とデザインを工夫しました。
-

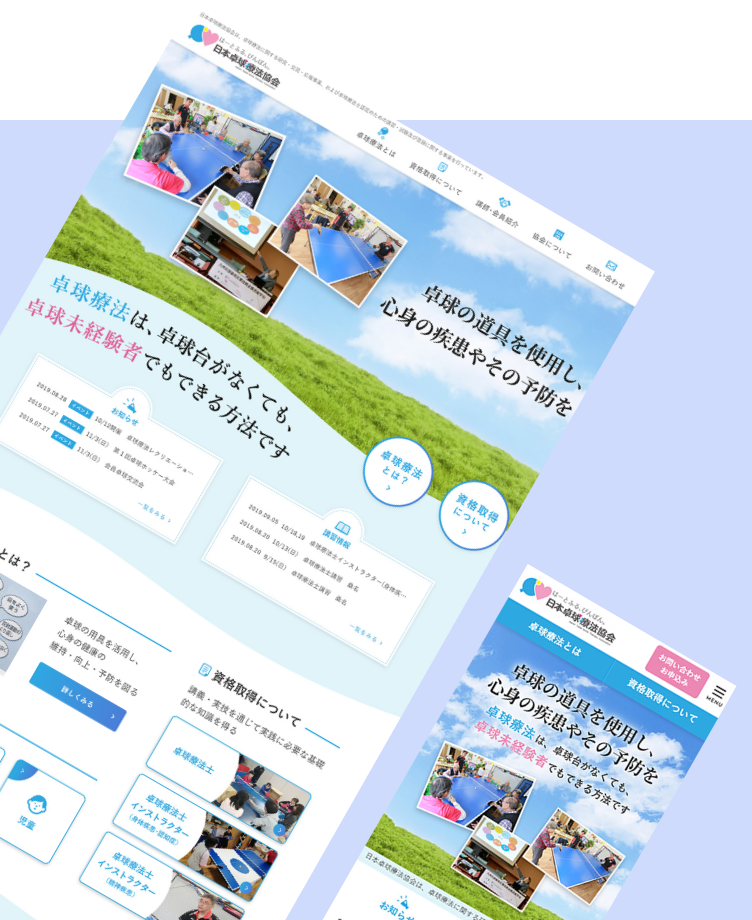
日本卓球療法協会様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 学校・教育
卓球を通じて心身の疾患やその予防を推進されている日本卓球療法協会様の協会サイトを制作させていただきました。卓球療法士やインストラクターの資格を用いて、児童分野、精神疾患や要介護の分野等でご活躍いただけるようになります。また地域住民との交流や福祉学習など、まちづくりにもお役に立てられますので、そのコンセプトが伝わるようアットホームな協会の印象づくりをデザインで表現しました。
-

退職コンシェルジュ様
Meta定額制30プラン
サービスサイト WEB・情報サービス
退職コンシェルジュ様
-

ヒビノメディアテクニカル様
Meta定額制30プラン
サービスサイト WEB・情報サービス 求人・リクルート強化
音響・映像業界・マスコミ業界を中心に数多くの人材をご紹介されている求人情報検索サイト[ジョブマーケット]のPC&タブレット用のサービスサイト制作実績です。
主に個人ユーザーをメインに設計させていただきました。全体的にイラストを用いたPOPで親しみやすく求職者がワクワクするようなデザインとなっております。 -

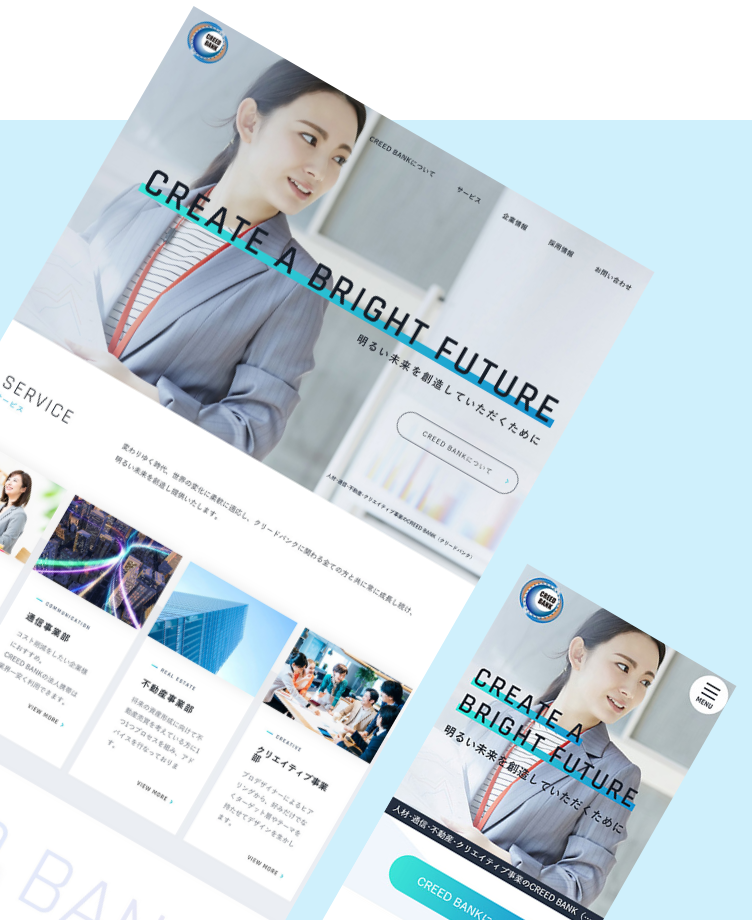
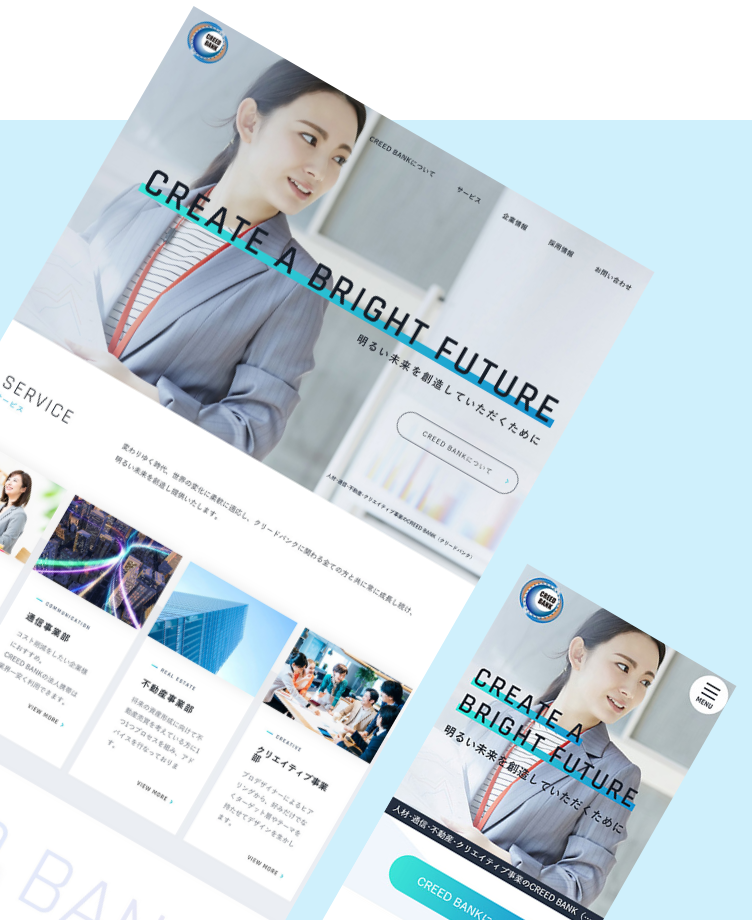
CREED BANK様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所
東京都豊島区にある企業のPC用コーポレートサイト制作実績です。ペルソナとしては主に個人ユーザーをメインに設計させていただきました。ベンチャー企業としての躍動感があり、顧客を大切にされている企業理念を表現した誠実なデザインとなっております。
-

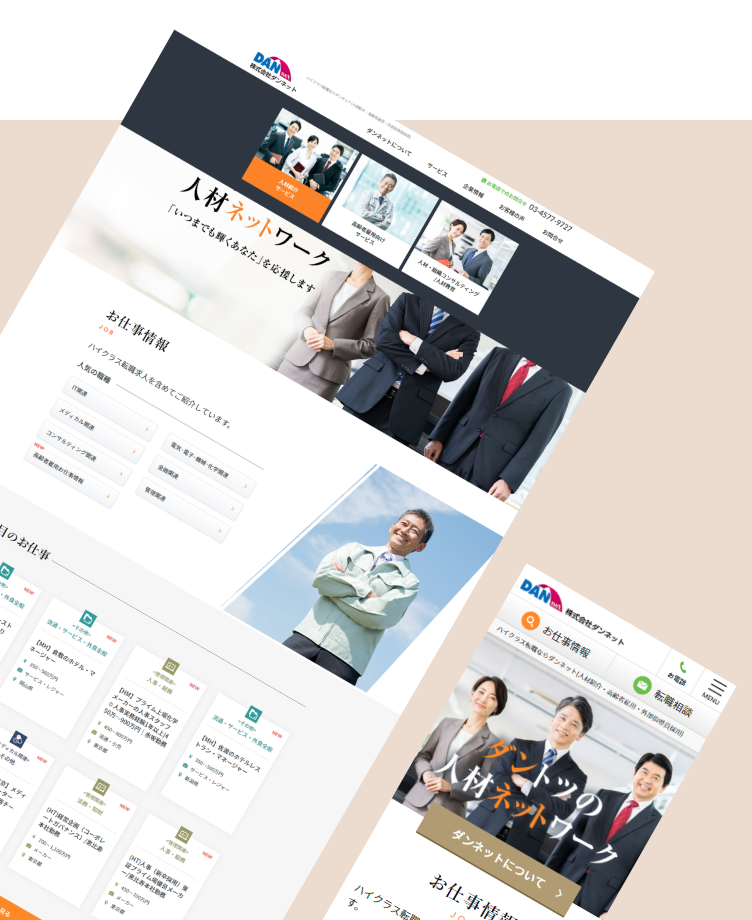
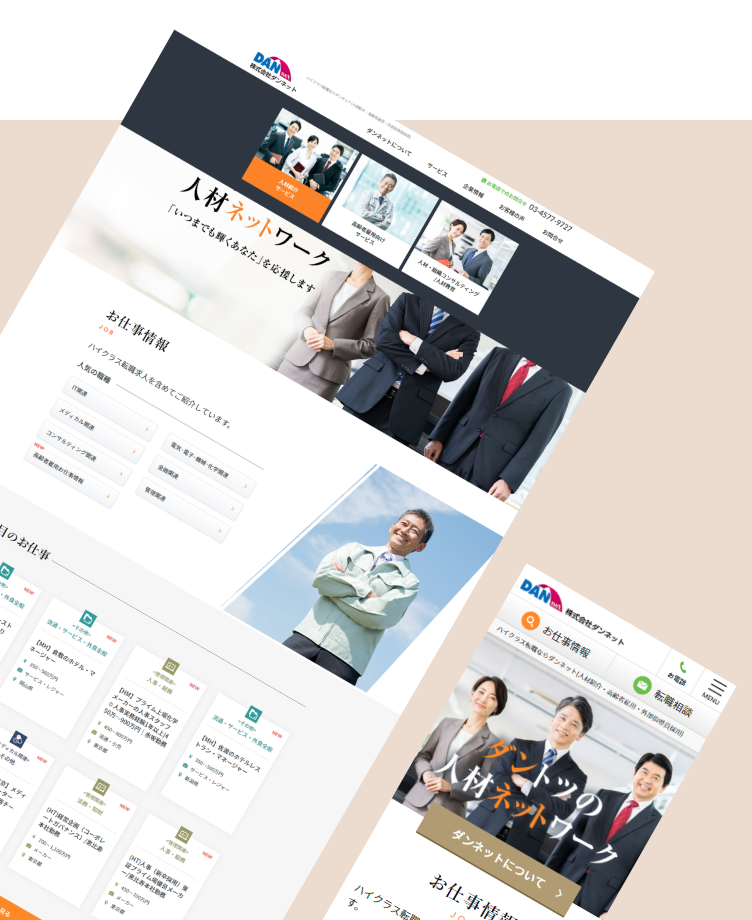
ダンネット様
Meta定額制30プラン
サービスサイト WEB・情報サービス 求人・リクルート強化
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。転職求人サイトを制作いたしました。求人管理は専用管理画面からCSVをアップロードするだけでユーザー画面に反映されるシステムを導入しております。
-

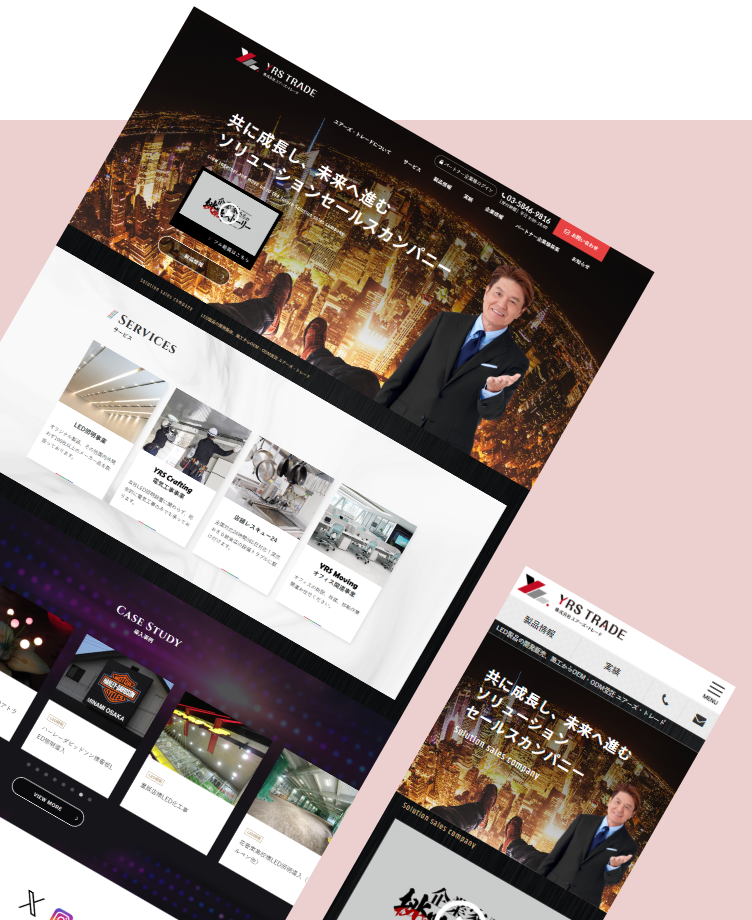
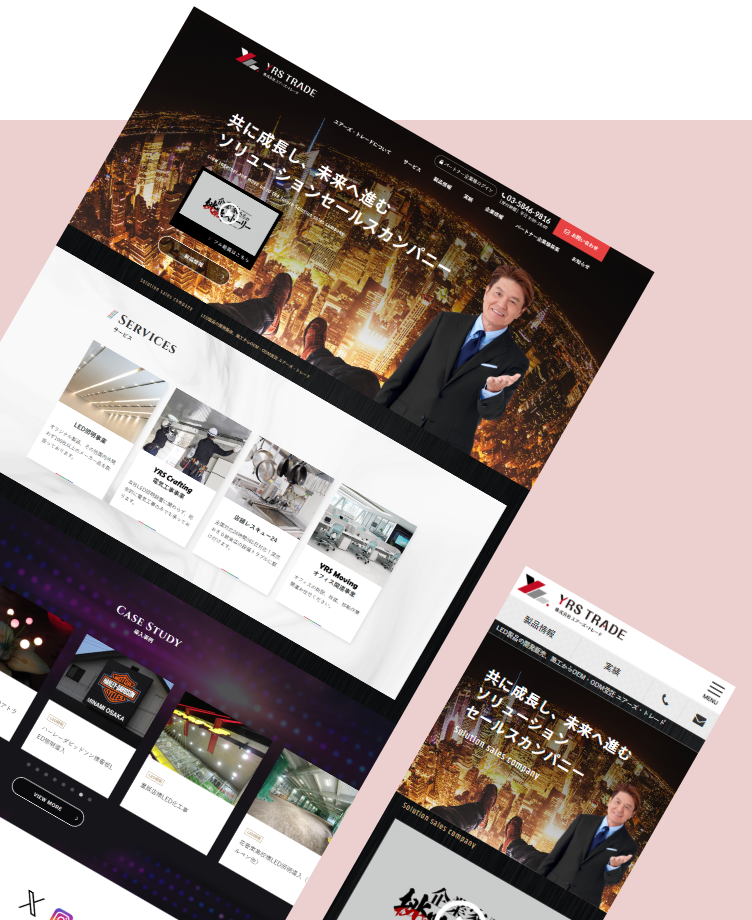
ユアーズ・トレード様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。企業のイメージに合わせて随所に照明の要素を取り入れた珠玉のデザインです。各製品詳細ページから製品ごとにお問い合わせが出来る仕様で、ユーザーも管理者も使いやすいサイト設計にこだわりました。
-

彦摩呂様
Meta定額制30プラン
オフィシャルサイト 芸能
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。オリジナルの可愛らしいマスコットを全体的に使用した、ご本人様の明るく親しみのあるキャラクターイメージに合ったポップなデザインです。各SNSサービスのタイムラインを埋め込み、常に最新情報の配信が可能となり、皆さまに楽しんでいただけるサイトにリニューアルいたしました。
-

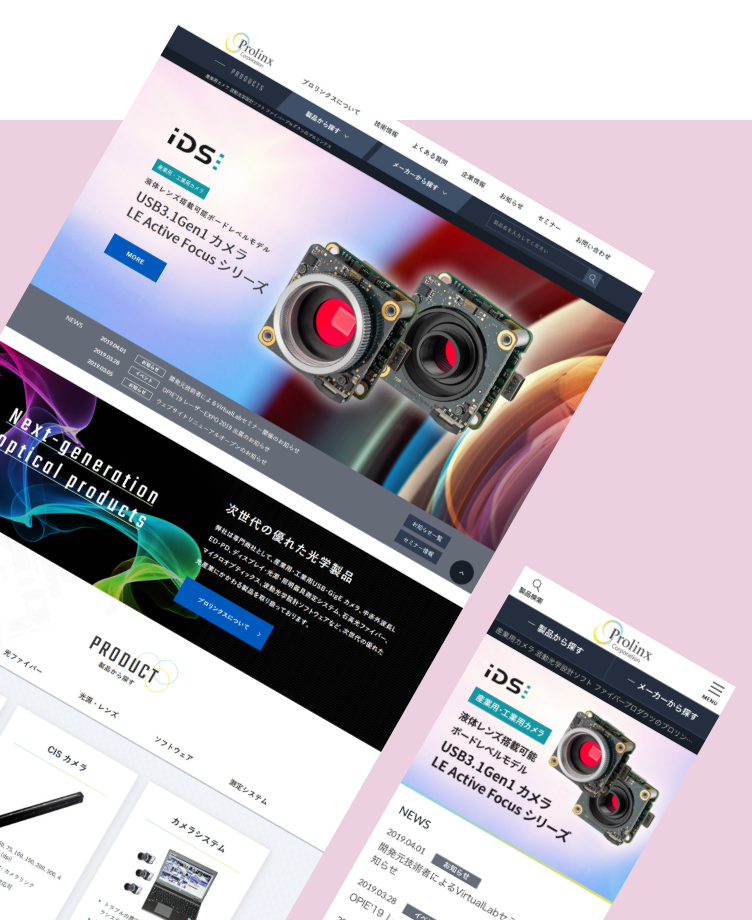
株式会社プロリンクス様
Meta定額制30プラン
オフィシャルサイト 製造・開発・IT・AI WEB・情報サービス ブランディング
ホームページ制作費無料「コスパ定額制30プラン」のサービスサイト制作実績です。法人向けソフトウェアの日本公式サイトとしてリニューアルさせていただきました。
-

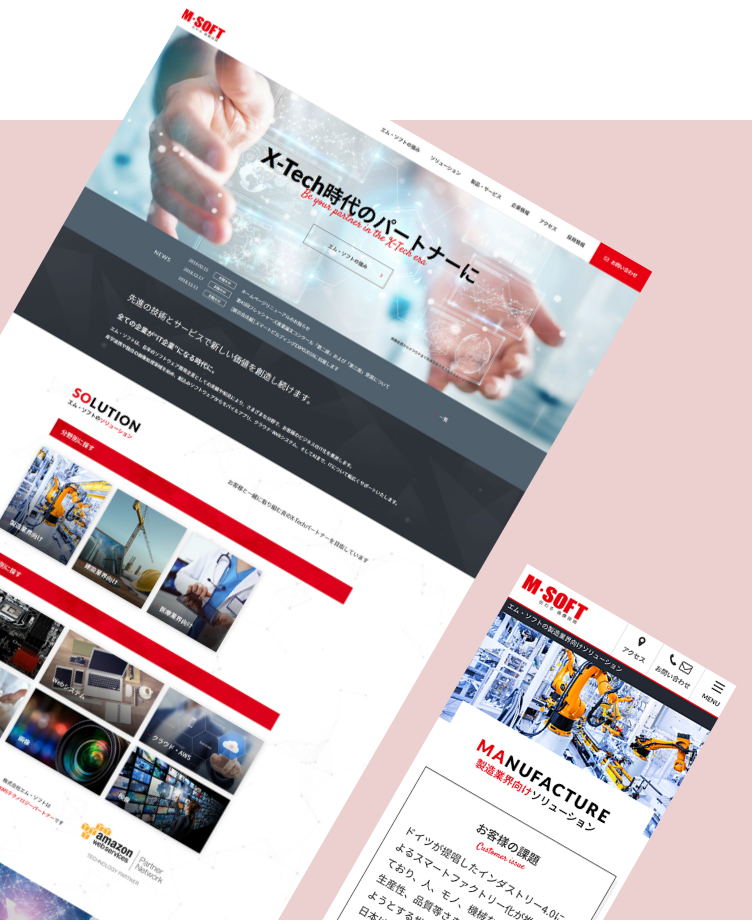
エム・ソフト様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI 求人・リクルート強化
Webサイト制作費無料の「コスパ定額制30プラン」のコーポレートサイト制作実績です。新規顧客向け、およびリクルート向け(新卒採用、中途採用)としてリニューアルさせていただきました。
-

スーパーキャット様
Meta定額制30プラン
製品サイト コーポレートサイト・事務所 製造・開発・IT・AI ブランディング
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。キャラクターを前面に押し出した、ポップなテイストに仕上げており、膨大なペット用品を専用管理画面からカテゴリ別に登録・管理ができるシステム開発により、運用のしやすさにもこだわったサイトです。
-

アイズ・コミュニケーション様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産 求人・リクルート強化
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。
サービス毎に説明→導入効果→実績紹介までの流れで、情報を分かりやすく伝える設計と、赤とグレーを基調としたスタイリッシュなデザインで制作いたしました。 -

BIZ-AR様
Meta定額制30プラン
オフィシャルサイト 製造・開発・IT・AI WEB・情報サービス ブランディング
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。
サービス内容に合わせた近未来的でスタイリッシュなデザインにいたしました。「業種・業務から探す」と「技術から探す」の二方向からの導線をグローバルメニューにも設置し、ユーザビリティの高い設計と見せ方にこだわりました。 -

BREX様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。
豊富な情報量を分かりやすく且つスタイリッシュに見せるよう、工夫を凝らした設計とデザインで制作しております。商品登録ができるシステム開発により、運用のしやすさにもこだわったサイトです。 -

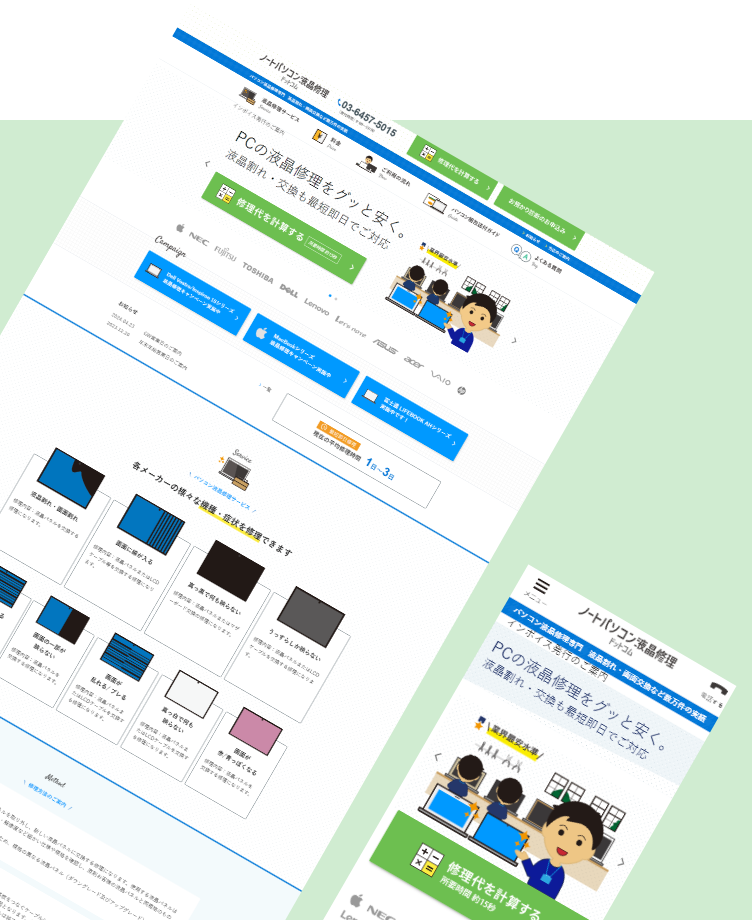
ノートパソコン液晶修理ドットコム様
Meta定額制30プラン
サービスサイト WEB・情報サービス ブランディング
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。
イラストやアイコンを随所に多く使用することで、サービスの内容をより分かりやすく表現しております。「修理代の計算」、「お預かり診断のお申込み」などの重要度の高いコンテンツへの導線を随所に配置し、サイト内で迷わないユーザビリティの高い設計にいたしました。 -

UPDATE様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。お客様の事業内容を入念にヒアリングし、ポイントを効果的にアピール且つ、エンドユーザーの方にわかりやすくお伝え出来るコンテンツ作成と設計・デザインにこだわりました。
-

イー・ガーディアン東北様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 WEB・情報サービス
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。入念なヒアリングを元に、UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。導入事例→サービス→お問い合わせへの導線をつくり、初めての方にも多くご利用いただけるよう「スタートアップ企業支援」のバナーを右上部に常に表示させる仕様にいたしました。
-

品川フロントビル様
Meta定額制30プラン
施設サイト ブランディング 施設関連
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。入念なヒアリングを元に、UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。ビルの魅力をよりわかりやすく伝えるために、キャッチコピーに合わせて写真を大きく使用しております。アピールポイントを絞り、それぞれのターゲットに訴求できるコンテンツに細部までこだわり設計しました。
-

Earth Technology株式会社
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。入念なヒアリングを元に、リクルートに力を入れた、UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行いました。会社のサービス内容や魅力がより多くの方にわかりやすく伝わるように、大きな見出しと写真をページ内に多数用いることで、視認性と可読性の高いサイトを作成いたしました。
-

パコットナビ様
Meta定額制30プラン
ポータルサイト WEB・情報サービス
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。入念なヒアリングを元に、UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。このホームページでは、トップページと各カテゴリページに店舗検索を配置し、カテゴリー毎に店舗はランダム表示されるので、偏ることなく各店舗のアピールができるようにして制作いたしました。
-

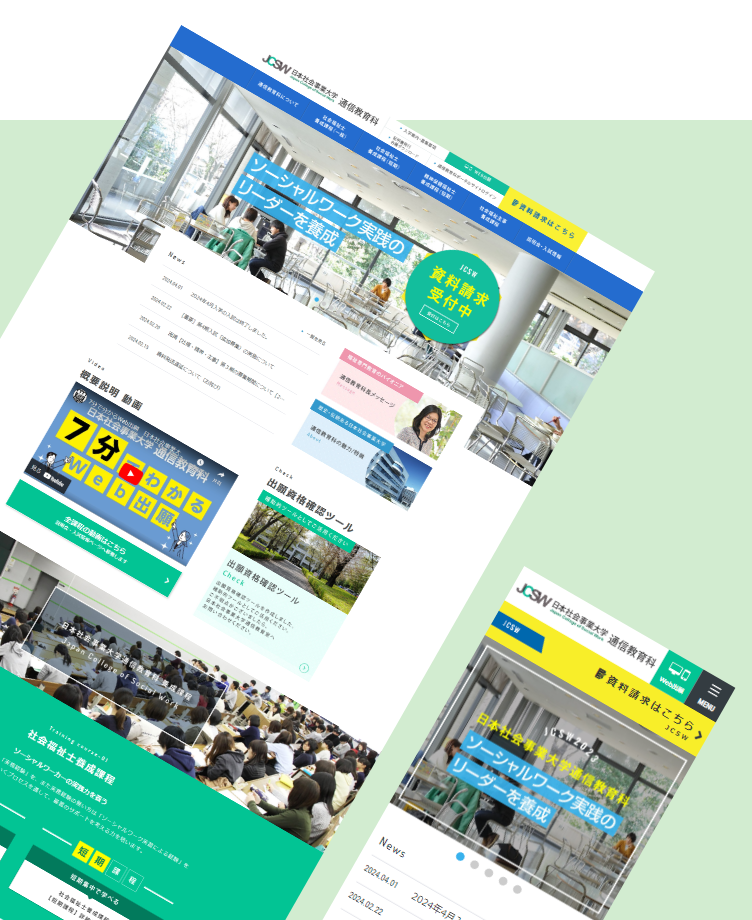
日本社会事業大学様
Meta定額制30プラン
オフィシャルサイト コーポレートサイト・事務所 学校・教育
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。入念なヒアリングを元に、UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。願書受付への導線をわかりやすくトップに表示し、講義内容を色分けなど工夫して表示したことで、入学志望者の願書申し込み増を見込んだ設計にいたしました。
-

マザース様
Meta定額制30プラン
店舗サイト 施設関連
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。入念なヒアリングを元に、UIデザイン、サイト全体設計、Webデザインを行っています。このホームページではWordpressを活用した構成と、採用情報が特に重要なページとなっています。
-

株式会社ケアギバー・ジャパン様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 施設関連
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。入念なヒアリングを元に、UIデザイン、サイト全体設計、Webデザインを行っています。このホームページでは特にこだわりの動画をより見やすく工夫しました。また各施設毎にWordpressブログを更新しています。
-

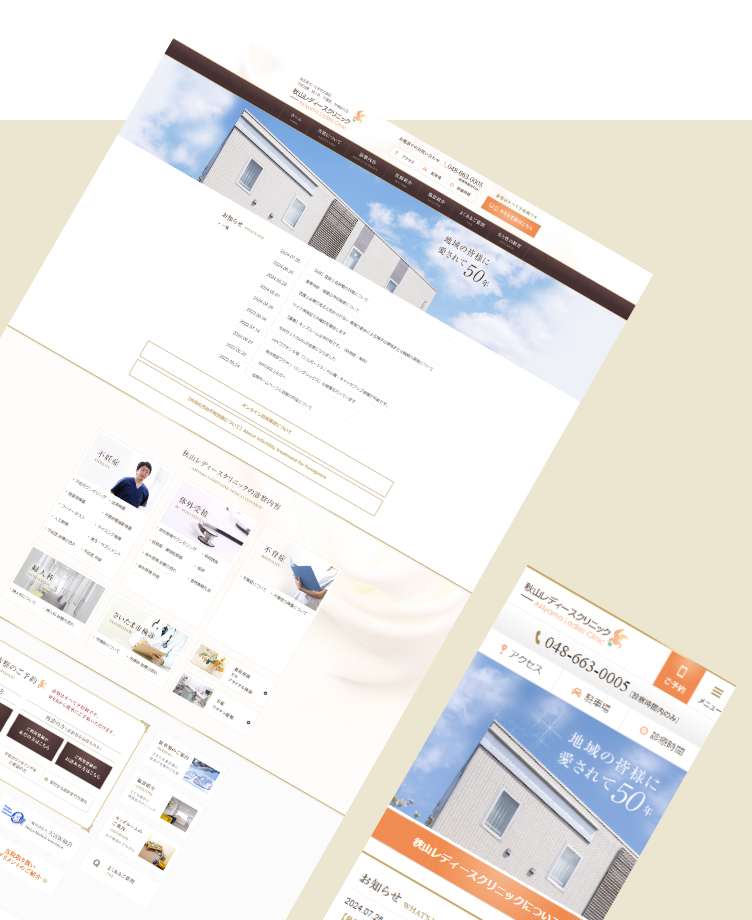
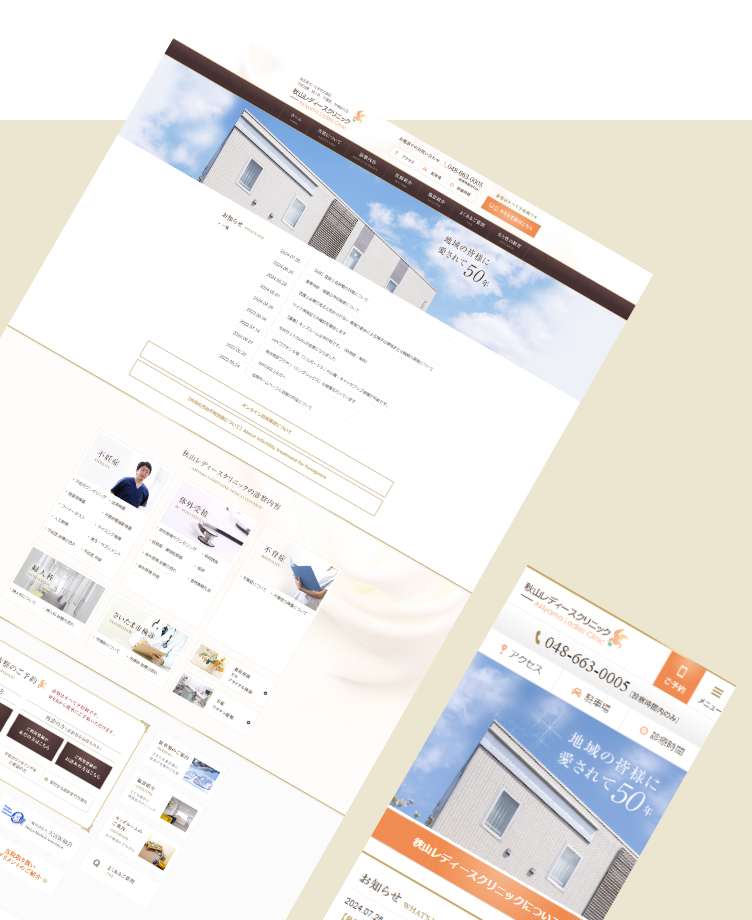
秋山レディースクリニック様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 医療・美容・薬品
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブWebデザイン対応Webサイト制作実績です。入念なヒアリングを元に、UIデザイン、サイト全体設計、Webデザインを行っています。このホームページでは多岐に渡る診察内容を探しやすくするためにPCサイトのレイアウトを工夫いたしました。
-

株式会社 ハンマープライス・ジャパン様
オリジナルホームページ(納品型)
ポータルサイト WEB・情報サービス
パソコン版情報サイトのホームページ制作実績です。入念なヒアリングとアクセス解析を元に、全体設計、Webデザイン、システム開発を行いました。ヒアリングを元に、企画、要件定義、設計等、お客様のご要望を忠実にWeb化しています。膨大な情報をデータベース化し、写真や動画による情報も豊富に掲載する事で更にコンバージョンが上がっています。
-

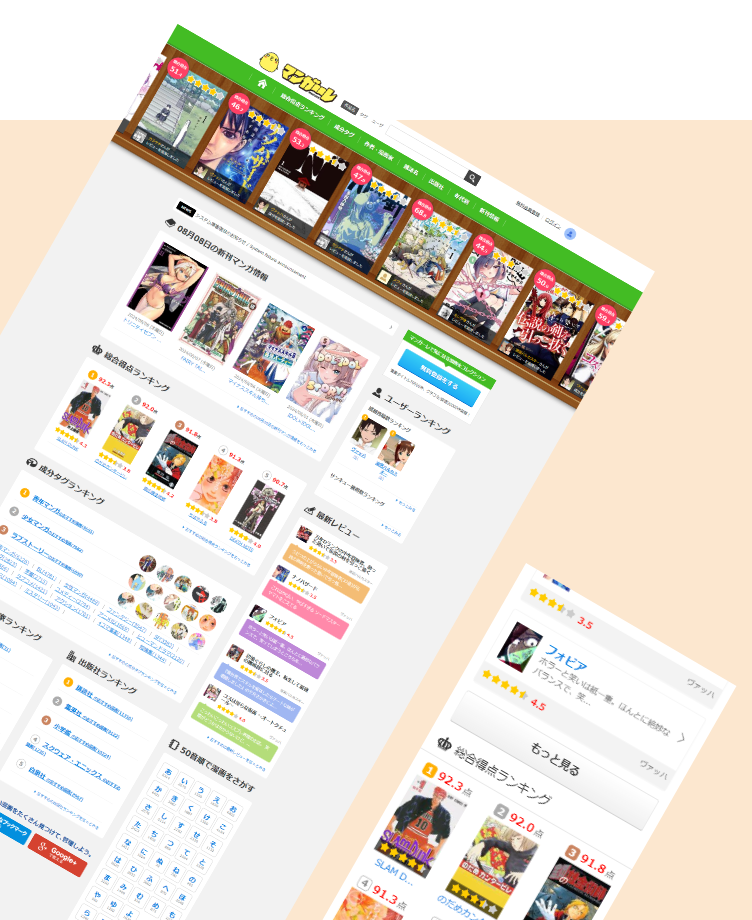
マンガーレ様
オリジナルホームページ(納品型)
ポータルサイト WEB・情報サービス
口コミポータルサイト制作実績です。クライアントの設計とデザインを元に、HTML/CSSコーディングを行いました。jQueryを使った動きでそれぞれのページが視覚的に見える効果と、ユーザビリティを考慮したソースコードでコーディングしました。
-

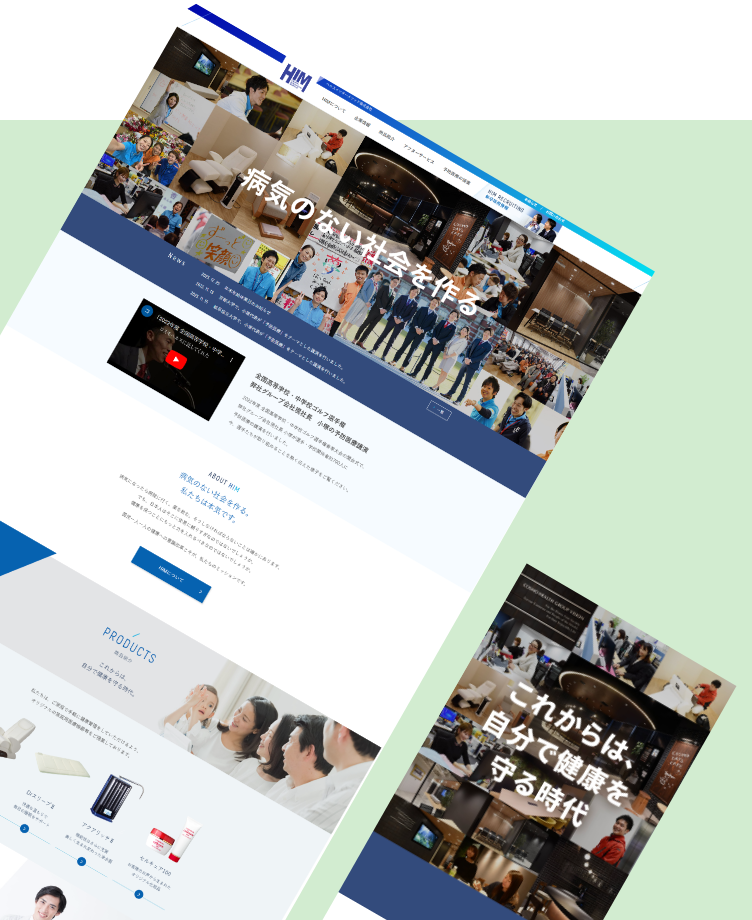
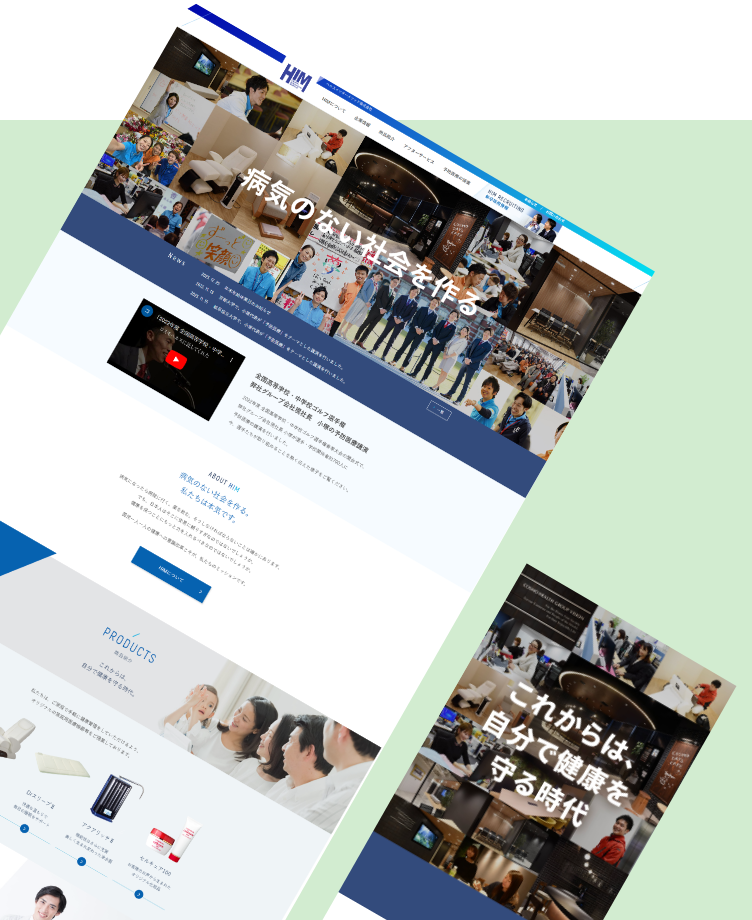
HIM様
オリジナルホームページ(納品型)
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI
オリジナルホームページのレスポンシブサイト制作実績です。入念なヒアリングを元に、UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。
「採用に注力したサイト」というお客様のご要望にお応えするため、ファーストビューから工夫を凝らし、充実したコンテンツとさまざまな表現方法で“どんな会社か”を存分にアピールできるUI設計とデザインにこだわりました。 -

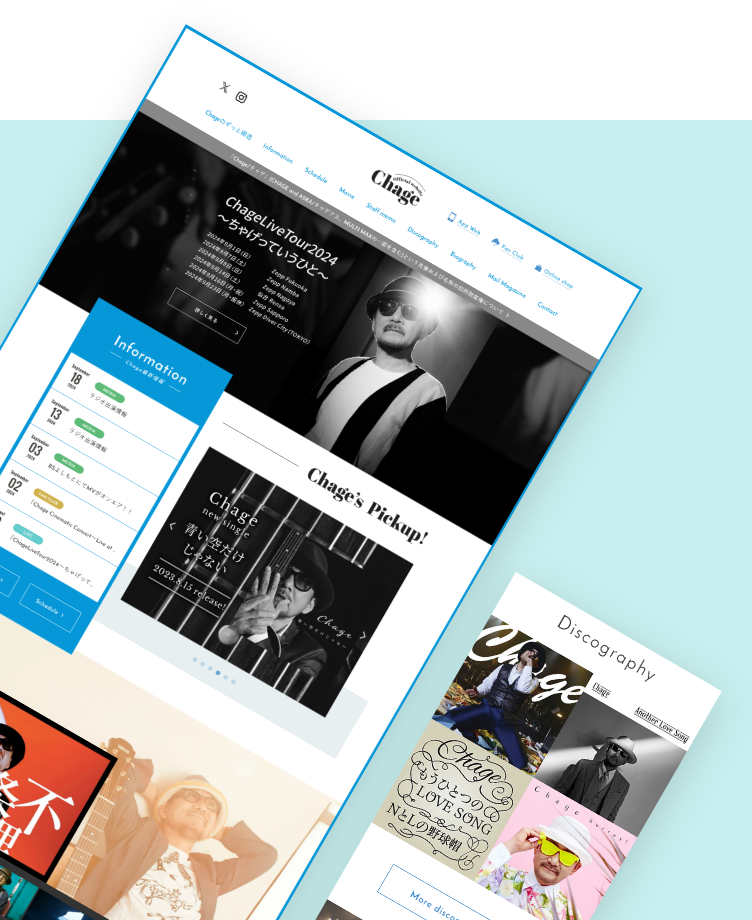
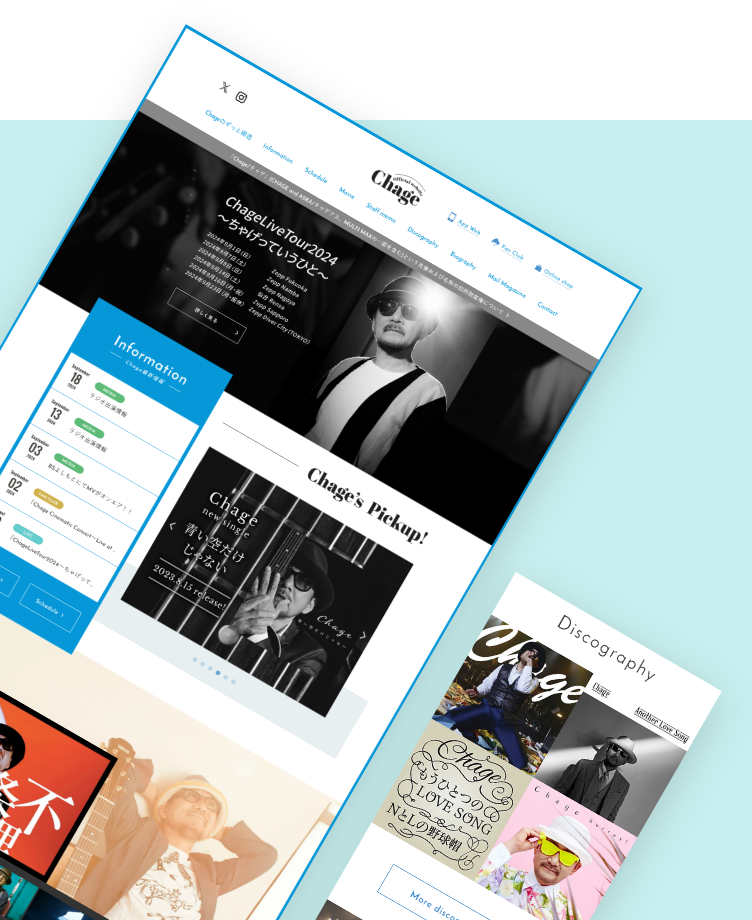
Chage様
オリジナルホームページ(納品型)
オフィシャルサイト 芸能
芸能人のオフィシャルファンクラブサイト制作実績です。入念なヒアリングを元に、UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。トップページは、ファンクラブ入会前でも全員が閲覧できる会員特典が表示され、会員の方はログインページを経て会員専用ページが表示される仕様となっております。ファーストビューに動画を配置し、全体に動きをつけたことでポップ調に楽しい雰囲気が出るよう制作いたしました。
-

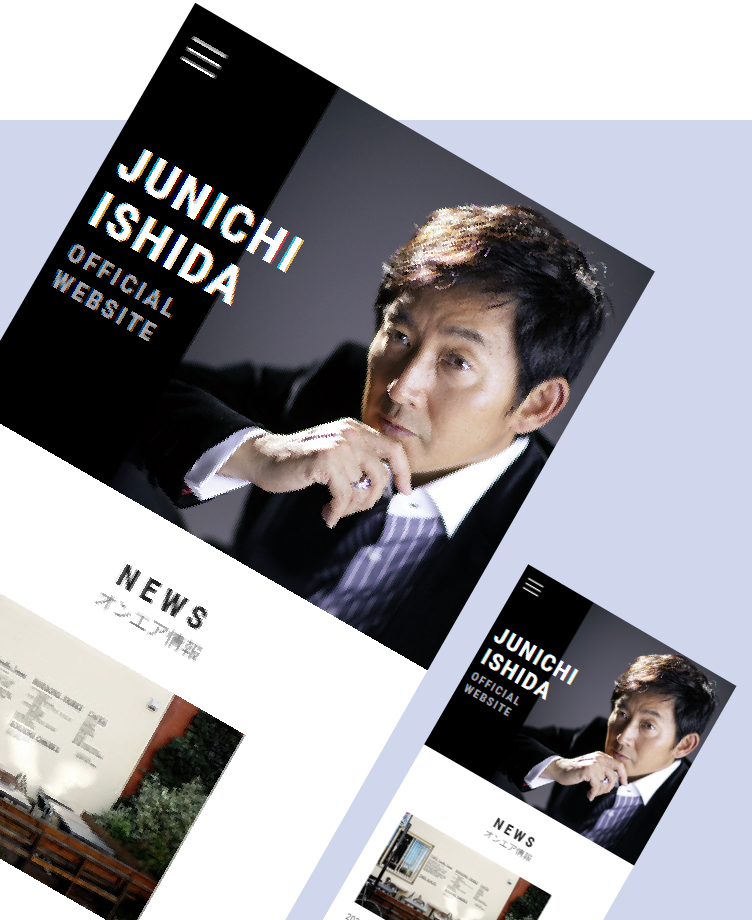
石田純一様
Meta定額制30プラン
オフィシャルサイト 芸能
更新頻度の高い「NEWS」と「ブログ」をメインビジュアルのすぐ下に配置することで、石田様の最新の活動状況を知りたいユーザーがスムーズに情報を知ることのできる導線設計に仕上げております。
-

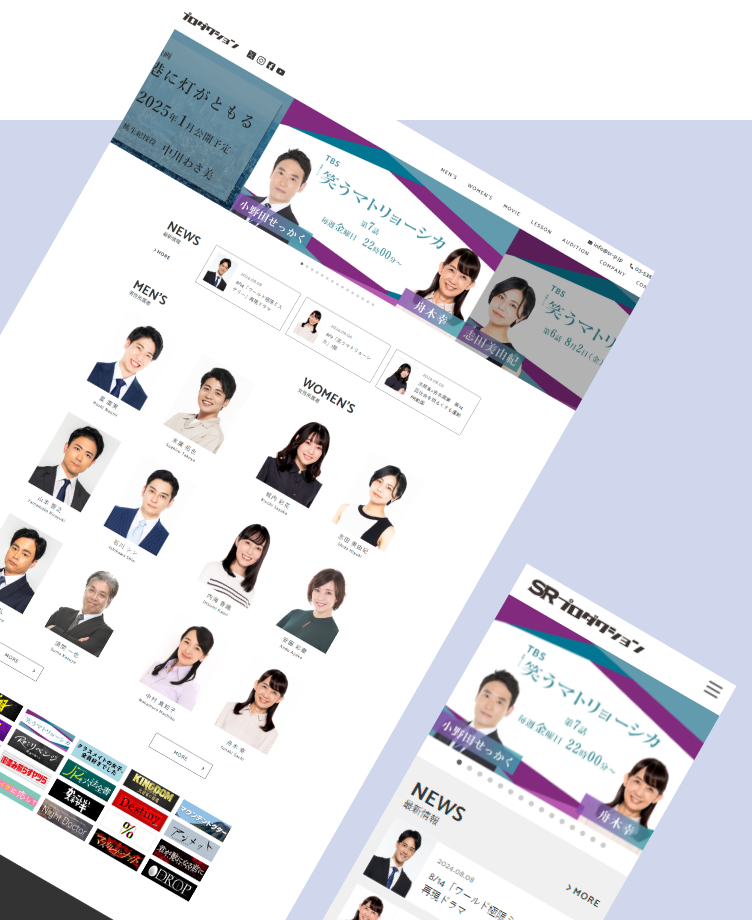
SRプロダクション様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 芸能
芸能プロダクションのオフィシャルサイト制作実績です。入念なヒアリングを元に、UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。落ち着いた色合いの中に目立つように黄色を使用した所属者募集のバナーを制作し、所属者募集ページの内容も分かりやすく、すぐに申し込みができるよう設計にいたしました。
CORPORATE
コーポレートサイトの
制作実績
コーポレートサイトの制作実績をご紹介します。コーポレートサイトは、ユーザーと企業をつなぐものであり、ビジネスを展開するうえで重要なツールのひとつです。ネオインデックスでは、「お問い合わせを増やしたい」「企業イメージを高めたい」など、ホームページ制作の目的を実現するための綿密な設計をフルオーダーメイドで行っています。そのため、目的やターゲットによって、導線やサイトマップは多種多様です。コンバージョンを叶える設計に、最新のトレンドデザインを合わせた高品質なこだわりのホームページをぜひご覧ください。
自社のコーポレートサイトを持っていることで、サイト自体が営業や広報の役割を果たしてくれるため、お問い合わせの増加やブランドイメージの向上にも効果的です。コーポレートサイトには、企業情報や商品情報のほか、採用情報やプレスリリースなど数多くの情報を掲載できます。コーポレートサイトを通して、自社の強みや魅力をしっかりと訴求できることで、競合他社との差別化にもつながり、ビジネスの益々の成長を促進します。
採用活動においても、コーポレートサイトの有無は大きな差をもたらします。コーポレートサイト内に採用コンテンツを設けて社員インタビューや働く環境を掲載することで、志望度の高い求職者からの応募が増加し、ミスマッチの削減に効果的です。志望度の低い求職者との面接の機会が減ることは、採用コストの削減にもつながります。このように、自社のコーポレートサイトを持つことは、様々なメリットがあり、ビジネスの成長にも欠かせないと言えるでしょう。
続きを見る…
-

ユアーズ・トレード様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 その他
今回、リニューアルの主要な目的として、「LED照明事業の訴求比率を高めて、問い合わせ数を増やしたい」というご要望をいただきました。そのため、LED照明の開発からODM/OEM受託生産、販売、施工まで幅広く手掛けるお客様ならではの強みをユーザーに訴求できるよう、「LED照明事業」ページと「ODM/OEM受託生産」ページを作成いたしました。どちらのページも、お客様にプロのライターが取材をさせていただき、原稿を作成いたしました。お客さまならでは提案力の高さや豊富な製品ラインアップ、柔軟な対応力など、実際の現場で積み重ねてきた強みを具体的に紹介することで、開発から施工まで任せられる安心感をユーザーに印象づけるコンテンツに仕上げました。
-

CRACK様
Meta定額制30プラン
コーポレートサイト 建築・住宅・不動産
今回、リニューアルの主要な目的として、「新規問い合わせ数を増やしたい」というご要望をいただきました。そのため、「スピードプラン」ページを新たに作成し、急ぎで内装工事を依頼したいユーザーに向けて、「スピード対応」や「ワンストップ」など、圧倒的なスピード感で幅広いサービスを提供しているお客様ならではの5つの強みを、余すことなくリッチに伝えています。
さらに、「スピードプラン」ページの上部には、「こんな理由でお急ぎの方へ」というコンテンツを作成しました。こちらのコンテンツでは、「繫忙期を理由に他社から内装工事を断られてしまった」「移転は決まっているが、内装工事のことを考えていなかった」という緊急性の高いユーザーの悩みを具体的に明記し、急な相談にも迅速に対応できるというメッセージと、お問い合わせ用のフリーダイヤル番号を掲載しました。そうすることで、「すぐに内装工事を行ってほしい」というユーザーがスムーズにお問い合わせできる導線設計となっています。 -

株式会社森末建築設備様
Meta定額制30プラン
コーポレートサイト 建築・住宅・不動産
トイレ・洗面台の交換や壁・床の貼り換えなど、幅広い住宅リフォームを行う森末建築設備様のコーポレートサイトをリニューアルいたしました。
今回、リニューアルの主要な目的として、「ユーザーからのお問い合わせを増やしたい」というご要望をいただきました。そのため、蛇口の交換やコンセントの増設などの軽微なリフォームに関する「ちょこっとリフォーム」ページを新たに作成しました。 -

有限会社コピーイン様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所
「低価格・短納期・高品質」を強みとして、全国の大学生・大学院生に論文製本サービスを展開している、コピーイン様のコーポレートサイトをリニューアルいたしました。
今回、リニューアルの主要な目的として、「論文製本の受注を増やしたい」というご要望をいただきました。そのため、論文製本を検討している方に向けた「お急ぎの方へ」ページを新たに作成しました。
こちらのページのターゲットは、卒業論文の提出締切が迫り、急いで製本を終える必要がある全国の大学生・大学院生です。そこで、「最短即日対応」や「オンラインでの入稿が可能」など、ユーザーから選ばれる理由を詳細に掲載したうえ、「3つの製本タイプの特徴」や「料金・納期の比較表 」なども併せて掲載しました。 -

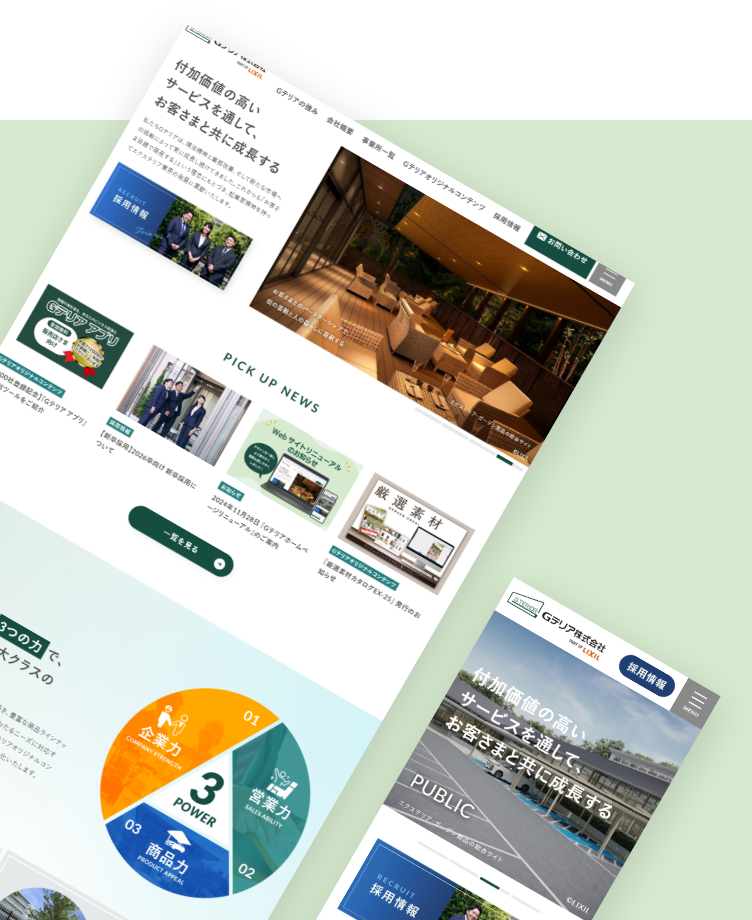
Gテリア株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産 採用強化
今回、リニューアルの主要な目的として、「ブランドイメージをしっかり訴求できるようなホームページにしたい」というご要望をいただきました。そのため、ユーザーにお客様の強みを視覚的にわかりやすく伝えるため、「企業力」「営業力」「商品力」という3つの強みをお写真やイラストを用いて表現した、スタイリッシュな円形チャートをデザインしました。さらに、「Gテリアの強み」ページを作成し、それぞれの強みを具体的な数字や地図、商品イラストなどによって詳細に記載することで、お客様ならではの強みをしっかりと訴求し、ブランドイメージ向上を後押ししています。
-

株式会社TSP様
オリジナルホームページ(納品型)
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産 採用強化
キッチンやお風呂などの住宅設備の工事・販売を行っている、TSP様のコーポレートサイトをリニューアルいたしました。
今回、リニューアルの主要な目的として、「ホームページからのお問い合わせを増やしたい」というご要望をいただきました。そのため、ユーザーにお客様の強みをしっかり訴求できるよう、お客様のサービスを「キッチンリフォーム」「水回りのリフォーム」という2つのページに分けて掲載しました。さらに、サービスごとに選ばれる理由や事例、費用、おすすめセット商品などを掲載し、コンテンツ量を充実させました。そうすることで、1ページで必要な情報がすべて網羅できるうえ、豊富な取扱商品と幅広い工事に対応できるお客様ならではの強みを訴求できる設計になっています。 -

松田電機工業所様
Meta定額制30プラン
コーポレートサイト 製造・開発・IT・AI
今回、リニューアルの主要な目的として、「ホームページからのお問い合わせを増やしたい」というご要望をいただきました。そのため、お客様ならではの強みを分かりやすく伝えられるよう 「松田電機工業所の強み」ページ を作成しました。こちらのページでは、お客様の5つの強みと共に製造ラインや製品、会議の様子のお写真を掲載することで、お客様の強みを文字情報のみならず視覚的にもしっかりと訴求でき、お問い合わせの後押しとなるコンテンツに仕上げております。
-

妙行寺様
Meta定額制30プラン
コーポレートサイト ホテル・旅館・葬儀 施設関連 その他
今回、リニューアルの主要な目的として、「当寺院をよく知ってもらい、門徒を増やしたい」というご要望をいただきました。そのため、お客様の最大の特徴である「地域に寄り添った幅広い活動」の情報を整理し、分かりやすく伝えられるよう 「定期行事・イベント案内」ページ を作成しました。こちらのページでは、「学ぶ」「相談する」「安心する」「楽しむ」という4つのカテゴリーに分けて掲載することで、ユーザーの目的に合ったイベントをすぐに確認できる設計に仕上げております。
-

合同会社LIFE様
Meta定額制30プラン
コーポレートサイト 医療・美容・薬品
今回、リニューアルの主要な目的として、「採用応募を増やしたい」というご要望をいただきました。そのため、弊社のプロのライターが入念なヒアリングを行うことで、「採用情報」ページの「代表メッセージ」や「働く環境」をはじめとするコンテンツにおいて、代表者様の熱意あるメッセージや看護の仕事を楽しく続けられる魅力的な働く環境を、ユーザーを惹きつけるキャッチコピーと分かりやすい文章構成で伝えております。
-

株式会社東京祭典様
Meta定額制30プラン
コーポレートサイト ホテル・旅館・葬儀
今回、リニューアルの主要な目的として、「ホームページから新規顧客を獲得をしたい」というご要望をいただきました。そのため、突然の不幸により葬儀社を急いで探しているユーザーに向けて「お急ぎの方へ」ページを新規作成しました。こちらのページでは、ファーストビューに電話番号を大きく配置し、対応の早さが伝わるテキストや安心感のあるオペレーターの写真を配置することで、メインターゲットである年齢層が高いユーザーでも迷うことなくお問い合わせができるページ設計に仕上げております。
-

株式会社ケアギバー・ジャパン様
Meta定額制30プラン
コーポレートサイト 医療・美容・薬品 施設関連
今回、リニューアルの主要な目的として、「ホスピス運営企業としてのブランディングを強化したい」というご要望をいただきました。そのため、トップページのメインビジュアルには、自然の中で生き生きと過ごす動物や植物、人々の生活の様子を映した”生命の尊さ”を感じられるイメージ動画を画面いっぱいに配置しました。そうすることで、お客様が伝えたい「最期まで、ともに生きる」というキャッチコピーのメッセージ性を一層高めています。
-

KRdontics様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所
今回、リニューアルの主要な目的として、「講習会へのお申込みを増やしたい」というご要望をいただきました。そのため、新たに「講習会受講を検討中の方へ」ページを作成しました。こちらのページでは、「KR Donticsの強み」や「KR Donticsを導入するメリット」についてのコンテンツでお客様独自の矯正方法をしっかりと訴求した後に、5つの講習会コースページへの導線ボタンを配置しております。そうすることで、ターゲットが講習会を受けるメリットをしっかりと理解してから、「基礎コース」や「スキルアップコース」など自分のレベルに合った講習会コースを選んでページ遷移できる構成に仕上げました。
-

株式会社ユニカン様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 採用強化
今回、新規制作の主要な目的として、「採用応募を増やしたい」というご要望をいただきました。そのため、「採用情報」ページでは弊社のプロのライターが入念なヒアリングを行うことで、代表者様の熱意あるメッセージや看護の仕事を楽しく続けられる魅力的な働く環境などについて、ユーザーを惹きつけるキャッチコピーと分かりやすい文章構成で伝えております。
-

アジェンズ株式会社様
Meta定額制30プラン
コーポレートサイト 製造・開発・IT・AI 医療・美容・薬品
今回、リニューアルする主要な目的として、「製薬会社に向けて、自社の研究内容を分かりやすく訴求したい」というご要望をいただきました。そのため、お客様が取り組む数々の創薬研究の中から、ユーザーが知りたい研究内容をスムーズに確認できるよう、「核酸迅速診断法」「アジェンズの老化研究」「マイクロバイオーム LBPs」「間葉系幹細胞エクソソーム」という4つの創薬研究に関するページをそれぞれ新規作成いたしました。
-

優美社産業株式会社様
Meta定額制30プラン
コーポレートサイト アパレル・ファッション
今回のリニューアルの目的の一つとして、「自社ブランドや商品の良さを伝えたい」というご要望をいただきました。そのため、お客様の商品の魅力を余すことなく伝えられるよう、ファーストビューには鞄を身につけたモデルのお写真を画面いっぱいに配置しました。さらに、各ブランドの説明文を画面左横の余白にブラックの文字でシンプルに配置することで、商品のお写真をより際立たせています。
-

税理士法人中山&パートナーズ様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 士業 その他
今回の主要な目的として、「ホームページからのお問い合わせを増やしたい」というご要望をいただきました。そのため、お客様の強みである取扱業務の幅広さをユーザーに訴求できるよう、8つの取扱業務を各業務内容に関連するサムネイル写真を添えてトップページに大きく配置いたしました。そうすることで、様々な業務に対応している安心感が視覚的に伝わり、競合他社との差別化にも効果的です。
-

株式会社バイリンガルゲート様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI 求人・リクルート強化
今回のリニューアルの主要な目的として、「採用を強化したい」というご要望をいただきました。そのため、PCの大きな画面を活かして、ファーストビューでは画面いっぱいに海外の街並み写真を使用することで、「国境なきエンジニア」として世界で活躍するイメージを視覚的に印象づけています。
-

歓喜会様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 施設関連
今回、新規制作の目的の一つとして、「ブランドイメージを高めたい」というご要望をいただきました。そのため、画面の大きなPCサイトでは、高級感があり新築できれいな施設外観のお写真を、ファーストビューで画面いっぱいに大きく表示いたしました。こちらのお写真をはじめ、ホームページ内で使用しているお写真は、プロのカメラマンが撮影しているため、建物や内装の魅力を最大限引き出したものとなっています。
-

Cloudin様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI
今回の新規制作にあたって、「IT企業としての信頼度を向上するため、“ブランドイメージ”を強化したい」というご要望をいただきました。そのため、ファーストビューに「Cloudin×Salesforceでビジネスを加速させる」というキャッチコピーを大きく打ち出し、“メジャー感“をデザインで演出いたました。また、セカンドビューの「Cloudinについて」部分にはSalesforce認定資格のバッジを設置することで、お客様のサービスの信頼感を視覚的に訴求しております。さらに、取り扱いサービスが一目でわかるため、導入を検討しているユーザーのCV率を高める効果がございます。
-

株式会社出口電工様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所
ホームページ制作の主要な目的として「リクルートを強化したい」というご要望をいただきました。そのため、ターゲットとなる20代男性に向け、太字で直線的な印象のあるゴシック体を使用したり、文字帯の色をブラックにすることで、男性的なかっこいいデザインに仕上げております。さらに、お客様のロゴカラーであるブルーを使用することにより、信頼感とさわやかな雰囲気を印象づけております。
-

株式会社マルジェ様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所
今回のリニューアルの目的として「お問い合わせを増やしたい」というご要望をいただきました。そのため、お客様の手がけるデザイン性の高い住宅を、ユーザーが実際に見ることのできる見学会・現地販売会の日時や開催場所を知らせる「イベント情報CMS」を新設いたしました。ユーザーが最短導線で最新のイベント情報を閲覧できるよう、ファーストビューではメインビジュアルの下と、画面上部に固定表示しているグローバルナビゲーションの2か所に導線を配置しました。さらに、物件情報の下には周辺地域で開催される「イベント情報」を連携表示することで、CV率を高めるための設計を行っています。
-

株式会社日光物産様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI
今回のリニューアルの目的として「ホームページからのお問い合わせを増やしたい」というご要望をいただきました。そのため、「防護服の基礎知識」ページを新設しました。防護服の利用場面や防ぐことのできる危険物質などをメーカー目線で正確に伝えることで、防護服の導入や買い替えを検討しているユーザーへの信頼性を向上し、お問い合わせを後押しするコンテンツとなっています。
-

株式会社プランベース様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所
今回のリニューアルの目的として「お問い合わせを増やしたい」というご要望をいただきました。そのため、様々な補助金申請支援の実績を持つお客様の対応力を訴求できるよう、補助金申請支援サービスを「事業再構築補助金」「ものづくり補助金」「その他の補助金」という3種類のサービスページを作成しました。各サービスページでは、補助金申請支援の流れだけではなく、お客様の「強み・特徴」と「成功事例」を掲載することで、ユーザーが安心してお問い合わせいただくための工夫を施しています。
-

株式会社ハウスネクストステージ様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産
今回、リニューアルの目的として、「お問い合わせを増やしたい」「企業のブランドイメージを向上させたい」「自社サイトに成約実績や物件情報を掲載したい」「採用を強化したい」という4つのご要望をいただきました。そのため、まずはお問い合わせ数を増加させるために、「戸建て」「マンション」「土地」という3種類の不動産専用ページをそれぞれ制作しました。“売買したい不動産”を軸に設計することで、最短の導線でユーザーをCVに導く設計となっております。
-

株式会社アドル様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 アパレル・ファッション 建築・住宅・不動産
今回の新規制作にあたって、「企業としての信頼性をアピールしたい」というご要望をいただきました。そのため、まずお客様の事業内容が明確に伝わるよう、「不動産」と「アパレル」という2つの事業ごとにページを分けて制作しました。異なる事業ページを通じて、それぞれの強みやこだわりを訴求することで、企業全体としての信頼感を高める施策としております。
-

株式会社トリノバランス様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 ブランディング
今回、目的の一つとして「新規クライアントを獲得したい」というご要望をいただきました。そのため、旧サイトでは伝えきれていなかったサービス内容を「広告代理店の方」「企業の方」「印刷会社の方」という3つのターゲットに分けて、それぞれに適したサービス紹介ページを作成しています。クライアントの業種別に専門ページを設けることで、ターゲットに向けて「お客様のサービスの強み」をより効果的に訴求することができます。
-

株式会社ULPLUS様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 ブランディング
今回、お客様から「ホームページから新規顧客を獲得したい」というご要望をいただきました。そのため、旧サイトでは表現しきれていなかったお客様のサービス内容を「クリエイティブ」「広告メディア」「プロモーション」という3種類のカテゴリに大きく整理し、さらに事業ごとのサービス紹介ページを作成しております。専用ページを設けることで、「サービスごとの強み」をしっかりと訴求し、ユーザーが納得してお問い合わせをしていただくための設計を施しました。
-

ロイヤル商事株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 求人・リクルート強化 施設関連
今回のリニューアルの目的として「ブランドイメージをアップしたい」というご要望をいただきましたので、旧サイトでは一つのページにまとめて掲載されていた事業内容を、「フード」「グルメ」「エステティック」「ミスタードーナツ」の事業ごとに分けて、それぞれの事業紹介ページを新たに作成しました。
事業紹介ページでは、事業ごとに「コンセプト」や「事業の強み」などの情報を充実させることでサービスを明瞭化し、ユーザーに納得してお問い合わせいただくためのコンテンツにいたしました。 -

HAYABUSA DX GOGO株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 ブランディング その他
今回のリニューアルの目的として、お客様が取り扱う次世代電動モビリティGOGOの「認知度を上げたい」「利用者を増やしたい」という2つのご要望をいただきました。そのため、モビリティの利用シーンをユーザーがイメージしやすくするため、TOPページのメインビジュアルには、街中や観光地など様々なシチュエーションで撮影された動画を使用したり、モデルが実際にモビリティに乗っている写真を多く掲載することで、GOGOに乗って出かけたくなるようなわくわく感のあるデザインに仕上げました。
-

かつら綜合法律事務所様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 士業
今回の新規制作の目的として「認知度を上げたい」「SEOを強化したい」という2つのご要望をいただきましたので、関連キーワードの検索でヒットしやすくするため、事件事故の解決事例をまとめた「コラム記事」をオリジナルCMSで自社開発しています。こちらのCMSでは、専用の管理画面からテキストを入力していただくだけで、簡単にサイト内に記事コンテンツを増やすことができ、リリース後も継続してSEOの強化とCVをアップさせるためのツールとしてご活用いただけます。
-

株式会社ウィライズ様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 その他
今回の目的の1つとして、新規ユーザーからの「お問い合わせを増やしたい」というご要望をいただきました。そのため、初心者の方へ特におすすめのモデルをご紹介する「初めてのジムニー」ページのほか、使用場所やお好みのデザインに合わせた最新カスタムをご提案する「カスタム実績」ページを新設することで、自分好みのジムニーで走る姿をイメージしていただき、初めてのユーザーがわくわく感をもって店舗にご来店いただけるコンテンツにしております。
-

拝島自動車教習所様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 その他
元々複数のサイト(教習所・ドローンスクール・フォークリフトなど)に別れていた各情報を1つのホームページに統一化するという大きなリニューアルをお任せいただきました。
そのため、お作りしたホームページの総ページ数は70ページ以上のボリュームとなっており、サービス別に広がる下層ページを最短でCVに導けるよう、弊社ならではの導線設計でリニューアルを行いました。 -

大成住宅株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産
今回、目的の一つとして「店舗への集客を増やしたい」というご要望をいただきましたので、北海道に旅行や出張に来て周辺でお寿司屋さんを探している方や、団体で利用できるお店を探している方などが気軽にご来店いただけるようにするため、店内の様子がわかるよう店内写真を多く掲載し、メニューの金額も記載するようにしました。また、産地直送の旬な食材を使った料理や、その日限定の料理などを発信できるようにするため「最新情報」のCMSを実装して、店舗ごとにタイムリーに情報発信できる仕組みにしております。
-

株式会社美山様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 その他
リニューアルの目的の一つとして、「企業の知名度とファンを増加させたい」というご要望をいただきました。そのため今回のリニューアルでは、サイトへ流入したユーザーがキムチのレシピ活用や最新の商品情報を閲覧できるよう、「レシピ紹介」と「商品情報」をCMSで自社開発いたしました。ユーザーに訴求したいコンテンツをCMS開発することで、お客様自身で簡単に最新情報を発信いただくことができるため、情報のリーチやSEO対策にお役立ていただけるようなシステムとしてサイトに取り入れました。
-

株式会社CIC様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 芸能 その他
今回のリニューアルの目的として、「事業内容をわかりやすく表現したい」「不要なお問い合わせを減らしたい」「最新デザインに一新したい」という3つのご要望を頂きました。
お客様は多様なスポーツ・文化イベントを自社でプロデュースされているため、フィギュアスケートや野球・サッカーなど、主要な5つの事業分野ごとに独立したサービス紹介ページを設けました。さらに、各事業のイメージカラーとアイコンを設定し、ホームページ全体で統一して使用することで、ユーザビリティとデザイン性の両方を向上させております。また、メイン事業であるフィギュアスケートページには「イベントの特徴と見どころ」「業務紹介」などユーザーが知りたい情報を特に充実させているほか、導線バナーを他の事業よりも目立つよう大きめに配置することで自然と視認性を高めております。また、ホームページ内の主要ページの原稿は、専門ライターがZoomによるヒアリングのもと一から作成しており、より多くの集客とCV獲得を目的としたWebサイトにいたしました。 -

株式会社IBJライフデザインサポート様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 求人・リクルート強化 その他
今回のリニューアルの目的として、「新規顧客を獲得したい」「セミナーやサービス内容を分かりやすく掲載したい」「中途採用を強化したい」という3つのご要望をいただきました。
まずは、お客様のサービス内容をユーザーにしっかりと伝えるために、サービスごとのページ(家計管理・資産運用・保険)をそれぞれ独立のページとして設けました。
旧サイトでは、全てが1つのページにまとまっていてお客様の具体的なサービス内容が伝わるように掲載しきれていなかったため、今回のリニューアルでサービス内容が明確に伝わるように構成いたしました。 -

株式会社光貴様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 WEB・情報サービス アパレル・ファッション 求人・リクルート強化 その他
今回のリニューアルの目的として、「ブランドイメージを向上したい」「リクルートを強化したい」「実店舗への来店に繋げたい」という3つのご要望を頂きました。
そのため、PC用サイトでは、auのキャリアで「新入社員用のスマホを新規契約したい方」や、業務効率化のため「FMCの導入を検討されている方」など、特に40代~50代の法人ユーザーをメインターゲットに設定し、PCとスマートフォンの使用比率は7:3と想定しPCファーストで設計いたしました。
まずは、ブランドイメージ向上のため、企業の信頼感をデザインで表現いたしました。具体的には、ホームページ内のお写真はすべて、専属カメラマンが実際のスタッフによる仕事風景を撮影することで、「ポスピタリティが非常に高い」というお客様の強みを視覚的に訴求しております。 -

さいたま市社会福祉事業団様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 求人・リクルート強化 施設関連
今回、リニューアルの目的として、「新規の施設利用者を増やしたい」「情報の公開性・公共性を高めたい」「新卒採用を強化したい」という3つのご要望を頂きました。
まずは、新規の施設利用者を増やすため、「最低限の施設情報だけが一覧で記載されていた」旧サイトの施設ページにオリジナルCMSを導入し、136箇所の福祉施設それぞれに専用の個別ページを設けております。さらに、各施設ページには最新のお知らせ情報や一日の流れなど、ユーザーが知りたい情報をより具体的に掲載することで、入所をご検討中の方が安心してお問い合わせしていただくための後押しとなるコンテンツに仕上げました。また、今回のリニューアルによって、最新のお知らせ情報や施設情報をブラウザ上の管理画面からリアルタイムで更新していただけるようになったため、情報の公開性が高いホームページに生まれ変わりました。 -

一般社団法人セラピストフォーライフ様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 学校・教育 エステ・ジム・鍼灸院
今回のリニューアルの目的として、「アクセス数を伸ばして認知度をUPさせたい」「セミナーの参加者を増やしたい」というご要望をいただきました。
まずは、セミナーへの参加者を増加させるために、ユーザーがセミナーを探すうえで便利に使える検索機能を実装しました。
機能として、キーワードとカテゴリーの両方で検索が可能な形として「以前受講したセミナーの先生が開催する別のセミナーを受けてみたい」というリピーターにも、「運動器疾患関連のセミナーを探している」という新規ユーザーにも、使いやすい形にユーザビリティの向上を図りました。 -

Earth Technology Group株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI
今回のリニューアルの目的として、「新規顧客を獲得したい」「新設したグループ子会社の情報をホームページで周知したい」という2つのご要望を頂きました。
そのため、「社内の管理システムをデジタル化したい」自動車会社の方や、「セールスフォースの導入を検討している」食品会社の方など、特に20代~50代の男性をメインターゲットに設定し、PCとスマートフォンの使用比率は8:2と想定しPCファーストで設計いたしました。
まずは、新規顧客獲得のため、主要コンテンツであるサービスページを一新しました。具体的には、旧サイトでは7種類あったサービスページを、ターゲットとなるお客様の業務体制に合わせて「ITインフラソリューション」「バイリンガルサポートサービス」をはじめとする6種類のサービスページに集約しております。さらに、各サービスページでは、ユーザーがイメージしやすいよう作図やアイコン、写真を用いながら、サービス内容に合わせたオリジナルデザインを行うことで、それぞれのサービスの特徴をよりわかりやすく表現しております。このように、お客様の特徴に合わせて細やかな設計・デザインを行えるのは、フルオーダーメイド制作ならではの特徴です。 -

佐久平エンゼルクリニック様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 医療・美容・薬品
今回リニューアルの目的として、「集客を増やしたい」「自由診療と保険診療の違いをわかりやすく表現したい」という2つのご要望を頂きました。
まずは、自然検索からの集客を増やすため、SEO対策を強化いたしました。お客様はHP運用コンサルティングサービスをご契約いただいているため、専任のマーケティング担当が、集客が見込めるSEOキーワードを選定し、それぞれの専用ページを新設しております。ほかにも、お客様にご提供いただいたホームページ用原稿は、SEO効果を考慮した綿密なチェックを行い、Google検索での掲載順位をより向上させるための調整をするなど、マンツーマン体制で綿密なコンサルティングサポートを行いました。リニューアル後、実際にSEO順位は好調に推移しアクセスも大きく増えたため、お客様からは「以前よりホームページからのお問い合わせが増えました。」と感謝の声をいただいております。 -

佐藤晃史公認会計士事務所様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 士業
今回、新規制作の目的として、「京都の公認会計士事務所として認知を獲得したい」「【京都 公認会計士事務所】のキーワードで検索結果の上位に表示されるようSEOを強化したい」の2つのご要望をいただきました。
そのため、お客様にはプロのライターによる原稿作成サービスをご利用いただき、主要なページは大ボリュームとなる3000文字以上のコンテンツライディングを行い、SEOを強く意識したことが本コーポレートサイトの大きな特徴です。 -

株式会社リノベ様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産
今回新規制作の目的として、「新規のお問い合わせを増やしたい」「ブランディングを強化したい」という2つのご要望を頂きました。
まずは、新規顧客からのお問い合わせを増やすため、お客様のサービス内容をわかりやすく表現いたしました。具体的には、“水まわりの設備“を便利にする「住宅設備リフォーム」と、”内装・外装”を綺麗にする「住まいリフォーム」の2種類のサービス専用の独立ページを作成しております。さらに、それぞれのサービスにテーマカラーを設定し色分けを行うことで、視覚的な差別化をいたしました。 -

ジャンボ アライアンス ファンズ リミテッド様
オリジナルホームページ(納品型)
コーポレートサイト コーポレートサイト・事務所 その他
今回、リニューアルの目的として、「新規顧客を獲得したい」「安心感が伝わり、充実した情報が掲載されているサイトにしたい」という2つのご要望をいただきました。
まずは、ホームページ全体の雰囲気からユーザーに信頼感を感じて頂けるよう、シンプルなレイアウトだった旧サイトのデザインを柔らかみと信頼感のあるデザインへ刷新いたしました。
香港を拠点とするIFA(独立系ファイナンシャル・アドバイザー)であるお客様は、保険サービスを活用して資産運用を行う認知がそこまで高くないアジア在住の日本人の潜在顧客に向け、常時多数の日本人スタッフがサポート体制を整えており、充実したカスタマーサービスを展開している強みを持っております。 -

株式会社トイディア様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI 求人・リクルート強化 その他
今回リニューアルの目的として、「ブランドイメージを向上したい」「採用を強化したい」という2つのご要望を頂きました。
お客様はご紹介からの集客がメインですので、「トイディア様がどのような会社なのかを詳しく知りたい企業のご担当者」をメインターゲットに設定し、PCとスマートフォンの使用比率は6:4と想定しPCファーストで設計いたしました。
まずは、ブランドイメージを向上するため、お客様の魅力が伝わるよう専任のライターが原稿・キャッチコピーの作成を行っているほか、主要コンテンツの「製品・開発実績」を見やすく整理いたしました。一つひとつのゲームに専用の個別ページを設けているだけでなく、各製品をカテゴリごとに分けて情報を整理するなど、ユーザーにわかりやすく表現しております。こちらはお客様専用の管理画面をご用意しておりますので、リリース情報などを、いつでも簡単に最新の情報として更新いただけます。 -

株式会社アクアテック様
Meta定額制30プラン
コーポレートサイト 求人・リクルート強化 その他
今回、リニューアルの目的として、「アウトソーシング向けの人材採用を強化したい」「企業イメージをアップさせたい」の2つをご要望頂きました。
まずは、企業イメージアップを目的に、シンプルなレイアウトとデザインで構成されていた旧サイトからのデザインを刷新いたしました。
ベースカラーは青をご希望いただいたため、ターゲットとするユーザーの年齢層を考慮し、明るい印象を持っていただけるようなデザインを心がけました。
そのため、本サイトではリンクボタンや各見出しの背景色に、少しずつ色が明るくなっていく「グラデーションカラー」を取り入れ、人物写真の背景色も明るい写真を積極的に取り入れるなど、細部までお客様のご要望に寄り添ってページを明るくデザインしたことが大きなポイントのひとつとなっております。 -

株式会社seeDNA様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 医療・美容・薬品
今回リニューアルの目的として、「DNA鑑定のお申込みを増やしたい」「スマートフォン用サイトを最適化したい」「SEO対策を強化したい」「BtoCを意識したWebサイトにリニューアルしたい」という4つのご要望を頂きました。
まずは、DNA鑑定のお申込みを増やすため、主要コンテンツであるDNA鑑定ページの下部には、淡い暖色のグラデーションカラーで彩ったCV導線を固定表示しております。こちらは、親子の血縁関係などにお悩みのユーザーに「DNA鑑定」を前向きな気持ちで捉えていただきつつ、導線を最適化してCVを向上させるという2つの効果がございます。 -

オーエスエレクトロニクス株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI
今回リニューアルの目的として、「企業イメージを向上したい」「リクルートを強化したい」「新規顧客を獲得したい」という3つのご要望を頂きました。
そのため、PC用サイトでは、「医療用機器に有名メーカーの半導体を使用したい」医療機器製造会社の資材担当者や、「幅広い通信機器製品を取り扱っている技術商社」をお探しの通信機器メーカーの開発担当者など、特に20代~30代のご担当者をメインターゲットに設定し、PCとスマートフォンの使用比率は8:2と想定しPCファーストで設計いたしました。
まずは、企業イメージを向上するため、「昔のPCの狭い画面幅に合わせて作られており、古い印象だった」旧サイトのデザインを一新いたしました。具体的には、ホームページ全体を画面いっぱいで大きく表現しているほか、メインビジュアルにIT機器をイメージした動画を設置するなど、トレンド感を取り入れつつ、お客様の特徴が一目で伝わる最新デザインに生まれ変わりました。 -

株式会社FGグループ様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 その他
今回リニューアルの目的として、「新規のお問い合わせを増やしたい」というご要望を頂きました。
そのため、「長期的な資金調達方法を専門家に相談したい」製造業経営者や、「後継者不在で事業継続に困っている」老舗旅館オーナーなど、特に50代~70代の経営者をメインターゲットに設定し、PCとスマートフォンの使用比率は5:5と想定しPCとスマートフォンどちらからでも見やすい設計にいたしました。 -

中部興産株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産
今回リニューアルの目的として、「新規顧客からのお問い合わせを増やしたい」「リクルートを強化したい」の2つのご要望を頂きました。
まずは、新規顧客の獲得に向けて特に押し出したいコンテンツである「借りたい」「買いたい」ページを刷新することで、ターゲット別にコンテンツを充実させました。
加えて、「貸したい」「売りたい」「建てたい」という3つのページを新設することで、ユーザーの目的別にホームページを回遊できるようなページ設計に仕上げております。 -

株式会社金子工務店様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産
今回、リニューアルの目的として「集客を強化したい」「ホームページからのお問い合わせを増やしたい」という2つのご要望を頂きました。
まずは、自然検索からの集客を増やすため、SEO対策を強化いたしました。お客様はHP運用コンサルティングサービスをご契約いただいているため、専任のマーケティング担当が、まずは多くの集客を見込める「輸入住宅」「北欧住宅」「南欧住宅」「北米住宅」という4つのキーワードの選定し、これらのキーワードの競合を分析してSEO対策を強化するためのサイト設計を行いました。具体的には、それぞれの専用ページを新設し、プロのライターがZoomによるヒアリングのもとSEO対策をより強化するための原稿作成を行っております。ほかにも、ページ下部のフッターに施工対応地域を表示することで、エリア名からの検索を強化しつつ、ユーザーが迷いなくお問い合わせいただけるようにしました。リニューアルから1か月後のSEO効果としましては、対策キーワード+エリア名で上位表示されるようになり、自然検索からの流入も順調に増えております。 -

株式会社ボードルア様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI WEB・情報サービス 求人・リクルート強化 ブランディング
今回リニューアルの目的として、「IRページを新規追加したい」「コンテンツのブラッシュアップをしたい」「上場に合わせてサイトのデザインをリニューアルし、ブランディングに力を入れたい」の3つのご要望を頂きました。
そのため、メインターゲットとなる「投資家様」に向けたページでは、お客様のコーポレートカラーでもあるオレンジと黒を基調に「モノクロ」をベースとしたページを構成いたしました。対してリクルートページでは、新卒や第二新卒の「若いユーザー」がターゲットとなるため、オレンジをベースとした明るい雰囲気を持たせたページを構成するなど、「ターゲットに合わせてイメージを切り分けるデザイン」でお客様のご要望にお応えいたしました。 -

ウィリーズ英語塾様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 学校・教育 WEB・情報サービス ブランディング
今回、リニューアルの目的として、「新規顧客を獲得したい」「塾のイメージアップをしたい」という2つのご要望を頂きました。
そのため、PC用サイトでは、社員研修に「本格的なマンツーマンレッスン」を取り入れたい一般企業の方や、「受験対策・英検対策をさらに強化」したい学習塾の運営者など、特に法人ユーザーをメインターゲットに設定し、PCとスマートフォンの使用比率は7:3と想定しPCファーストで設計いたしました。
まずは、新規顧客を獲得するため、旧サイトでは最善の対策ができていなかったSEOをプロ目線でしっかりと強化いたしました。関連キーワードの検索でヒットしやすいよう、「社会人コース」「英検コース」「高校生コース」「中学生コース」「子どもコース」の5つのコースごとに独立したページを設け、ユーザーの求める情報を充実させることで、SEO対策を強化しつつ、ユーザーに安心感をもっていただけるコンテンツとなっております。 -

社会福祉法人ル・プリ様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 求人・リクルート強化 施設関連 採用強化
今回のリニューアルの目的として、「活動内容をわかりやすく表現したい」「新卒採用を強化したい」の2つのご要望を頂きました。
そのため、お客様の「障碍福祉」「高齢福祉」「児童福祉」「保育」という4つの活動分野ごとに独立した「ル・プリのお仕事」ページを設けました。それぞれにテーマカラーを設定し色分けを行うことで、視覚的にも差別化をしております。また、仕事内容によってページ内のコンテンツの優先順位が異なるため、障害福祉・高齢福祉では「最新のお知らせ」を、児童福祉・保育では「教育方針」を強く押し出すようコンテンツの優先順位を明確に配置することで、ユーザビリティを意識した設計を行いました。お仕事ページを含め、ホームページ内のほとんどの原稿は専門ライターがZoomによるヒアリングのもと一から作成しており、より多くの集客とCV獲得を目的としたWebサイトとなっております。 -

株式会社エス・ワイ・エス様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI 求人・リクルート強化
今回のリニューアルの目的として、「企業のブランディングをしたい」「新規のお問い合わせを増やしたい」「サービス内容をわかりやすくしたい」「SEOを強化したい」「リクルートを強化したい」の5つのご要望を頂きました。
まずは、ブランドのイメージアップのため、テキストが羅列されただけでお客様のサービスの魅力が伝わっていなかった旧サイトのデザインを一新いたしました。例えば、サイトに訪れたユーザーが「特殊印刷に特化した会社」と一目でわかるよう、メインビジュアルのカラーチャート写真をはじめ、サービスや製品をイメージしやすい写真を多く取り入れております。会社の「明るく誠実な雰囲気」が伝わる写真を厳選し、一つひとつに細かなレタッチを加えることで、お客様の丁寧なサービスと鮮やかな製品を効果的に表現するデザインに仕上げました。 -

日本オフィスオートメーション様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 求人・リクルート強化
今回、リニューアル目的の1つとして「事業内容をわかりやすく表現したい」というご要望を頂きました。
今回、お客様が多様なサービスを展開しているため、OA機器レンタルや電気通信など、主要な6つの事業分野ごとに独立したサービス紹介ページを設けました。特にメインとしている「OA機器配送・設置」「OA機器レンタル」「電気通信」の3つのサービスについては、どのような方に向いているプランなのか、サービスの特徴や対応している機器など、情報を充実させることでサービスを明瞭化し、ユーザーに納得してお問い合わせいただくためのコンテンツにいたしました。 -

森下淳平厩舎様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 求人・リクルート強化 施設関連
今回、新規制作の目的として、「リクルートを強化したい」「世界規模の仕事をしていることを伝えたい」の2つのご要望を頂きました。
まずは、リクルート目的のユーザーに向けて、サイトに訪れた際に採用情報への導線がファーストビューに入るようにいたしました。ほかにも、トップページ内で「教育制度」「スタッフインタビュー」などの採用コンテンツをメインに見せるなど、ユーザビリティを考慮した設計を行っております。ホームページ内のほとんどの原稿は専門ライターがご訪問によるヒアリングのもと一から作成しており、より多くの集客とCV獲得を目的としたWebサイトとなっております。 -

株式会社キューメイ研究所様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI 医療・美容・薬品
今回のリニューアルの目的として、「製品情報を海外のユーザーにも発信していきたい」「企業ブランドのイメージアップをしたい」「お問い合わせを増やしたい」の3つのご要望を頂きました。
そのため、多様な測定装置に使用できる汎用性の高い血液凝固試薬を探している方や、動物用に高品質かつ安全性の高い検査薬を探している方など、特に医薬品メーカーや製薬会社をメインターゲットに設定し、PCとスマートフォンの使用比率は6:4と想定しPCファーストで設計いたしました。
海外のユーザーにも親しみを感じていただけるよう、メインビジュアルを含め、全体的に外国の方の写真を多く使用しております。さらに、専用の英語版ページを併設いたしました。こちらのページでは、お問い合わせフォームを含め、すべてのコンテンツを1ページに集約しております。それによりCVまでの動線を一本化し、海外のユーザーがスムーズにお問い合わせいただけるよう、ユーザビリティを考慮した設計を行いました。 -

エンセレモニー様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 ホテル・旅館・葬儀
今回リニューアルの目的として、「自社のコンセプトや想いを伝えたい」「お問い合わせを増やしたい」「これまでのチープなイメージを払拭したい」の3つのご要望を頂きました。
まずは、お客様のコンセプトを知っていただくため、メインビジュアルに安心感のあるメッセージを配置いたしました。ほかにも、導線としてaboutページの優先度を高めて配置し、お客様の3つの強みをサムネイル付きで配置するなど、重要なコンテンツをしっかりと訴求させる設計を行っております。 -

電子磁気工業様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI 求人・リクルート強化
今回のリニューアルの目的として、「新規顧客の開拓をしたい」「製品・サービスを分かりやすく見せたい」という2つのご要望を頂きました。
新規顧客を開拓するため、自動車業界や白物家電など、7つの業界分野ごとに独立したサービス紹介ページを設けました。そのためSEOが強化され、集客に繋がる業界関連のキーワードが上位表示されやすくなっております。また、お客様が持つ大手企業への多数の導入実績を、事例として具体的な企業名も交えて掲載することで、ユーザーに信頼感を持っていただけるようコンテンツを充実させました。 -

みんなの塾様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 学校・教育 求人・リクルート強化 採用強化
今回リニューアルの目的として、「SEOの順位を競合他社より上位にして集客したい」「新規のお問い合わせを増やしたい」「企業のブランドイメージアップをしたい」「デザイン性の高いサイトにしたい」の4つのご要望を頂きました。
お問い合わせの増加とブランドのイメージアップのため、メインビジュアルのすぐ下にコンセプトを配置して訴求を高めて表現いたしました。また、「一生使える学習力をつける」という他塾にはない独自の教育理念をサイト全体で押し出すことで、競合他社との差別化をはかりました。具体的には、訴求したいポイントを動画でクリッピングすることで視認性を高め、生徒の合格体験をビフォーアフター形式で掲載することで、学習効果に説得力をもたせております。また、サイト内の講師写真には専属カメラマンが撮影した自然体な写真を用いることで、ユーザーに信頼感と安心感を与えるよう工夫しております。 -

添田達也 税理士事務所様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 士業
今回の新規制作の目的として、「新規にホームページをつくりたい」「新規のお問い合わせを増やしたい」「名刺交換やご紹介の方からの契約につなげたい」の3つのご要望を頂きました。
名刺交換をされた方がホームページに訪問した際、すぐに相談予約にたどり着けるよう、赤で強調されたお問い合わせのCV動線をページ上部のヘッダーに固定いたしました。また、気軽にご相談いただけるよう「迷ったらまずは相談」のリード文を目立つように配置し、メインページの下部には訴求コンテンツへの動線を配置するなど、サイト全体の流れを一本化しCVをとりこぼさない設計をいたしました。 -

日本印刷様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI 求人・リクルート強化
今回のリニューアルの目的として、「会社のイメージアップ」「お問い合わせを増やしたい」「営業ツールとして活用したい」「採用情報ページを充実させたい」の4つのご要望を頂きました。
そのため、定期刊行誌を発行したい公益法人の方や、講演会をオンライン配信したい学会の方など、40代の男性をメインターゲットに設定し、PCとスマートフォンの使用比率は7:3と想定しPCファーストで設計いたしました。
お客様は、多様なサービスを展開しているため、メインサービスが何かわかりにくかった旧サイトのサービスコンテンツを整理いたしました。特にメインとしている2つのサービスについてはスペースを広くして、躍動感のある装飾をつけることで、「会社の強みはどういう点なのか」を視覚的に強く認識させ、お問い合わせを増やす導線強化の工夫をいたしました。また、SEO対策強化のため、HP運用コンサルティングサービスにご契約いただき、リニューアル後は「Webのプロに気軽に相談できる環境になり助かっています」と喜びの声をいただいております。 -

日本ディスプレイセンター様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI
今回のリニューアルの目的としては、「会社・サービスの認知」と「新規顧客の開拓」の2つのご要望を頂きました。そのため、デジタルサイネージを使用したい企画会社の営業担当者や、新店舗の出店にあたって商品棚を配置したい設計者など、20代後半~40代前半の男性をメインターゲットに設定しており、PCとスマートフォンの使用比率を8:2と想定しPCファーストで設計いたしました。
サービス内容をユーザーに知っていただくため、3つのサービスをそれぞれ独立したコンテンツとして新設いたしました。それにより、どのサービスページからアクセスしてもユーザーの求める情報がまとまっている、分かりやすいホームページとなっております。さらにページ全体を通して写真や動画を多く使用しており、サービスご利用後の具体的なイメージが湧いてくるようなコンテンツに仕上げました。デザイン面だけでなくコンテンツ内容からも「安心感・信頼感」が伝わる、ユーザーファースト設計にしております。ホームページ内のほとんどは専門ライターが綿密なヒアリングのもと原稿作成しており、情報の分かりやすさとSEO対策を兼ね備えたWebサイトとなっております。 -

高橋彰税理士事務所様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 士業 求人・リクルート強化
こちらのサイトでは、開業間もない法人から事業拡大の法人まで、顧問契約を検討している経営者様と、転職活動をされている個人ユーザーをメインターゲットに設定しております。前者はPCとスマートフォンの使用比率を7:3、後者は3:7と想定いたしました。今回のリニューアルではサービスサイトの裏付けが目的の一つであることから、サービスサイトからの流入も想定したコンテンツ設計や、安心してお問い合わせいただけるようなデザインにいたしました。リニューアル前にサービスの訴求点を洗い出して優先順位を元に一から設計を見直し、SEOに強く信頼感のあるサイトに仕上げました。
-

オーラルアカデミー様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 医療・美容・薬品 ブランディング
今回のリニューアルの目的としては、「取り扱い製品の良さを広めたい」「企業イメージを向上させたい」「美容や介護にも役立つことをアピールしたい」「新規顧客を獲得したい」という4つのご要望を頂きました。
そのため、医療器具の購入を検討されている介護や美容、歯科関係の企業担当者や、表情筋を鍛えてフェイスラインをリフトアップさせたい方など、主に30代の女性をメインターゲットとして設定し、綿密なペルソナ設計を行いました。
トップページでは訴求コンテンツである製品情報に、ピックアップした商品を陳列して掲載できるエリアを設置いたしました。自動的にスライドする動きを加えることで、流し読みをされるユーザーでも自然と目に留まりやすいよう工夫しております。ほかにも、メインビジュアルに製品情報への動線を設置したり、グローバルメニューには製品名や品番で自由に製品検索できるサーチボックスを配置しており、さらにaboutページにも製品情報への動線を設けることで、訴求コンテンツを最大限アピールできる設計にいたしました。こちらのコーポレートサイトは本サイト公開前にティザーサイトを先行公開し、サイトリリースの周知をいち早く行いました。お急ぎのお客様のご要望など、幅広く柔軟な対応ができるのがネオインデックスのフルオーダーメイド制作の特徴です。 -

株式会社フードナビ様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 ブランディング
今回のリニューアルの目的としては、「企業ブランドのイメージアップ」と「お問い合わせ数の増加」の2つのご要望を頂きました。そのため、初めて飲食業の経営を検討されている方や、他の業種を営んでおり飲食業に興味のある方など、40~50代の男性の経営者をメインターゲットに設定し、業種別に綿密なペルソナ設計を行いました。用途に応じた「資料請求」「説明会申込み」「お問い合わせ」の3種類のフォームを設け、各動線をページ上部に固定することで、ユーザーは目的と一致したフォームで思い立ったらすぐにお問い合わせしていただけるようユーザビリティを考慮して設計いたしました。
-

株式会社ファンクルー様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI
こちらのサイトでは、メインターゲットを大手広告会社などの法人ユーザーと、ゲームをプレイする個人ユーザーの2種類に分けてペルソナを設定しております。法人ユーザーに向けては、PCとスマートフォンのアクセス比率を8:2と想定し、個人のユーザーに向けては、PCとスマートフォンのアクセス比率を2:8と想定いたしました。ターゲットの取りこぼしが無いようコンテンツの配置を分かりやすく工夫し、デバイスを問わずユーザビリティの高い設計に仕上げました。
-

株式会社エネフィット様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産
こちらのサイトではマンションの管理組合やマンションオーナーをメインターゲットに設定しており、提供しているサービスを全国展開するためのブランディングと、新規顧客の獲得をサイトリニューアルの目的としております。そのため、はじめてサイトに訪問したユーザーがサービス内容をスムーズに認知できるよう、ヘッダーに写真付きでサービスページへの導線を設置いたしました。また、ページ下部にお問い合わせ導線を固定することで、CVRを逃さない設計を行っております。
-

株式会社リモア様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産 ブランディング
こちらのサイトでは不動産のオーナーや大手デベロッパーをメインターゲットに設定しているため、PCとスマートフォンの使用比率を8:2と想定いたしました。新会社設立にあたり、信用度や認知度アップが新規制作の目的の一つとお伺いし、綿密なペルソナ設定のもと、不動産会社サイトの常識を覆すようなインパクトのあるデザインに仕上げました。
-

株式会社ブックダム
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 ブランディング
こちらのサイトでは出版を検討している30代~40代の経営者をメインターゲットに設定しており、PCとスマートフォンの使用比率を5:5と想定し、業種ごとの綿密なペルソナ設計を行いました。トップビジュアル下にメインコンテンツである「実績」と「サービス」を配置し、スクロールするだけで必要な情報を閲覧できるようにしております。CVRアップのために、多忙な経営者に向けた、直感的な操作が可能なサイト設計を行いました。
-

株式会社アッパーグラウンド様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI 求人・リクルート強化 採用強化
ゲーム企画やディレクションを行っている、アッパーグラウンド様のコーポレートサイトをリニューアルいたしました。
こちらのサイトでは法人クライアントをメインターゲットに設定しており、新規顧客獲得のため、特に20代後半~40代のゲーム企画会社を探している企業担当者をペルソナとして設定し、綿密なサイト設計をいたしました。そのため、設計では事業内容と実績の分かりやすさを意識し、デザインでは、ゲームの「ワクワク感」が伝わるような遊び心を随所に取り入れることで、自然とCVRへ繋がるようなサイトに仕上げました。 -

ESジャパン株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI WEB・情報サービス 採用強化
こちらのサイトでは法人クライアントをメインターゲットに設定し、サービスの魅力をWebサイトでさらに強化してPRしたいとのリクエストをいただきました。そのため、業種ごとに詳細なペルソナを設定しデバイス比率をPC7:SP3といたしました。初めてサイトを訪問したユーザーに分かりやすくスムーズにご覧いただけるよう、「コールセンター向け」「ITサービス開発向け」といった形で各サービスを業種別に併記することで、直感的な操作でより早く目的のページを訴求できるよう綿密なサイト設計を行い、CVRアップのための工夫を施しました。
-

株式会社東京動物霊園様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 ホテル・旅館・葬儀 施設関連
こちらのサイトでは30代~70代の個人ユーザーをメインターゲットにしているため、幅広い年齢層としてペルソナを設定しました。また、Goolgle等の検索からのアクセス数向上と地域からのお問い合わせ対策として、対象エリアのキーワードを盛り込んだランディングページを6地域分設けております。専門ライターがヒアリングをもとにエリアごとの異なる原稿を作成し、想定される検索キーワードからのSEO対策として各ページを設計しました。ネオインデックスでは、CVRアップのための対策をサイト設計の段階から各種ご提案しております。
-

株式会社FPユニオンLabo様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所
労働組合の運営等に関係する方を対象としたホームページのため、PCとスマートフォンの使用比率を5:5と想定いたしました。今回のリニューアルを機にレスポンシブデザイン対応へ変更するのに合わせて、どのようなデバイスでも情報が整理されて分かりやすいように設計いたしました。特に最大の訴求ポイントであるセミナーコンテンツのCVR率アップを意識し、特徴やプラン、セミナー一覧、ご利用の流れをシンプルにまとめ、ユーザーが上から下へ流し読みするだけで内容を把握できる、ユーザビリティを考慮した設計となっております。
-

ヒビノメディアテクニカル株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI 求人・リクルート強化
PCサイトではメインターゲットを法人クライアントと設定し、目的のページへストレスなくたどりつけるよう、複数のサービスをそれぞれ独立したコンテンツとして設計いたしました。そのため、どのサービスページからアクセスしてもユーザーの求める情報がまとまっている、分かりやすいホームページとなっております。TopページとAboutページに「〇〇をご検討の方はこちら」と分かりやすい誘導テキストを表示するなど、より感覚的に操作でき、ページを閲覧したあとはフッターに固定されたボタンからそのままお問い合わせができるようCVR率アップに繋がる工夫をしております。また、リニューアル後は新規顧客開拓に向けた戦略的なサイト運営を行う方針とのことでしたので、簡単に操作ができる商品登録CMSを実装しております。
-

株式会社サンワードメディア様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 アパレル・ファッション 求人・リクルート強化
今回のリニューアルによるリクエストは、多岐にわたる事業内容を分かりやすくし、クライアントである法人ユーザーや、リクルート対象である個人ユーザーに滞りなく情報収集してもらえるようにしたいとのことでした。
PCサイトでは主なターゲットを法人クライアントと定め、会社PCからの閲覧を想定しまして、事業内容を紹介するサービスページは専門ライターが綿密なヒアリングのもと原稿作成させていただき、SEOにも効果的となり、さらに充実したコンテンツとなりました。加えて、これまでは無かったモデルケースページを設け、ファッション広告・医療広告・クリニック広告・妊活広告といった形で、業種ごとに具体事例を掲載し、最大限にCVRを意識したページ構成にいたしました。ストーリー性のある構成によって情報が分かりやすくまとまり、リニューアル後は「大手クライアントからお問い合わせがあった」と喜びの声をいただいております。 -

フジユキホーム様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産
これまでのホームページへのアクセスは、主にフジユキホームとしての指名検索や物件紹介サイトからの流入でしたが、それをリニューアルによってさらにアクセスを増やしデザイン的にも信頼を得られるホームページにしたいというご要望にお応えし、企業の強みであるサービス内容や建売住宅・注文住宅の物件情報をより訴求できるような設計といたしました。
ターゲットは、住宅の購入を検討している30代~60代と幅広く、全ページにお問合せフォームへの導線を確保するなど、どの年代のユーザーでも感覚的にお問合せ(電話・メール)ができる設計となっております。 -

三光設備株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 求人・リクルート強化
旧ホームページからビジュアル、コンテンツを一新することで、クライアントである法人ユーザーにも、就職希望の学生にもわかりやすく事業内容を伝えたいとのご希望をいただきました。PC版では、特に会社から閲覧している法人クライアントに向けた設計を行っています。PCからの閲覧を60~70%と想定し、事業内容、実績、会社概要などを滞りなく回遊し、情報収集ができるように設計しています。
テンプレートを使わない個別設計だからこそ、複雑なご要望を余すことなく叶えることが可能です。 -

株式会社FPコーチングLabo様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所
このホームページでは、ファイナンシャルプランナーがどのようなお悩みを解決してくれるのか、どのような相談にのってもらえるのか、具体的にどんなサービスがあるのかなど、独身の方でもご夫婦の方でも、直感的な操作でホームページをご覧いただけるよう設計・デザインを工夫いたしました。
-

レデックス株式会社様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 学校・教育 製造・開発・IT・AI WEB・情報サービス
多くのソフトを開発・販売されておりますので、その情報を整理するところから取り組ませていただきました。綿密なヒアリングを元に「法人向け」「個人向け」としてカテゴライズさせていただくご提案をし、それぞれのペルソナを設定した上で各導線を設けお問い合わせまでのCV設計を行いました。
-

株式会社ヨシノ様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 ホテル・旅館・葬儀
創業85年の老舗葬儀社、株式会社ヨシノ様のコーポレートサイト制作実績です。
これまでの数年におよぶ旧ホームページによるお悩みを詳細にヒアリングさせていただきまして、ご担当者様のリニューアルに対する思いを拝聴し1から設計を見直しさせてただき、ペルソナと検索機会をより細かく想定してコンバージョン(お問い合わせ)の取れる設計とデザインを工夫しました。 -

EGテスティングサービス様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI
EGテスティングサービス様のコーポレートサイト制作実績です。高品質なテストサービスをサービス別にまたはテスト対象別にご紹介させていただいております。テスト計画・テスト設計支援と言った上流工程から、テスト・検証サービス、セキュリティ脆弱性診断、ローカライズ、カルチャライズ、ユーザーテストの下流工程まで、一貫したサービスを事例紹介も用いて、より分かりやすく設計とデザインを工夫しました。
-

日本卓球療法協会様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 学校・教育
卓球を通じて心身の疾患やその予防を推進されている日本卓球療法協会様の協会サイトを制作させていただきました。卓球療法士やインストラクターの資格を用いて、児童分野、精神疾患や要介護の分野等でご活躍いただけるようになります。また地域住民との交流や福祉学習など、まちづくりにもお役に立てられますので、そのコンセプトが伝わるようアットホームな協会の印象づくりをデザインで表現しました。
-

CREED BANK様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所
東京都豊島区にある企業のPC用コーポレートサイト制作実績です。ペルソナとしては主に個人ユーザーをメインに設計させていただきました。ベンチャー企業としての躍動感があり、顧客を大切にされている企業理念を表現した誠実なデザインとなっております。
-

ユアーズ・トレード様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。企業のイメージに合わせて随所に照明の要素を取り入れた珠玉のデザインです。各製品詳細ページから製品ごとにお問い合わせが出来る仕様で、ユーザーも管理者も使いやすいサイト設計にこだわりました。
-

エム・ソフト様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI 求人・リクルート強化
Webサイト制作費無料の「コスパ定額制30プラン」のコーポレートサイト制作実績です。新規顧客向け、およびリクルート向け(新卒採用、中途採用)としてリニューアルさせていただきました。
-

アイズ・コミュニケーション様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産 求人・リクルート強化
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。
サービス毎に説明→導入効果→実績紹介までの流れで、情報を分かりやすく伝える設計と、赤とグレーを基調としたスタイリッシュなデザインで制作いたしました。 -

BREX様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。
豊富な情報量を分かりやすく且つスタイリッシュに見せるよう、工夫を凝らした設計とデザインで制作しております。商品登録ができるシステム開発により、運用のしやすさにもこだわったサイトです。 -

UPDATE様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。お客様の事業内容を入念にヒアリングし、ポイントを効果的にアピール且つ、エンドユーザーの方にわかりやすくお伝え出来るコンテンツ作成と設計・デザインにこだわりました。
-

イー・ガーディアン東北様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 WEB・情報サービス
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。入念なヒアリングを元に、UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。導入事例→サービス→お問い合わせへの導線をつくり、初めての方にも多くご利用いただけるよう「スタートアップ企業支援」のバナーを右上部に常に表示させる仕様にいたしました。
-

Earth Technology株式会社
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。入念なヒアリングを元に、リクルートに力を入れた、UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行いました。会社のサービス内容や魅力がより多くの方にわかりやすく伝わるように、大きな見出しと写真をページ内に多数用いることで、視認性と可読性の高いサイトを作成いたしました。
-

株式会社ケアギバー・ジャパン様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 施設関連
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。入念なヒアリングを元に、UIデザイン、サイト全体設計、Webデザインを行っています。このホームページでは特にこだわりの動画をより見やすく工夫しました。また各施設毎にWordpressブログを更新しています。
-

秋山レディースクリニック様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 医療・美容・薬品
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブWebデザイン対応Webサイト制作実績です。入念なヒアリングを元に、UIデザイン、サイト全体設計、Webデザインを行っています。このホームページでは多岐に渡る診察内容を探しやすくするためにPCサイトのレイアウトを工夫いたしました。
-

HIM様
オリジナルホームページ(納品型)
コーポレートサイト コーポレートサイト・事務所 製造・開発・IT・AI
オリジナルホームページのレスポンシブサイト制作実績です。入念なヒアリングを元に、UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。
「採用に注力したサイト」というお客様のご要望にお応えするため、ファーストビューから工夫を凝らし、充実したコンテンツとさまざまな表現方法で“どんな会社か”を存分にアピールできるUI設計とデザインにこだわりました。 -

SRプロダクション様
Meta定額制30プラン
コーポレートサイト コーポレートサイト・事務所 芸能
芸能プロダクションのオフィシャルサイト制作実績です。入念なヒアリングを元に、UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。落ち着いた色合いの中に目立つように黄色を使用した所属者募集のバナーを制作し、所属者募集ページの内容も分かりやすく、すぐに申し込みができるよう設計にいたしました。
RECRUIT
採用サイトの制作実績
採用サイトの制作実績をご紹介します。ネオインデックスでは、新卒・中途などターゲットをさらに詳細に設定し、ターゲットに最適な設計・デザインの採用サイトを制作しています。こだわりの採用サイト制作により、「欲しい人材からの応募が増加した」「ミスマッチが減った」という嬉しいご報告を多数頂戴しております。成果につながる採用サイトを制作したい方は、ぜひお問い合わせください。
採用活動は求人広告媒体を通して行うことができますが、膨大な求人情報に埋もれてしまうだけではなく、掲載できる情報が限られるため、その効果には限界があります。一方、採用サイトなら自社の強みや働きやすさなどの多くの情報を詳細に伝えられるため、競合他社との差別化がしやすくなります。また、採用サイトを閲覧してから応募している求職者は、志望度や事業への理解度が高いことが多いため、応募者の質の向上にも効果的です。
さらに、社員インタビューや社員の働く様子の写真などを掲載することで、職場の雰囲気や仕事内容を求職者に詳細に伝えられるため、ミスマッチを減らすことにもつながります。このように採用サイトを制作し活用することで、求職者からの応募数を増やすだけではなく、採用コストの削減にもつながり、採用活動の効率化を促進させることができます。
続きを見る…
-

株式会社プレナス様 中途採用サイト
Meta定額制30プラン
採用サイト 求人・リクルート強化 採用強化
今回、リニューアルの主要な目的の一つとして、「働く”人”(社員様)の姿を訴求し、働きやすい職場環境や安定性をしっかりと伝えたい」というご要望をいただきました。そのため、「キャリアプラン」ページを作成し、役職ごとのキャリアパスや仕事内容を詳しく紹介することで、ユーザーが将来の具体的なキャリアプランをより明確にイメージできるページ設計にしております。
-

株式会社プレナス様 新卒採用サイト
Meta定額制30プラン
採用サイト 求人・リクルート強化 採用強化
今回のリニューアルの主要な目的として、「自社の魅力を伝えて、新卒の応募数を増やしたい」というご要望をいただきました。そのため、ユーザーにお客様ならではの働く魅力を伝え応募に繋げられるよう、お客様の強みや特徴を数字で視覚的に紹介する「3分で知るプレナス」ページを新規作成いたしました。ページ内には、店舗数や年間休日数を大きく表示することで、お客様の事業の規模感や働きやすさをスクロールするだけで感覚的に理解でき、安心感を持って採用応募をしていただくためのコンテンツとなっております。
-

株式会社りゅうせきフロントライン様
Meta定額制30プラン
採用サイト 求人・リクルート強化
今回のリニューアルの主要な目的として、「ホームページからの派遣スタッフ登録を増やしたい」というご要望をいただきました。そのため、ユーザーが応募したい求人を見つけた際にスムーズに派遣スタッフ登録できるよう、登録フォームへの導線ボタンを明るいオレンジのアクセントカラーで画面右上に固定表示いたしました。さらに、左隣にはお仕事情報ページへの導線ボタンを併せて固定表示いたしました。そうすることで、ひとまず仕事情報を確認したいユーザーと、先に派遣登録をしてから仕事情報を確認したいユーザーのどちらのニーズも叶える導線設計に仕上げております。
-

株式会社ウイル動物病院グループ様
Meta定額制30プラン
採用サイト 医療・美容・薬品
今回のリニューアルの主要な目的として、「採用応募を増やしたい」というご要望をいただきました。そのため、ファーストビューでは獣医師・愛玩動物看護師・トリマー・アニマルケアスタッフという4つの職種の社員様が明るい笑顔でガッツポーズされているお写真や、実際に診察をしている様子のお写真などをスライドショーで画面の中央に大きく配置しました。そうすることで、各職種のチームワークや、挑戦心溢れる職場の雰囲気をありありと伝えることができ、「この人たちと一緒に働きたい」とユーザーに感じさせるようなデザインに仕上げています。
-

インサイド・アウトグループ様
Meta定額制30プラン
採用サイト WEB・情報サービス
今回の新規制作にあたって、「新卒ユーザーからの応募を増やしたい」というご要望をいただきました。そのため、ターゲットとなる大学生に好印象を与えられるよう、近年人気の高いデザインテイストである淡い色味のグラデーションをアクセントに使用し、サイト全体をフレッシュ感のあるデザインに仕上げました。また、動画や動きのある見出しを導入することにより、文字ばかりの情報にならず、動画が主流となっている若い世代でも見やすいデザインになっています。
-

佐久平エンゼルクリニック様
Meta定額制30プラン
採用サイト 求人・リクルート強化 医療・美容・薬品
今回のリニューアルの目的として、「培養士を中心に採用を強化したい」「仕事のやりがいやキャリアプランを訴求したい」という2つのご要望をいただきました。
まずは、採用の強化を行うために、現場で実際に働いている方々の写真を多く取り入れ、職場のイメージが湧きやすくなるようなレイアウトを構築いたしました。
メインビジュアルでは、画像が切り替わるアニメーションにて実装を行っており、最も採用を強めたい培養士のお写真をファーストビューに用いることで、培養士への訴求を強めております。 -

ウイル動物病院グループ様
オリジナルホームページ(納品型)
採用サイト 求人・リクルート強化 医療・美容・薬品 施設関連
今回、新規制作の目的として、「ブランドイメージを強化したい」「新卒採用を増やしたい」の2つのご要望を頂きました。
まずは、ブランドのイメージアップのため、柔らかさを意識して「手書き文字」のキャッチコピーをデザインに反映して訴求を高めつつ、先輩スタッフや動物の写真をメインビジュアルに用いることで、人の温かみを感じられるデザインにこだわっております。こちらの採用サイトでは、本サイト公開前にプレオープンを実施いたしました。お急ぎのお客様のご要望など、きめ細かく柔軟な対応ができるのがネオインデックスのフルオーダーメイド制作の特徴です。 -

アーステクノロジー様
Meta定額制30プラン
採用サイト コーポレートサイト・事務所 求人・リクルート強化
今回のリニューアルを通して、「新卒採用、キャリア採用それぞれ応募者とのマッチング率を高めたい」とのリクエストを頂きました。新卒採用サイト、キャリア採用サイトと、異なるディレクトリにそれぞれのTOPページを設け、さらに仕事内容や写真紹介や社風に関するページを充実させ、それらの情報にたどり着きやすいようTOPページからの動線を配置することで、ユーザーが自然とページに誘導され、新卒の方も中途の方もそれぞれが入社後の仕事を具体的にイメージできるよう工夫いたしました。
SERVICE
サービスサイトの
制作実績
サービスサイトの制作実績をご紹介します。ネオインデックスでは、サービスへのお問い合わせを増やすため、お客様ならではの強みや魅力を理解したうえでお問い合わせができるようなサイト設計を、一からフルオーダーメイドで組み立てています。そこに、最新トレンドを取り入れた世界にひとつのオリジナルデザインを合わせることで、競合他社とは大きく差別化された高品質なホームページの制作を実現しています。オンリーワンのホームページの数々をぜひご覧ください。
サービスサイトは、自社の商品・サービスの強みや魅力をより多くのユーザーに知ってもらうために重要な存在です。ホームページは世界中のユーザーに、24時間365日アプローチできるツールです。そのため、サービスサイトを作成し、自然検索からの流入を増やすことができれば、こちらから働きかけずとも多くの潜在顧客にアプローチできるようになります。
サービスサイトと類似したものに、コーポレートサイトがあります。サービスサイトは、自社のサービスや商品の魅力を伝え、購入やお問い合わせにつなげる「営業」的な役割を担っています。一方コーポレートサイトは、企業情報や採用情報などを伝え、ブランディングを向上させる「広報」的な役割を担っています。そのため、企業の顔としてのサイトを作りたい場合は「コーポレートサイト」、さらに詳しくサービスや商品の魅力を伝えたい場合は「サービスサイト」を制作することがおすすめです。
続きを見る…
-

HOKEN SALON様
Meta定額制30プラン
サービスサイト その他
今回、新規作成の主要な目的として、「問い合わせ数を増やしたい」というご要望をいただきました。そのため、保険金額を知りたいと考えているユーザーがスムーズに見積もり依頼できるよう、メインビジュアルのすぐ下に、保険プランの見積もりを一括で比較できるコンテンツを配置しています。こちらのコンテンツでは、「保険の種類」と「工事の種類・業種」を選択できるプルダウンメニューと、「年間完工高」を入力できるテキストエリアを設置しました。必要な情報を入力して「【無料】一括見積もりスタート」ボタンをクリックするだけで、お問い合わせフォームに情報が自動入力され、そのまま簡単にお問い合わせができる設計に仕上げております。
-

コスモヘルス様
Meta定額制30プラン
サービスサイト コーポレートサイト・事務所 施設関連 その他
今回、リニューアルの主要な目的として、「企業としてのブランディングを強化したい」というご要望をいただきました。そのため、お客様が展開されている7つの多様なサービスに関するページをそれぞれ新規作成しました。各サービス内容を整理して掲載できることで、予防医療講演をはじめとした健康維持への取り組みや社会貢献活動、製品力の高さなど、お客様ならではの魅力をユーザーに分かりやすく、かつ効果的に伝えるホームページに仕上げています。
-

セイザングループ様
Meta定額制30プラン
サービスサイト コーポレートサイト・事務所 施設関連 その他
今回、リニューアルの主要な目的として、「採用を強化したい」というご要望をいただきました。そのため、求職者がスムーズに採用情報へアクセスできる導線を重視し、綿密に設計しています。まず、「採用情報」ページへの導線ボタンを画面右上に固定表示することで、ユーザーがグループの強みや事業内容を確認し「ここで働いてみたい!」と感じたタイミングですぐに採用情報を閲覧できる導線設計に仕上げました。
-

ウォッチ・ホスピタル様
Meta定額制30プラン
サービスサイト その他
今回、新規作成の主要な目的として、「ホームページからのお申し込み数を増やしたい」というご要望をいただきました。そのため、来店しなくても郵送で腕時計の修理が行えるというお客様の強みをしっかり訴求できるよう、各エリアのページに「時計修理の流れ」というコンテンツを設置しました。こちらのコンテンツでは、実際にWEB受付で使用している精密機器BOXの写真や、対応の丁寧さが伝わる説明文を掲載しています。そうすることで、実店舗のない地域や高価な腕時計を郵送するのが不安と感じているユーザーに、郵送修理でも安心して依頼できることを伝え、郵送修理のお申し込みを後押しする設計になっています。
-

ビルドエフ様
Meta定額制30プラン
サービスサイト 建築・住宅・不動産
今回、リニューアルの主要な目的として、「新規顧客からの注文住宅の依頼を増やしたい」というご要望をいただきました。そのため、「自由設計注文住宅」ページを新たに作成し、「家を支える強固な地盤と基礎」や「『長期優良住宅』認定取得」など、注文住宅に関するお客様ならではの5つの強みを、余すことなくリッチに伝えています。さらに、「自由設計注文住宅」ページの配下には、サービスごとに情報をまとめた「Smart」ページと「Eternity」ページをそれぞれ新規作成しました。こちらのページでは、それぞれのサービス内容の魅力を伝えるキャッチコピーと「標準仕様」を掲載することで、サービスごとの違いや強みが明確に伝わる構成に仕上げております。
-

ビック・ママ様
Meta定額制30プラン
サービスサイト アパレル・ファッション その他
今回、リニューアルの主要な目的として、「来店数を増やしたい」というご要望をいただきました。そのため、サービスの利用を検討しているユーザーが、「近くの店舗情報」や「お直しメニューの料金」などの知りたい情報をすぐに確認できる設計にいたしました。具体的には「トップページ」や「お直しコンシェルジュとは」ページに、「ズボンの裾上げ」や「洋服のお直し」などのお直しメニューの料金が記載されたコンテンツに直接遷移する導線ボタンを、サムネイル写真付きで設置いたしました。また、「店舗情報」ページでは、全国に60以上ある店舗の中から近くの店舗を簡単に確認できるよう、都道府県や対応サービスごとに絞込検索ができるようにいたしました。そうすることで、必要な情報までスムーズにたどり着くことができ、 ユーザーの来店の後押しに効果的な設計となっています。
-

株式会社サンバースト
Meta定額制30プラン
サービスサイト その他
今回、新規作成の主要な目的として、「日本全国からの郵送修理のお問い合わせを増やしたい」というご要望をいただきました。そのため、来店しなくても郵送でスーツケース修理が行えるというお客様の強みをしっかり訴求できるよう、メインビジュアルの下部にトラックのユニバーサルアイコンを使用した「郵送修理の流れ」ページへの導線ボタンと、郵送修理の流れがわかる動画への導線を配置しました。そうすることで、実店舗のない地域や来店が面倒と感じているユーザーに、郵送修理サービスを行っていることと、手間がかからず簡単に利用できることを訴求でき、郵送修理のお問い合わせを後押しする設計になっています。
-

エスプランニング様
Meta定額制30プラン
サービスサイト 建築・住宅・不動産
今回、新規制作の主要な目的として、「自然検索を強化し、対応エリア内での問い合わせを増やしていきたい」というご要望をいただいたため、エリアページをお客様ご自身で簡単に量産できるオリジナルCMSを自社開発いたしました。こちらのCMSにより、「遺品整理+エリア名」というキーワードでのSEO対策を強化し、一都三県を中心に、より広い地域からのお問い合わせ増加に効果的なホームページ設計に仕上げております。
-

小笠原住宅環境株式会社様
Meta定額制30プラン
サービスサイト 建築・住宅・不動産
今回、リニューアルの主要な目的として、「ホームページからの集客を増やしたい」というご要望をいただきました。そのため、今すぐにでも遺品整理やゴミ屋敷清掃を依頼したいと考えているユーザーに向けて「お急ぎの方へ」ページを新規作成しました。こちらのページでは、ファーストビューに電話番号やお問い合わせフォームへの導線ボタン、「ゴミ屋敷清掃」「遺品整理」「生前整理」の料金、対応の早さが伝わるテキストとイラストを配置することで、必要な情報を瞬時に得ることのできるページ設計に仕上げております。
-

株式会社シーエスラボ様
Meta定額制30プラン
サービスサイト 医療・美容・薬品 ブランディング
今回、新規制作の主要な目的の一つとして、「お問い合わせを増やしたい」というご要望をいただきました。そのため、右下にチャットボットへの導線ボタンを明るいオレンジで、左下にメールマガジン登録フォームへの導線ボタンを明るいグリーンで固定表示いたしました。そうすることで、化粧品開発や製造に関するお問い合わせをしたいユーザーと、最新情報を取得したいユーザーという異なるターゲットが、どちらもスムーズに目的を実現できる導線設計に仕上げております。
-

株式会社PFP様
Meta定額制30プラン
サービスサイト 建築・住宅・不動産
今回、新規制作の主要な目的として、「自然検索を強化し、エリアごとにお問い合わせを増やしていきたい」というご要望をいただきました。そのため、こちらのホームページでは各エリアのランディングページを作成することで、「シャッター修理+エリア名」のキーワードで各エリアでのSEOを強化し、一都三県のみならずさまざまな市区町村からお問い合わせをいただけるホームページ設計になっております。
-

株式会社セフォラ様
Meta定額制30プラン
サービスサイト その他
今回のリニューアルの主要な目的として、「ホームページからの集客を増やしたい」というご要望をいただきました。そのため、ユーザーがLINEから気軽にお問い合わせできるよう、競合他社にはない「LINE相談」ページを新規作成いたしました。こちらのページでは、実際の操作画面の写真とLINEのQRコードを配置し、無料相談の流れを掲載しました。そうすることで、LINEの操作に慣れていないユーザーでもスムーズにお問い合わせができるような設計となっております。
-

キャリアリーダーズメディカル様
Meta定額制30プラン
サービスサイト 求人・リクルート強化 医療・美容・薬品
今回、新規制作する主要な目的として、「求職者からのお問い合わせを増やしたい」というご要望をいただきました。そのため、「お仕事を探す」ページでは、画面の左横に「すぐに転職したい方」という無料会員登録ページへの導線バナーと、「転職するか悩んでいる方」というLINE転職相談ページへの導線バナーを配置しました。
-

株式会社修榮様
Meta定額制30プラン
サービスサイト 建築・住宅・不動産
今回のリニューアルの主要な目的として、「新規顧客を獲得したい」というご要望をいただきました。そのため、ユーザーが事例を確認したうえで安心して解体工事を依頼できるよう、「施工事例」ページを作成しました。こちらのページでは、解体中・解体後のお写真や工事費用、お客様の声などを詳細に掲載できるため、ユーザーからの安心感のあるお問い合わせへの後押しとして有効なコンテンツとなっています。
-

株式会社GO-SEES様
Meta定額制30プラン
サービスサイト 芸能 その他
今回の主要な目的として、「コーポレートサイトとして安心感を訴求したい」というご要望をいただきました。そのため、ホームページ全体に笑顔の人のお写真を数多く掲載しております。そうすることで、生活の困りごとで不安を抱いて訪問したユーザーが、ホームページから人の温かみを感じることができ、安心感・信頼感を高めています。
-

IRIE LIFE様
Meta定額制30プラン
サービスサイト 医療・美容・薬品
今回のリニューアルの目的の一つとして、「ブランドイメージを高めたい」というご要望をいただきました。そのため、お客様の医療度の高さをユーザーに印象づけられるよう、スタイリッシュなデザインに仕上げました。一般的には、看護・介護サービスは柔らかなデザインのサイトが多いですが、お客様の強みである「最先端の医療技術」をユーザーに伝えるため、スペシャリストの医療チームを彷彿とさせるような、ユニフォームや白衣を着て仕事をするドクターたちのお写真を使用いたしました。
-

株式会社TGP様
Meta定額制30プラン
サービスサイト 医療・美容・薬品 ブランディング
今回の新規制作の目的として、「有益な妊活情報が得られるサイトにしたい」「オンラインサロンへの入会を増やしたい」という2つのご要望をいただきました。そのため、まずは妊活初心者のユーザーに対して妊活の全体感を知っていただけるよう、「妊活の歩き方」ページを作成しました。基本となる5ステップを理解していただき、ご自身の状況に合わせて動画やコラム記事などで、より密接な情報を収集できるサイト構成をイメージして設計しております。
-

株式会社ideal様
Meta定額制30プラン
サービスサイト コーポレートサイト・事務所
今回のリニューアルの目的として「お問い合わせを増やしたい」というご要望をいただきました。そのため、トラブル解決の「専門性」が一目でユーザーに伝わり安心してお問い合わせいただけるよう、ローディングアニメーションを使用しました。サイトを開くと同時に、「その不安を安心へ。トラブル解決のプロフェッショナル」というキャッチコピーと企業名、企業ロゴが表示されることで、トラブルを抱え不安な気持ちでサイトを訪れたユーザーが安心できるようなファーストビューに仕上げました。
-

株式会社修榮様
Meta定額制30プラン
サービスサイト その他
今回のリニューアルの目的として「お問い合わせを増やしたい」というご要望をいただきました。そのため、ユーザーの目的に合わせてお客様の強みをしっかりと訴求するため「遺品整理」「まるごと回収」「特殊清掃」の3つのサービスを、それぞれ個別のページとして作成しました。各サービスページでは、サービス内容や対応エリアだけでなく、業務風景の写真や、他社との比較を図にして掲載することで、ユーザーが安心してお問い合わせいただくための工夫を施しています。
-

株式会社 サンバースト様
Meta定額制30プラン
サービスサイト その他
今回のリニューアルの目的として「お問い合わせを増やしたい」「SEOを強化したい」という2つのご要望をいただきましたので、お困りの症状ごとに修理方法や修理料金を紹介する「症状から選ぶ」ページ、取り扱うスーツケースをブランドごとに紹介する「取扱いブランド」ページを作成し、ユーザーが目的に合わせて必要な情報をスムーズに閲覧し、PV(ページビュー)以内でコンバージョンできるよう設計しました。
-

ウォッチ・ホスピタル様
Meta定額制30プラン
サービスサイト コーポレートサイト・事務所 ブランディング 施設関連
今回のリニューアルの目的として「お問い合わせを増やしたい」「SEOを強化したい」という2つのご要望をいただきましたので、ブランド名関連キーワードでのSEO対策強化のために「ブランド登録」をオリジナルCMSで自社開発しました。
こちらのCMSでは、ブランドごとに修理の対応内容や料金を掲載できるようにして「ブランド名+修理」「ブランド名+修理費用」など、ブランド時計の修理ができるお店を探すユーザーからの集客を強化するコンテンツとなっています。 -

株式会社MANOCA様
Meta定額制30プラン
サービスサイト 求人・リクルート強化 医療・美容・薬品
今回のリニューアルでは、「新規会員登録を増やしたい」「デザインを改善したい」「検索順位を向上させたい」という3つのご要望をいただきました。そのため、まずは検索順位を向上させるための施策として、重要コンテンツである「転職者インタビュー」と「転職お役立ちコラム」 には、プロのライターによる原稿作成サービスをご契約いただきました。綿密なヒアリングを行い、転職に成功した方の体験談と検索キーワードを考慮したコラム記事を専任のライターが執筆することで、CVRの向上とSEO対策の両方を意識した原稿となっております。
-

インターナショナルセラピースクール様
Meta定額制30プラン
サービスサイト 医療・美容・薬品 エステ・ジム・鍼灸院
今回、リニューアルの目的としては、「新規顧客を増やしたい」「競合他社よりも見やすいデザインにしたい」「SEO対策を強化したい」という3つのご要望をいただきました。まずは、新規顧客を増やすための施策として、メインビジュアルのすぐ隣に「スクールコース」と「オンラインコース」の導線バナーをわかりやすく設置いたしました。サイトに訪れたユーザーがすぐに主要コンテンツを閲覧できるため、3PV(ページビュー)以内でスムーズにCVしていただける設計となっております。
-

キンアリリサイクルセンター様
Meta定額制30プラン
サービスサイト 建築・住宅・不動産 その他
今回、リニューアルの目的として、「SEOを強化したい」「安心感のあるデザインにしたい」「リスティング広告経由のユーザーからのCV率を向上したい」という3つのご要望をいただきました。まずは、千葉県の各エリア名でSEO対策を強化するため、「不用品回収CMS」を開発いたしました。各エリア専用の不用品回収ページをユニークな形で作成していただけるため、「〇〇市+不用品回収」など、お住まいの地域で不用品回収業者をお探しのユーザーからの集客を強化できる仕様としてリニューアルしております。
-

大成住宅株式会社様
Meta定額制30プラン
サービスサイト コーポレートサイト・事務所 建築・住宅・不動産
今回の目的の一つとして「成約率を高めたい」というご要望をいただきましたので、お取引の全体的な流れをイメージしやすくするために「売却事例」をオリジナルCMSで自社開発しています。さらに、売却事例を管理画面からカテゴリ分けすることで、各サービスページに売却事例が自動的に表示される仕様にいたしました。それによって、サービスページをご覧いただいたユーザーの理解度を高めてCV率アップへの後押しとなるコンテンツに仕上げております。
-

オールシャッターサービス様
Meta定額制30プラン
サービスサイト 建築・住宅・不動産
今回のリニューアルの目的として、「集客を強化したい」というご要望をいただきました。まずは、サービス内容が一目で分からなかった旧サイトからの改善として、シャッターを修理する作業風景や職人の写真を多くサイトに取り入れることで、「シャッターの修理・設置の専門店」であることを訴求いたしました。全体的なカラーテイストはロゴに合わせたオレンジを取り入れ、暖かみや安心感が伝わるように心がけております。文字の装飾やロゴを多用することで、サービスサイトらしい柔らかい雰囲気が感じられ、安心してお問い合わせをいただけるようデザインいたしました。
-

さくらオンライン塾様
Meta定額制30プラン
サービスサイト 学校・教育 WEB・情報サービス その他
今回のリニューアルの目的として、「新規顧客を獲得したい」「サービス情報を充実化させたい」という2つのご要望を頂きました。
お客様のサービスは、生徒一人ひとりの特性に合わせたオーダーメイドのカリキュラムで学習が進められるという強みがありました。そのため、「学校での授業参加が難しい子供」や「通学ができない子供」でも安心して学習ができるという”安心感”を感じていただけるよう、メリハリの付けた色使いや軽やかに動くあしらいを実装し、ポップで明るいデザインテイストを心がけました。 -

海苔ジャパン様
Meta定額制30プラン
サービスサイト WEB・情報サービス その他
今回のリニューアルの目的として、「海苔の普及と認知度を上げたい」「著名人とコラボして海苔レシピの開発・発信をしたい」という2つのご要望をいただきました。
そのため、デザインをターゲット層に合わせ、ポップで親しみやすいデザインへと一新いたしました。
ターゲットとなるユーザーは、「普段から料理を行う主婦層」や、「人気ユーチューバーのコラボから興味を持った若年層」を想定したため、写真や配色など、見ていて楽しめるグラフィックデザインを基調に実装を行うことで、「目で見て楽しみながら海苔について知れるサイト」をコンセプトにデザイン制作を行いました。 -

Kidsプログラミングラボ様
Meta定額制30プラン
サービスサイト 学校・教育 WEB・情報サービス
今回リニューアルの目的として、「無料体験会へのお申し込みを増やしたい」「サイト内の情報をわかりやすく表現したい」という2つのご要望を頂きました。
まずは、無料体験会へお申込みいただくため、メインコンテンツの「コースページ」「教室ページ」の必要な情報を充実させ、見やすく整理いたしました。具体的に、旧サイトでは1ページ内に全コースの情報が密集してわかりにくかったコースページを一新し、「プライマリーコース」「ジュニアプログラミング検定」「オンライン受講」など、コースの種類やユーザーの目的別に、7種類の独立ページとして新設しております。さらに、教室ページには、一般的なアクセス情報だけでなくスクールの強みやコースの種類をわかりやすく掲載し、教室ページ専用のグローバルメニューを設置して動線を整理することで、ユーザーが知りたい情報を直感的な操作で閲覧いただけるユーザビリティの高い設計にいたしました。ホームページ内の原稿は専門ライターがご訪問によるヒアリングのもと一から作成しており、SEO対策に強く、より多くの集客とCV獲得を目的としたWebサイトとなっております。 -

断熱リフォームの匠様
Meta定額制30プラン
サービスサイト WEB・情報サービス 建築・住宅・不動産 ブランディング
今回のリニューアルの目的として、「お問い合わせを増やしたい」「サービスを分かりやすく表現してほしい」の2つのご要望を頂きました。
そのため、気軽にお問い合わせいただけるよう、赤で強調されたお問い合わせのCV動線をページ上部のヘッダーに固定しているほか、「まずはご相談から」のリード文を目立つように配置いたしました。サイト内の人物写真はすべて、フリー素材ではなく実際の作業スタッフの写真を使用することで、ユーザーが安心感をもってお問い合わせいただけるよう工夫しております。 -

ハクビシン駆除のホームスター様
Meta定額制30プラン
サービスサイト コーポレートサイト・事務所 建築・住宅・不動産
今回リニューアルの目的として、「サイトのデザインを改善したい」「お問い合わせを増やしたい」「SEO対策を強化したい」の3つのご要望を頂きました。まずは、デザインを改善するため、写真やテキストの羅列で構成されていた旧サイトの各コンテンツに優先順位をつけました。さらに、ターゲットに合わせた綿密な設計を行い、優先順位順に合わせてコンテンツを配置することで、訴求したいポイントをユーザーがすぐに認識できるサイトに仕上げました。
-

アジェンズ様
Meta定額制30プラン
サービスサイト 医療・美容・薬品 ブランディング
今回のリニューアルの目的としては、「商品の購入者を増やしたい」と「ブランドイメージを向上したい」の2つのご要望を頂きました。
そのため、ユーザーに安心感を持っていただくため、各ブランドページは各々のブランドイメージに合わせた上品で柔らかなテイストで仕上げ、製品詳細ページでは製品ごとに異なるコンテンツを設けることで一つひとつの製品の魅力を最大限に引き出し、「この製品が欲しい」と感じていただけるような、商品の購入を後押しするサービスサイトにいたしました。
製品詳細ページでは、特徴、開発ヒストリー、よくある質問など一つひとつの製品に応じたコンテンツを設けることで他社との差別化をはかり、1ページ内で製品の魅力がすべてわかるような詳細ページとなっております。また、製品コンテンツ独自のメニューをサイドに固定することで、求めている情報がすぐに閲覧できる、ユーザーファースト設計をいたしました。 -

高橋彰税理士事務所様
Meta定額制30プラン
サービスサイト WEB・情報サービス 士業
こちらのサイトでは、年一決算申告の専用サイトとして、開業1、2年目の決算初心者の経営者、税理士がついていない企業や、無申告で困っている企業をメインターゲットに設定しております。リニューアル前は、サービスに関係のないお問い合わせが多いというお悩みをお聞きし、20代~60代の経営者をペルソナとして、決算申告向けの方・無申告解消目的の方の導線を分かりやすく設けることでCVRアップを意識した設計となっております。
-

青山ヒプノアカデミア様
Meta定額制30プラン
サービスサイト 学校・教育 ブランディング 採用強化 ●●●●
こちらのサイトでは30~40代の個人ユーザーをメインターゲットに設定しており、中でも、講座に興味を持っている初心者からプロを目指したいといった、幅広い経験者層を対象としております。そのため、初心者にはスクールの特徴が分かりやすいよう、プロ志向のターゲットは対象コースへと、自然と誘導されるようにペルソナを設定し綿密なサイト設計を行いました。
-

株式会社千代田商事様
Meta定額制30プラン
サービスサイト 製造・開発・IT・AI WEB・情報サービス
こちらのサイトでは住宅設備の購入や清掃・点検などを検討している個人ユーザーをメインターゲットにしているほか、飲食店などの事業者も対象としているため、さまざまな職種・年代のペルソナを設定いたしました。そのため、デバイスの比率に関しても個人ユーザーと法人ユーザーそれぞれの動線パターンを想定し、ヘッダー・フッターだけでなく製品ページやサービスページにもお問い合わせへの導線を配置するなど、CVRをとりこぼさないための綿密な設計を行っております。
-

SNSトラブル探偵事務所様
Meta定額制30プラン
サービスサイト WEB・情報サービス
こちらのPCサイトはオフィスから閲覧する法人ユーザーをメインに設計しております。PC用の個別設計としてヘッダーに法人向けのリンクを設置するなどターゲットに合わせた設計をいたしました。綿密にペルソナを設定することで、悩みを抱えたユーザーが安心感や信頼感を持って問い合わせができるよう、分かりやすく情報を整理し、より多くのCVRに繋がるよう優先順位を決めております。
本サイトは、ホームページ制作・運用のほかに広告運用サポートも対応させていただいております。この様にWebマーケティングの面からもデータ分析し総合的にリニューアルできることが当社の強みです。 -

シロアリ1番!様
Meta定額制30プラン
サービスサイト WEB・情報サービス 建築・住宅・不動産 ブランディング
シロアリ駆除・予防の工事を手掛ける「シロアリ1番!」のサービスサイトをリニューアルさせていただきました。
リニューアル前のホームページからコンセプトを大きく変え、お客様に誠実で真面目な印象を伝えたいというご希望のもと、CVアップを最大の目的としてフルリニューアルいたしました。
一戸建てにお住いのすべての年齢層の方を対象としたホームページのため、ターゲットを30~60代、男女比を5:5と幅広く設定し、どのお客様にもご希望のイメージを与え、かつ、内容をわかりやすく伝えられるよう設計・デザインを行い、老舗ならではのスタッフの方の温かみや誠実さ、または、信頼感の伝わるホームページを作り上げました。 -

株式会社 予防医学研究会様
Meta定額制30プラン
サービスサイト 製造・開発・IT・AI 医療・美容・薬品 ブランディング
ブランドの信頼性向上・既存顧客にとってのユーザビリティ向上、新規ターゲット層の拡大のためのサイト立ち上げということで、丁寧なヒアリングを行い、多岐にわたるペルソナを緻密に設定しました。
お客様のすべての希望をかなえるべく、ユーザー層に合わせた設計・安心感のあるデザイン・お客様の想いを伝える原稿作成をさせていただきました。 -

退職NOTE様
Meta定額制30プラン
サービスサイト WEB・情報サービス ブランディング
制度に関する多くの情報をヒアリングさせていただき、退職希望者にとって分かりやすく使いやすいサイト設計をオーダーメイドで制作しました。ペルソナを設定しお客様の年齢層やリクエストを細部までシミュレーションした上で設計しデザインすることにより、見やすく使いやすいホームページとなっております。
-

退職コンシェルジュ様
Meta定額制30プラン
サービスサイト WEB・情報サービス
退職コンシェルジュ様
-

ヒビノメディアテクニカル様
Meta定額制30プラン
サービスサイト WEB・情報サービス 求人・リクルート強化
音響・映像業界・マスコミ業界を中心に数多くの人材をご紹介されている求人情報検索サイト[ジョブマーケット]のPC&タブレット用のサービスサイト制作実績です。
主に個人ユーザーをメインに設計させていただきました。全体的にイラストを用いたPOPで親しみやすく求職者がワクワクするようなデザインとなっております。 -

ダンネット様
Meta定額制30プラン
サービスサイト WEB・情報サービス 求人・リクルート強化
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。転職求人サイトを制作いたしました。求人管理は専用管理画面からCSVをアップロードするだけでユーザー画面に反映されるシステムを導入しております。
-

ノートパソコン液晶修理ドットコム様
Meta定額制30プラン
サービスサイト WEB・情報サービス ブランディング
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。
イラストやアイコンを随所に多く使用することで、サービスの内容をより分かりやすく表現しております。「修理代の計算」、「お預かり診断のお申込み」などの重要度の高いコンテンツへの導線を随所に配置し、サイト内で迷わないユーザビリティの高い設計にいたしました。
SHOP
店舗サイトの制作実績
店舗サイトの制作実績をご紹介します。店舗サイトは、実店舗への集客に非常に有効なツールです。店舗サイトの効果を最大化させるためには、季節に合わせたキャンペーン情報などの最新情報を更新し続けることが大切です。ネオインデックスでは、お知らせやブログコンテンツなどを簡単に更新できる「オリジナルCMS」を自社で開発しています。制作実績では、お客様ごとに異なるCMSの仕様や効果的な活用方法について解説しておりますので、ぜひご確認ください。
店舗サイトを制作することで、店舗の認知度を高める効果や実店舗への来客を促す効果が生まれます。その効果を最大化させるためには、SEO対策が欠かせません。SEO対策に有効な施策の一つとして、ネオインデックスでは、オリジナルCMSを自社で開発しています。
CMSとは、HTMLやCSSの知識がなくてもブログやお知らせなどを簡単に自社で更新できるシステムです。お客様のニーズに最適な機能性を考慮したCMSを開発しているため、無理なくお客様自身で最新の情報を更新し続けることを可能にしています。その結果、Googleから評価されるようになり、自然流入が増加し、お問い合わせや集客の増加につながります。「実店舗への来客を増やしたい」「店舗の認知度を高めたい」というお客様からのお問い合わせをお待ちしています。
続きを見る…
-

歯ならび矯正クリニック様
Meta定額制30プラン
店舗サイト 医療・美容・薬品
今回、リニューアルの主要な目的として、「新規顧客の契約を増やしたい」というご要望をいただきました。そのため、ユーザーにお客様の強みである「オーダーメイド矯正治療」の魅力やサービスの特徴をしっかりと訴求できるよう、「初めての方へ」「表側矯正」「裏側強制」という3つのページを新規作成いたしました。そうすることで、「初めて矯正治療を検討している方」や「既に他院で矯正治療を行っているが、乗り換えを検討している方」などの異なる背景を持つユーザーに向けて、それぞれが必要な情報をスムーズに確認できるホームページに仕上げました。
-

ニコーリフレ様
Meta定額制30プラン
店舗サイト ホテル・旅館・葬儀 施設関連
ニコーリフレ様
-

3c fitness様
Meta定額制30プラン
店舗サイト エステ・ジム・鍼灸院
今回のリニューアルの主要な目的として、「お問い合わせの数を増やしたい」というご要望をいただきました。そのため、ユーザーのトレーニングへの不安を解消しお問い合わせに繋がるよう、「ダイエットしたい方へ」「ボディメイクしたい方へ」「機能改善したい方へ」という目的別の3つのページを作成いたしました。さらに、ページ内には実際に通われている会員様のビフォーアフターのお写真を「体重」「体脂肪率」「筋肉量」の数値と共に大きく表示いたしました。そうすることで、「本当に効果が期待できるのだろうか」と不安を感じているユーザーに対して、3c fitnessに通うことで期待できる効果や信頼感を訴求し、体験予約などのお問い合わせを後押しするコンテンツとなっております。
-

リトモ ディ ブリブリブッスン様
Meta定額制30プラン
店舗サイト 芸能
今回リニューアルする主要な目的として、「新規顧客の来店を増やしたい」というご要望をいただきました。そのため、画面の大きなPCサイトのファーストビューには、目を輝かせて手拍子をしながら楽しんでいる観客のお写真を大きく配置し、右横には臨場感あふれる表情をした演者様やステージのお写真をスライドショーで数多く表示しています。そうすることで、ものまねショーパブに足を運んだことのないユーザーにも、会場の熱気や演者様の親しみやすさをありありと感じていただけるようなデザインに仕上げております。
-

株式会社Kスタジオ様
Meta定額制30プラン
店舗サイト その他
今回のリニューアルの目的として「お問い合わせを増やしたい」「イメージアップしたい」という2つのご要望をいただきましたので、実際にお客様に撮影していただいた素敵なお写真の中から、特に笑顔の写真を厳選して掲載することで、お客様の「親近感」「安心感」がサイト全体から伝わる温もりを感じるデザインを意識しました。
-

クレアローズ様
Meta定額制30プラン
店舗サイト アパレル・ファッション ブランディング
今回のリニューアルの目的として「ブランディングを強化したい」「SEOを強化したい」という2つのご要望をいただきました。
まずは、ブランディングを強化するため、「当店が選ばれる理由」ページを作成いたしました。お写真とキャッチコピー付きで視覚的に表現することで、オリジナルドレス制作に対するお客様のこだわりや想いをユーザーにしっかりと伝えるためのページとなっております。さらに、お客様の人気商品である「こだわりのマザードレス」専用ページを新設いたしました。実際にドレスを着用しているお客様の写真をコラージュし、横スライドのアニメーションとして背景に実装することで、マザードレスの魅力をダイナミックなデザインで訴求しております。 -

BULL GOLF様
Meta定額制30プラン
店舗サイト ブランディング 施設関連 その他
今回の新規制作の目的として、「新規顧客を獲得したい」「ゴルフスタジオの利用方法をわかりやすく掲載したい」という2つのご要望をいただきました。
まずは、サービスの利用方法を分かりやすくユーザーに伝えるため、「施設利用(予約)の流れ」ページを作成しました。こちらのページは、「予約の流れ」「施設利用の流れ」「初回スイング分析の流れ」の3つについて記載したページとなっております。通常の説明だけではなく、実際の操作画面のスクリーンショットを配置することで、初めてご利用される方が写真を見ながらスムーズにチェックインできるよう、ユーザビリティを意識したデザインを施しました。 -

エステサロンさくら様
Meta定額制30プラン
店舗サイト 医療・美容・薬品 エステ・ジム・鍼灸院
今回のリニューアルにあたって、「サイト内の情報を分かりやすく整理したい」「新規顧客を増やしたい」という2つのご要望をいただきました。まずは、サイト内の情報を分かりやすく整理するために、CVの獲得を軸としたサイトマップ設計を行いました。旧サイトでは、各ページへの導線がわかりにくく、必要な情報にたどり着きにくいサイトでした。そのため、今回の設計では、1ページ内に重要な情報を集約することで、ユーザーがスムーズな流れでCVできるよう情報を整理したサービスサイトとしてリニューアルいたしました。
-

株式会社カードック・アイ様
Meta定額制30プラン
店舗サイト その他
今回のリニューアルの目的として、「車検と未使用車販売ともに集客を増やしたい」というご要望をいただきました。そのため、車検と未使用車販売の2つのサービスコンテンツを分けて作成し、車検では6ページ、未使用車販売では5ページとそれぞれ下層ページを充実させることでサービスの強みや特徴が伝わる設計を行いました。CVへの導線ボタンはヘッダーやページ下部にも目立つ配色で設置しております。その結果、ユーザーはすぐにお問い合わせ画面に遷移できるため、CVにつながりやすい導線設計となっています。
-

BRUNCH様
Meta定額制30プラン
店舗サイト コーポレートサイト・事務所 その他
お客様はHP運用コンサルティングサービスをご契約いただいたため、専任のマーケティング担当が細部までSEO対策を熟慮した設計を施しました。例えば、旧サイトでも自然検索で上位表示されていた「オーダーメイド家具」ページは、全体的な構成や重要キーワードを残しつつ、プロのライターが綿密なヒアリングのもとキャッチコピー付きのわかりやすい文章にリライトすることで、初めてのユーザーでも読みやすいページに刷新しております。リニューアル後も、定例MTGを新たなSEO施策を毎月ご提案させていただき、お客様のさらなる集客アップを二人三脚でサポートいたします。
-

達生堂薬局様
Meta定額制30プラン
店舗サイト コーポレートサイト・事務所 医療・美容・薬品
今回の新規制作の目的としては、「実店舗のイメージ向上」「零売の認知」「医療品のネット販売」の3つのご要望を頂きました。そのため、イメージ向上のためメインカラーにすっきりとしたホワイトと淡いブルーを使用し、人物写真を画面いっぱいに大きく配置することで、さわやかで親近感のある店舗イメージをサイト全体で表現いたしました。また、「零売薬局の特徴」コンテンツを含め、主要コンテンツは専門ライターが綿密なヒアリングのもと原稿を作成し、信頼感を感じられるようコンテンツを充実させました。
-

マザース様
Meta定額制30プラン
店舗サイト 施設関連
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。入念なヒアリングを元に、UIデザイン、サイト全体設計、Webデザインを行っています。このホームページではWordpressを活用した構成と、採用情報が特に重要なページとなっています。
E-COMMERCE
ECサイトの制作実績
ECサイトの事例をご紹介します。ネオインデックスでは、簡易のカート機能を付けたECサイトから、お客様のご希望に合わせて自由にカスタマイズできるフルオーダーメイドのECサイトまで幅広く制作しています。「売上を増やしたい」という目的を実現するための、ユーザビリティを考慮したUI/UX設計や企業のブランドイメージアップを促進させる最新トレンドデザインがつまったECサイトの事例をご覧ください。
ECサイトを構築することで、自社の商品やサービスを24時間365日世界中のユーザーに販売できます。コロナ禍の影響により、オンラインでの販売・購入が活発になっている近年、ECサイトの利用者数は右肩上がりです。つまり、ECサイトを持っているか否かによって、売上に大きな差が生まれると言っても過言ではありません。
ECサイトには、「モール型」と「自社ECサイト」の大きく2種類に分けられます。「モール型」は、Amazonや楽天市場のように1つの大きなECサイトに複数の店舗が出店しているタイプの型です。「自社ECサイト」は、自社サイトの製品やサービスのみを掲載している型を言います。「自社ECサイト」を構築する場合、他社との差別化が重要です。ネオインデックスでは、フルオーダーメイドのホームページ制作を行っているため、貴社の商品のイメージにピッタリ合うデザインのECサイトを制作できます。「企業カラーを前面に出した、オリジナリティの高いサイトにしたい」「ユーザーが購入しやすい導線設計のECサイトを構築したい」というお客様は、ぜひお問い合わせください。
続きを見る…
-

コスモヘルス株式会社様
Meta定額制30プラン
ECサイト WEB・情報サービス 医療・美容・薬品 その他
今回リニューアルの目的として、「商品の購入率を向上したい」「既存顧客の継続率を向上したい」「チラシとECサイトのデザインを調和させたい」という3つのご要望を頂きました。まずは、CV率を向上させるため、ゴールから逆算をした綿密な導線設計を行いました。具体的には、ユーザーが最短の導線で目的の商品を購入していただけるよう、メインビジュアルのすぐ下に、主要コンテンツである「乳酸菌」「プロテイン」「酵素」「オールインワンゲル」という4つの商品ページへの導線バナーを設置しております。さらに、各商品ページ下部のフッターにはCV導線を固定表示することで、ユーザーがスムーズな流れで商品を購入していただけるよう設計いたしました。
-

m・m collection様
Meta定額制30プラン
ECサイト 製造・開発・IT・AI アパレル・ファッション ブランディング
今回の新規制作の目的として、「ECサイトの売上を伸ばしたい」というご要望を頂きました。
そのため、まずは「上質な素材」「オリジナルデザイン」といったお客様の”こだわり”を知っていただけるよう、「ストールへのこだわり」ページを新設いたしました。特にこだわっている「天然素材」のコンテンツは、柔らかな布のテクスチャを背景に使用し画面いっぱいに大きく表現することで、高級感のあるカシミアの暖かさを感じていただきながら、重要なコンテンツとして自然と際立たせております。 -

ハグフラワーズ様
Meta定額制30プラン
ECサイト 製造・開発・IT・AI ブランディング
リニューアルにあたり、「ご注文者様自身が、友人に贈った商品を見ることができない」という問題点を解消するために、マイページから実際の写真を確認できるようカスタマイズを行いました。また、繁忙期は大量の配送伝票を1枚1枚手入力で作成していた作業を、EC-CUBEの配送伝票プラグインを導入することで、これまでの作業工数を大幅に削減しており、ユーザーのリクエストにもクライアントのリクエストにもフルオーダーメイド制作として全てお応えしております。
OFFICIAL
オフィシャルサイトの
制作実績
オフィシャルサイトの事例をご紹介します。ネオインデックスでは、これまで著名人のファンクラブサイトやイベントに関するサイトなど、品質の高さが強く求められるオフィシャルサイトを制作して参りました。お客様のご希望やサイトの方向性、実現したい目的などを入念にすり合わせたうえで制作しているからこそ、お客様満足度96.6%のWebサイト制作を実現しています。
高い品質のホームページを制作できる秘訣の一つとして、社内一貫体制が整っていることが挙げられます。デザインチーム・システムチーム・マーケティングチーム・ライティングチーム・アフターサポートチームという5つのスペシャリストチームが社内に揃っており、スムーズに連携が取れているからこそ、高品質なWeb制作を実現しております。
社内一貫体制は、サイト制作時はもちろん、公開後にも大きなメリットをもたらします。例えば、マーケティングチームがSEO対策に有効な施策を立案した後、すぐに社内のアフターサポートチームに共有できることから、施策の実行が速やかに行われ、PDCAをスムーズに回し続けることができます。そうすることで、効率的にサイトを育て続けることができ、お問い合わせの増加や集客に効果的なサイトの運用が実現できるのです。
続きを見る…
-

THREE COLORS
オリジナルホームページ(納品型)
オフィシャルサイト 芸能
今回、「イベントの詳細が伝わるページを制作したい」というご要望をいただきました。そのため、イベントの情報やコンセプトが直感的に伝わるよう、ランディングページの構成を工夫しました。まず初めに、イベントの開催スケジュールを大きく配置し、次にコンセプトを打ち出した後、最後に3名のプロフィールと絵画作品を掲載しております。このような構成にすることにより、ユーザーは重要な情報をより優先的に、スムーズな流れでご覧いただけます。
-

彦摩呂様
Meta定額制30プラン
オフィシャルサイト 芸能
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。オリジナルの可愛らしいマスコットを全体的に使用した、ご本人様の明るく親しみのあるキャラクターイメージに合ったポップなデザインです。各SNSサービスのタイムラインを埋め込み、常に最新情報の配信が可能となり、皆さまに楽しんでいただけるサイトにリニューアルいたしました。
-

株式会社プロリンクス様
Meta定額制30プラン
オフィシャルサイト 製造・開発・IT・AI WEB・情報サービス ブランディング
ホームページ制作費無料「コスパ定額制30プラン」のサービスサイト制作実績です。法人向けソフトウェアの日本公式サイトとしてリニューアルさせていただきました。
-

BIZ-AR様
Meta定額制30プラン
オフィシャルサイト 製造・開発・IT・AI WEB・情報サービス ブランディング
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。
サービス内容に合わせた近未来的でスタイリッシュなデザインにいたしました。「業種・業務から探す」と「技術から探す」の二方向からの導線をグローバルメニューにも設置し、ユーザビリティの高い設計と見せ方にこだわりました。 -

日本社会事業大学様
Meta定額制30プラン
オフィシャルサイト コーポレートサイト・事務所 学校・教育
ホームページ制作無料「コスパ定額制30プラン」のレスポンシブサイト制作実績です。入念なヒアリングを元に、UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。願書受付への導線をわかりやすくトップに表示し、講義内容を色分けなど工夫して表示したことで、入学志望者の願書申し込み増を見込んだ設計にいたしました。
-

Chage様
オリジナルホームページ(納品型)
オフィシャルサイト 芸能
芸能人のオフィシャルファンクラブサイト制作実績です。入念なヒアリングを元に、UIデザイン、サイト全体設計、Webデザイン、Webシステム開発を行っています。トップページは、ファンクラブ入会前でも全員が閲覧できる会員特典が表示され、会員の方はログインページを経て会員専用ページが表示される仕様となっております。ファーストビューに動画を配置し、全体に動きをつけたことでポップ調に楽しい雰囲気が出るよう制作いたしました。
-

石田純一様
Meta定額制30プラン
オフィシャルサイト 芸能
更新頻度の高い「NEWS」と「ブログ」をメインビジュアルのすぐ下に配置することで、石田様の最新の活動状況を知りたいユーザーがスムーズに情報を知ることのできる導線設計に仕上げております。
LANDING PAGE
LPサイトの制作実績
LPサイトの事例をご紹介します。LPサイトで重要なことは、サービスの魅力を訴求し、ユーザーがメリットを実感したうえでお問い合わせにつなげることです。ネオインデックスでは、安さやインパクトのみで押し出すLPサイトとは異なり、お客様のサービスの魅力をターゲットにしっかり訴求できるストーリー性のある設計を綿密に組み立てています。お問い合わせボタンの配置やデザインにもこだわっておりますので、制作実績でぜひご確認ください。
LPサイトは、商品の購入や資料請求、イベントへの参加申し込みなど、ユーザーに特定のアクションを起こしてもらうことを目的に制作されることが多いです。LPサイトを通して実際にアクションを起こしてもらうためには、サイト制作前にターゲットを明確にすることが重要です。ターゲットの年齢や性別、生活エリア、家族構成など、ある一人の人物が想像できるくらい詳細にターゲット像を決めておくことで、本当にマッチさせたいユーザーからのアクションが増えるLPサイトを制作できます。
LPサイトのメリットとして、通常のWebサイトに比べて制作コストを抑えて短期間で制作できるほか、シンプルな構造ゆえに効果測定がしやすいという点が挙げられます。そのため、すでにコーポレートサイトやサービスサイトを持っているお客様でも、訴求したいキャンペーンやイベントがある時にLPサイトを別途制作依頼される方も多いです。「力を入れていきたいサービスに特化したLPサイトを作りたい」「コーポレートサイトを制作したばかりだけれど、LPサイトも作ってほしい」など、LPサイトを制作したい方からのお問い合わせをお待ちしています。
続きを見る…